AngularJS ngcopy
- ng-copy directive is used to specify the custom behavior that execute when an HTML element is being copied.
- In AngularJS, the ng-copy directive will not override the HTML element’s original oncopy event, both will be executed.
- The ng-copy directive is compiling at the priority level “0” (zero is a default priority level).
- ng-copy is supported by <a>, <input>, <select>, <textarea>, and window object.
Syntax for ng-copy directive in AngularJS:
<element ng-copy= “expression” ></element>Parameter value for ng-copy directive in AngularJS:
| Value | Description |
|---|---|
| expression | It is used to define an expression that execute when an HTML element is being copied. |
Sample coding for ng-copy directive in AngularJS:
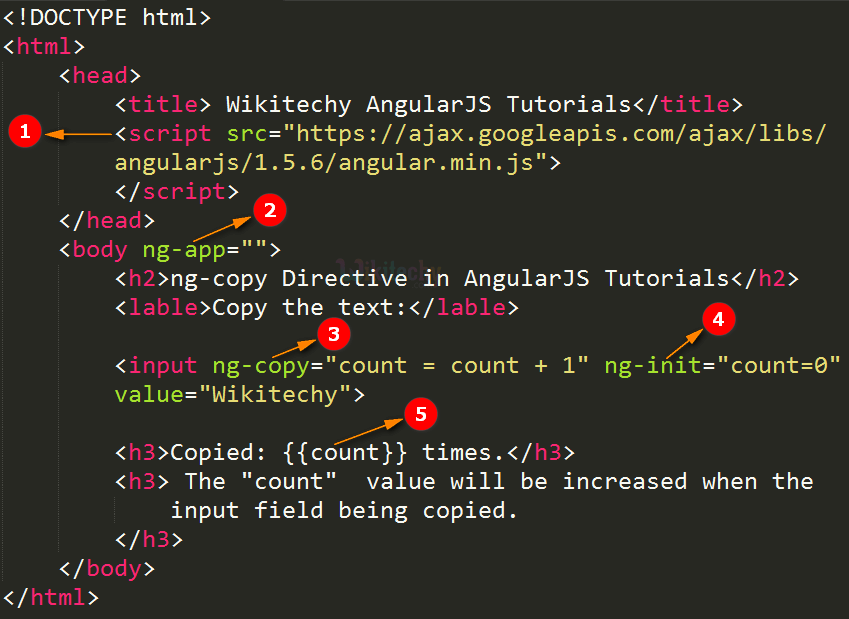
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body ng-app="">
<h2>Wikitechy ng-copy Directive in AngularJS Tutorials </h2>
<lable>Copy the text: </lable>
<input ng-copy="count = count + 1" ng- init="count=0" value="Wikitechy">
<h3>Copied: {{ count }} times</h3>
<h3>The "count" value will be increased when the input
field being copied.</h3>
</body>
</html>Code Explanation for ng-copy directive in AngularJS:

- AngularJS is distributed as a JavaScript file, and can be added to a HTML page with a <script> tag.
- The AngularJS application is defined by ng-app=" ". The application runs inside the <body> tag. It’s also used to define a <body> tag as a root element.
- The ng-copy= “count=count+1” is used to increase the count variable by one, when the input field is being copied.
- The ng-init=”count = 0 “ is used to define the initial value of the count variable is “0”.
- The {{ count }} is used to dynamically bind the count variable value when the input field is being copied.
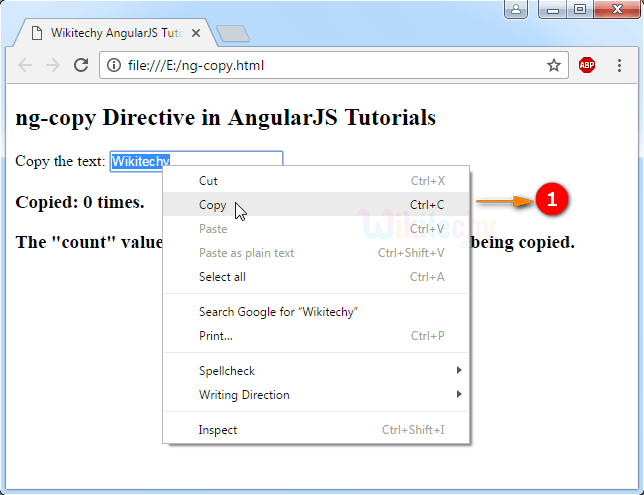
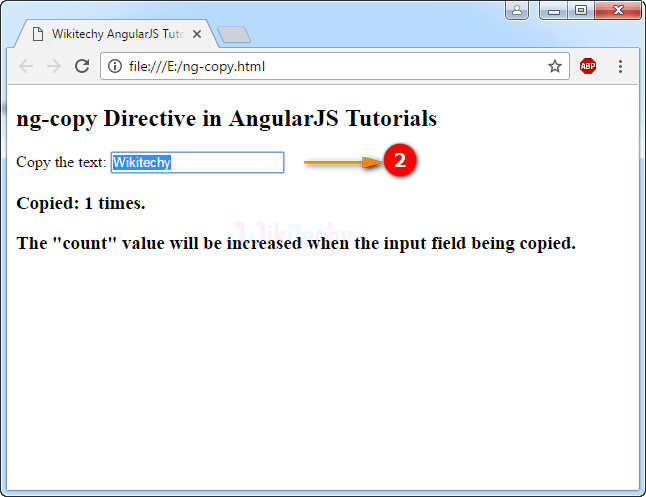
Sample Output for ng-copy directive in AngularJS:
- The output shows that the user trying to copy the input field text.
- The output shows that the “Copied=1 times” is increased by 1 when the input field is being copied.