Input Datetime Local In AngularJS
- input [datetime-local] is one of the AngularJS input directive in module ng.
- AnguarJS directive input [datetime-local] is used to create an HTML input with datetime validation and transformation.
- The input text must be entered in a valid ISO-8601 local datetime format ( i.e. yyyy-MM-ddTHHH:mm:ss)
- The data model must be date object.
- The timezones is used to read/write the Date instance in the model by using ngModelOptions.
- This directive executes at priority level 0.
For ex: 2014-12-28T05:30:00.
Syntax for input [datetime-local] directive in AngularJS:
<input type="datetime-local"
ng-model="string"
[name="string"]
[min="string"]
[max="string"]
[ng-min=" "]
[ng-max=" "]
[required ="string"]
[ng-required ="string"]
[ng-change ="string”]>Parameter Values:
| Parameter | Type | Description |
|---|---|---|
| ngModel | string | Defines angular expression to data-bind to. |
| name (optional) | string | Name of the form under which the control is available. |
| min(optional) | string | To set the min validation error key if the value entered is shorter than min. (e.g “{{ minDatetimeLocal | date :’yyyy-MM-ddTHHH:mm:ss’ }}”) |
| max(optional) | string | To set the max validation error key if the value entered is greater than max. (e.g “{{ maxDatetimeLocal | date :’yyyy-MM-ddTHHH:mm:ss’ }}”) |
| ngMin (optional) | date, string | To set the min validation constraint to the Date/ISO week string the ngMin expression calculates to. Reminds that it does not set the min attribute. |
| ngMax (optional) | date, string | To set the max validation constraint to the Date/ISO week string the ngMax expression calculates to. Reminds that it does not set the max attribute. |
| required (optional) | string | Denotes the required validation error key if the value is not entered. |
| ngRequired (optional) | string | Sets the required attribute and required validation constraint to the element when the ngRequired expression sets to true. Instead of required use ngRequired when we want data-bind to the required attribute. |
| ngChange (optional) | string | An expression of Angular to be executed when input changes due to user interaction with the input element. |
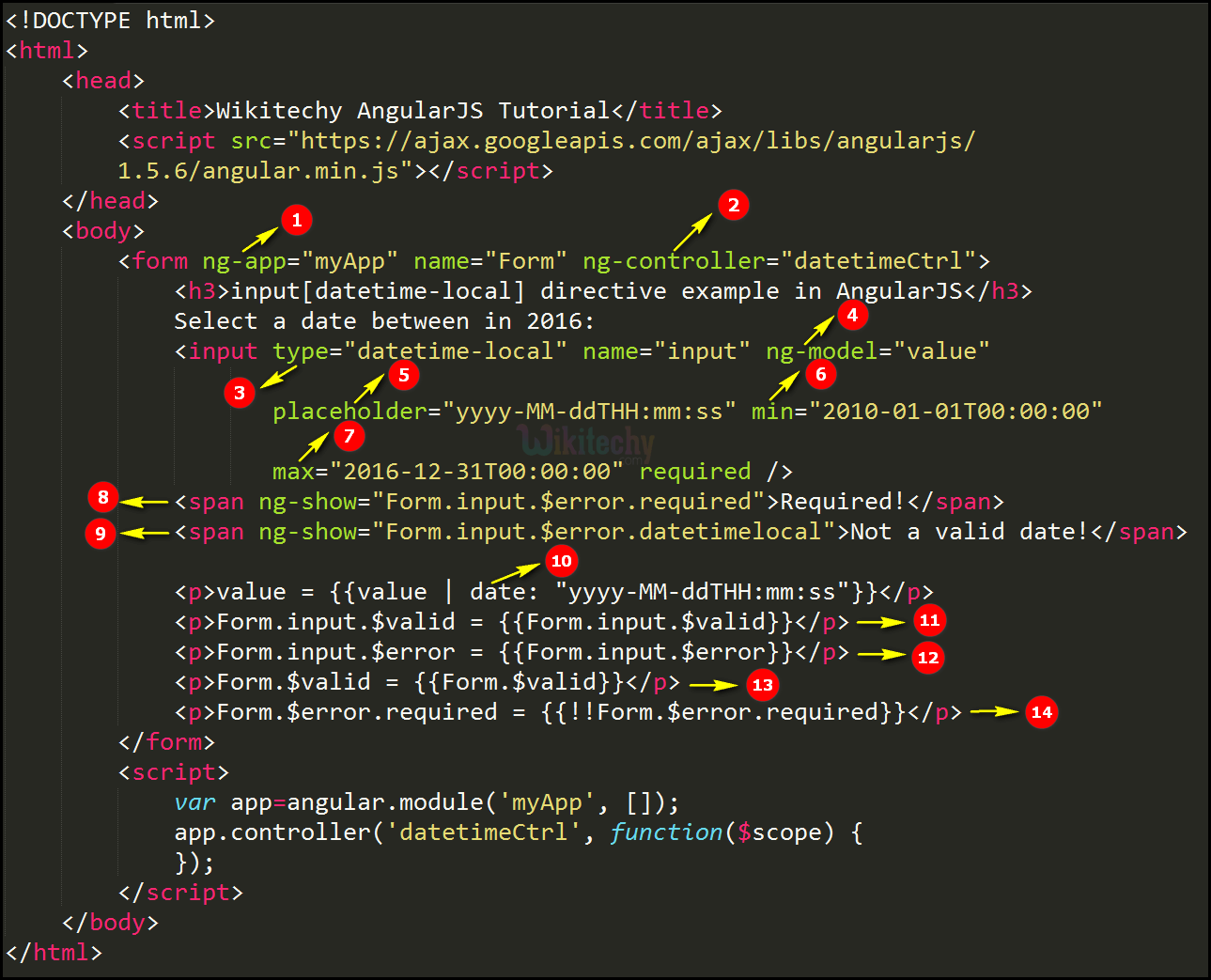
Sample coding for input [datetime-local] directive in AngularJS
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<form ng-app="myApp" ng-controller="datetimeCtrl">
<h3>input[datetime-local] directive example in AngularJS</h3>
Select a date between in 2016:
<input type="datetime-local" name="input" ng-model="value"
placeholder="yyyy-MM-ddTHH:mm:ss" min="2010-01-
01T00:00:00" max="2016-12-31T00:00:00" required />
<span ng-show="Form.input.$error.required">Required!</span>
<span ng-show="Form.input.$error.datetimelocal">Not a valid date!
</span>
<p>value = {{value | date: "yyyy-MM-ddTHH:mm:ss"}}</p>
<p>Form.input.$valid = {{Form.input.$valid}}</p>
<p>Form.input.$error = {{Form.input.$error}}</p>
<p>Form.$valid = {{Form.$valid}}</p>
<p>Form.$error.required = {{!!Form.$error.required}}</p>
</form>
<script>
var app = angular.module("myApp", []);
app.controller('datetimeCtrl', function($scope) {
}]);
</script>
</body>
</html>HTML:
<form ng-app="myApp" ng-controller="datetimeCtrl">
<h3>input[datetime-local] directive example in AngularJS</h3>
Select a date between in 2016:
<input type="datetime-local" name="input" ng-model="value"
placeholder="yyyy-MM-ddTHH:mm:ss" min="2010-01-
01T00:00:00" max="2016-12-31T00:00:00" required />
<span ng-show="Form.input.$error.required">Required!</span>
<span ng-show="Form.input.$error.datetimelocal">Not a valid date!
</span>
<p>value = {{value | date: "yyyy-MM-ddTHH:mm:ss"}}</p>
<p>Form.input.$valid = {{Form.input.$valid}}</p>
<p>Form.input.$error = {{Form.input.$error}}</p>
<p>Form.$valid = {{Form.$valid}}</p>
<p>Form.$error.required = {{!!Form.$error.required}}</p>
</form>- Viewable HTML contents in AngularJS application
Logic:
var app=angular.module('myApp', []);
app.controller('datetimeCtrl', function($scope) {
});- Controller logic for the AngularJS application.
Code Explanation input [datetime-local] directive in AngularJS:

- The ng-app specifies the root element (“myApp”) to define AngularJS application.
- ng-controller specifies the application controller in AngularJS the controller value is given as “datetimeCtrl”.
- “datetime-local” is declare the type value of the <input> tag.
- The ng-model bind an input field value to AngularJS application variable (“value”).
- Placeholder is used to declare the local datetime format ( Like”YYYY-MM-ddTHH:mm:ss”).
- min parameter is used to declare the start datetime value(2010-01-01T00:00:00)
- max parameter is used to declare the end datetime value(2016-12-31T00:00:00)
- ng-show directive is used to hides HTML elements. If the required directive shows an error the content is displayed like “Required”
- ng-show directive is used to hides HTML elements. If the required directive shows an error the content is displayed like “Not a Valid date”
- Here the date filter formats a date into specified format (YYYY-MM-ddTHH:mm:ss) and the output will be updated in the <p> tag.
- Form.input.$valid to checks the correct local datetime format or not. If the user scroll date and time in the input field then the output will be displays as true otherwise false.
- Form.input.$error to check whether the valid datetime format or not .If the datetime specified in error it throw an exception (Like “required”=”true) otherwise it is an empty curly braces ( { } ).
- Form.$valid is used to check whether the form is valid or not and output will be displayed in <p> tag.
- Form.$error.required is used to check whether datetime is required or not. If the date is required and output will be displays as false otherwise true.
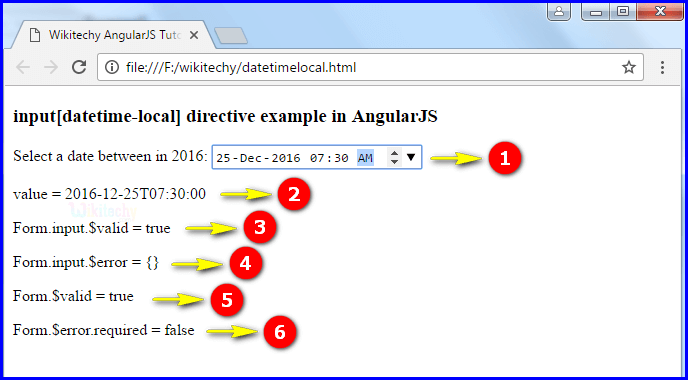
Sample Output input [datetime-local] directive in AngularJS:

- If the user scroll the date and time in the input field.
- The output displays as value=2016-12-25T07:30:00.
- The output displays true because it is consider as a valid datetime format.
- The output displays empty curly braces it means does not thrown any error.
- The output displays true it is valid date.
- If the text box does not empty so the output displays as false.

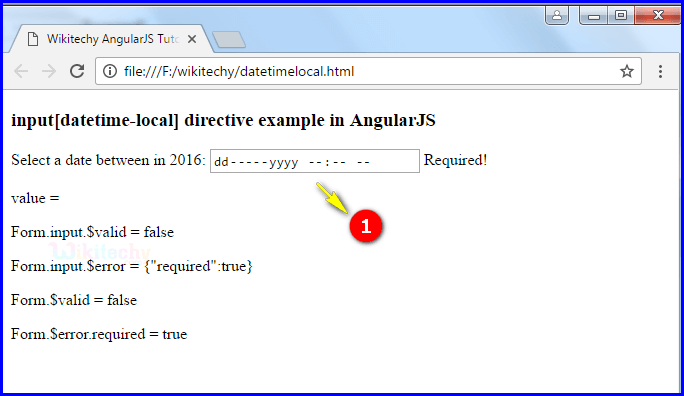
- If the user does not scroll any value in the input field and the output shows an error “Required”.
