AngularJS ngmodeloptions
- The ng-model-options directive is used to modify the behavior of binding an HTML element in our application.
- we can define that the binding should delay for event to occur, or wait few number of milliseconds, etc.
- The default separator for ng-model-options is comma.
- We can specify the separator by set the value for ng-model-options.
- We can also use the ng-model-options input field value either string or array.
Syntax for ng-model-options Directive in AngularJS:
<element ng-model-options=”options”></element>Properties:
- The option used in ng-model-options
| Properties | Description |
|---|---|
| updateOn: | To specify which event should be bind the value. We can specify multiple events by listing space separated list. We can use default for any special event belong to the particular control. |
| debounce | The integer value in milliseconds to specify the bind should be done after specified time. We can specify custom value for individual event. |
| allowInvalid | The Boolean value to enable allowInvalid, which used to prevent change of model as undefined for invalid input. |
| getterSetter | The Boolean value to specify the bind in getter or setter. |
| timezone | This option only available for <input> element and its type like date, time. To specify the timezone like “+0530” (GMT +5.30) by default it takes the browser timezone. |
Sample code for ng-model-options Directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js">
</script>
</head>
<body>
<div ng- app="">
<h2>ng-model-options Directive in AngularJS Tutorials </h2>
Set a maxlength
<input ng-model="t1" ng-model-options="{debounce: 3000}" />
<br><br>
<h2>Value in Textbox: {{ t1 }} </h2>
</div>
</body>
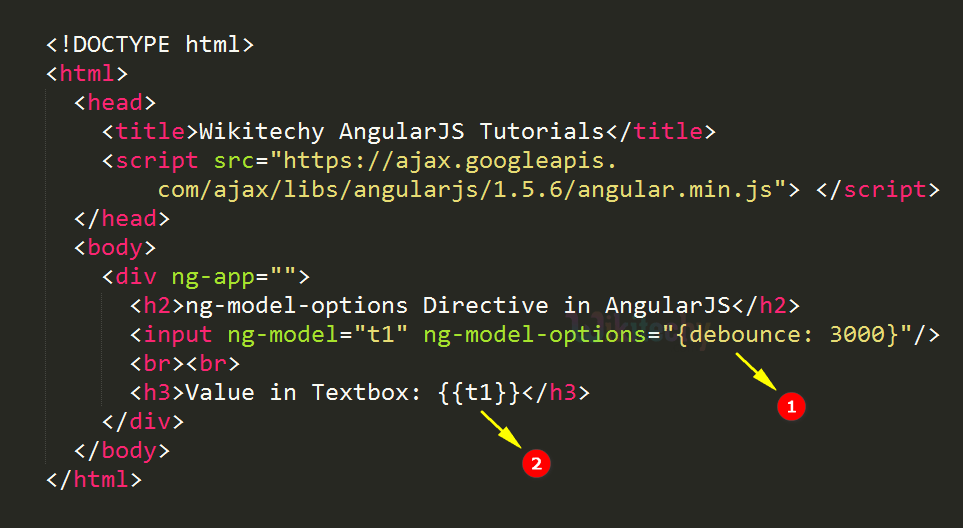
</html>Code Explanation for ng-model-options Directive in AngularJS:

- The ng-model-options is used to provide additional option for binding the content {debounce: 3000} is used to bind the content after 3 seconds (3000 milliseconds).
- The {{t1}} used to bind the content of t1 textbox.
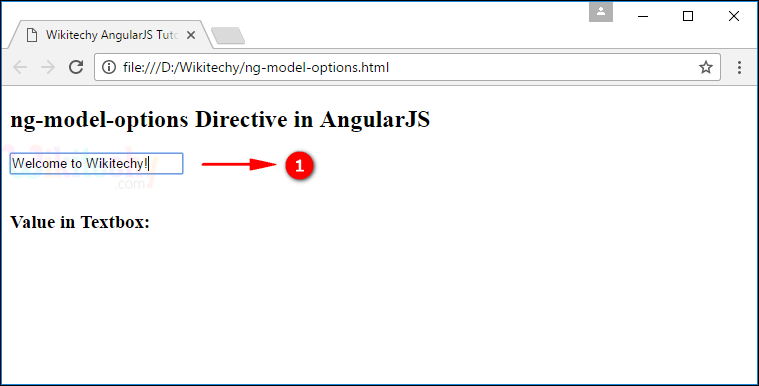
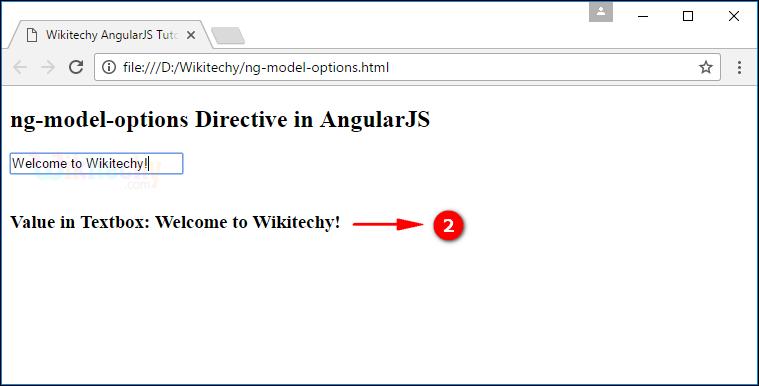
Sample Output for ng-model-options Directive in AngularJS:

- The user enter the text in the text box.

- The text will be displayed after 3 seconds (3000 milliseconds) because we use the ng-model-options as {debounce: 3000}.
