AngularJS ngpaste
- ng-paste directive is used to specify the custom behavior that execute when text is pasted into an HTML element.
- In AngularJS, the ng-paste directive will not override the HTML element’s original onpaste event, both will be executed.
- The ng-paste directive is compiling at the priority level "0".(zero is a default priority level).
- ng-paste is supported by all HTML element.
Syntax for ng-paste directive in AngularJS:
<element ng-paste="expression" > </element>Parameter value for ng-paste directive in AngularJS:
| Value | Description |
|---|---|
| expression | It is used to define an expression that execute when text is pasted into an HTML element. |
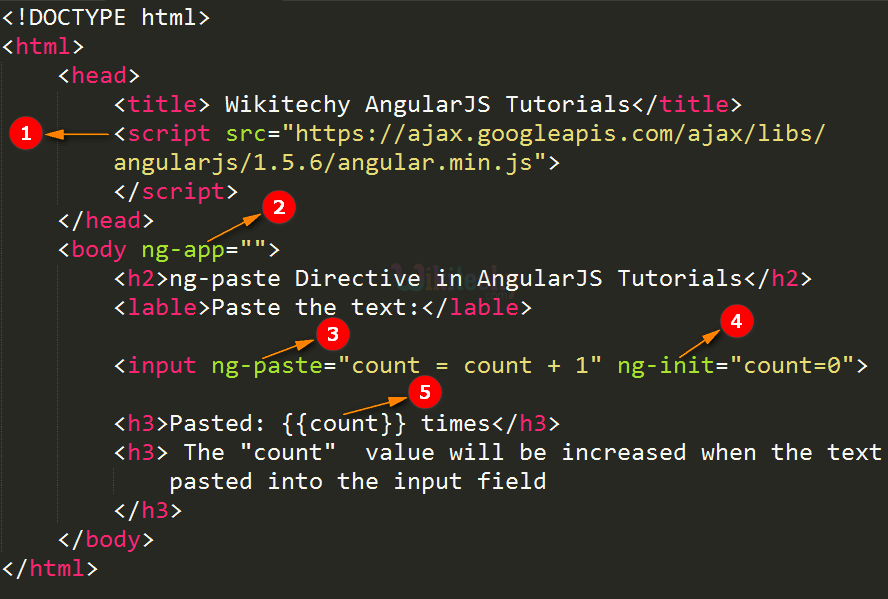
Sample coding for ng-paste directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body ng-app="">
<h2>ng-paste directive in AngularJs</h2>
<lable>Paste the text: </lable>
<input ng-paste="count = count + 1" ng-init="count=0">
<h3> Pasted: {{ count }} times </h3>
<h3>The "count" value will be increased when the text is pasted
into an input field.</h3>
</body>
</html>Code Explanation for ng-paste directive in AngularJS:

- AngularJS is distributed as a JavaScript file, and can be added to a HTML page with a <script> tag.
- The AngularJS application is defined by ng-app="". The application runs inside the <body> tag.It’s also used to define a <body> tag as a root element.
- The ng-paste= “count=count+1” is used to increase the count variable by one, when text is pasted into an input field.
- The ng-init="count = 0" is used to define the initial value of the count variable is 0.
- The {{ count }} is used to dynamically bind the count variable value when text is pasted into an input field.
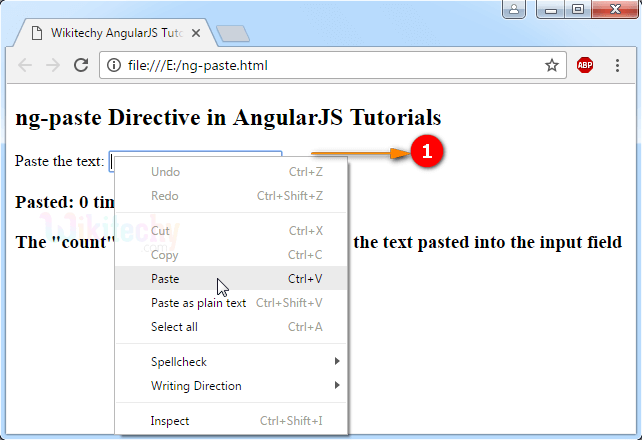
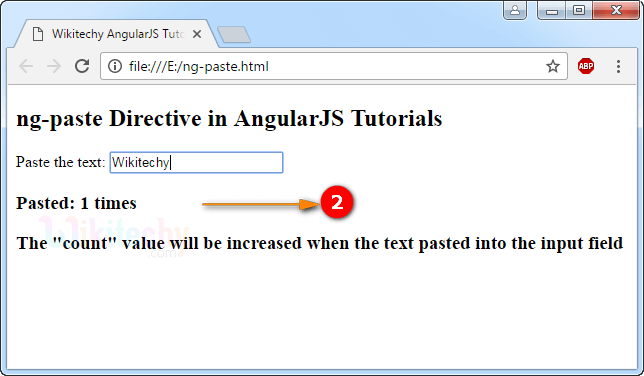
Sample Output for ng-paste directive in AngularJS:
- The output shows that the user trying to paste the text into an input field.
- The output shows that the “Pasted=1 times” is increased by 1 when the user pasted the text into an input field.