My First Application In AngularJS
- Welcome to AngularJS first Tutorial, let’s create our first Angular JS Application.
- First, we should include AngularJS JavaScript source file from googleapis.com into our HTML document.
- The basic program consists of following three directives.
- ng-app directive defines the root element of AngularJS application.
- ng-model directive bind the <input> fields of HTML value to the application variable by name.
- ng-bind directive to bind the application variable value to the HTML Element.
- Now let’s see our first program using AngularJS.
Let’s see the Example :
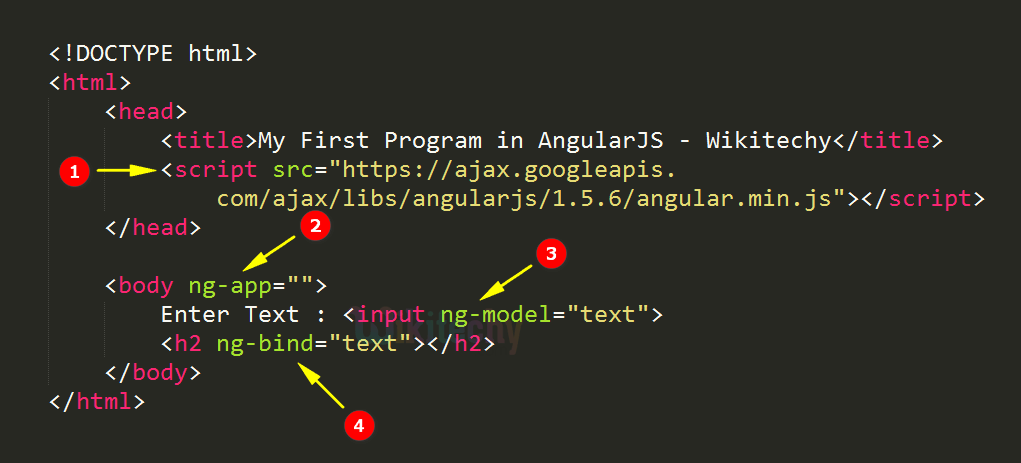
Tryit<!DOCTYPE html>
<html>
<head>
<title>My First Program in AngularJS - Wikitechy</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body ng-app="" >
Enter Text : <input ng-model="text" >
<h2 ng-bind="text"></h2>
</body>
</html>Code Explanation for my first Application in AngularJS:

- The <script> tag is used to include AngularJS JavaScript source file from googleapis.com into our HTML document.
- The ng-app specifies the root element (e.g. <body> or <html> or <div> tags) to define AngularJS application.
- The ng-model bind an input field value to AngularJS application variable (“text”).
- The ng-bind is used to bind the AngularJS values to the HTML Document. AngularJS will automatically update the text from the “text” variable.
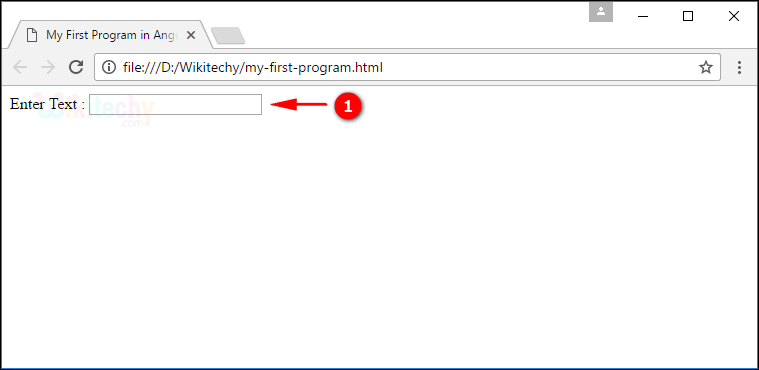
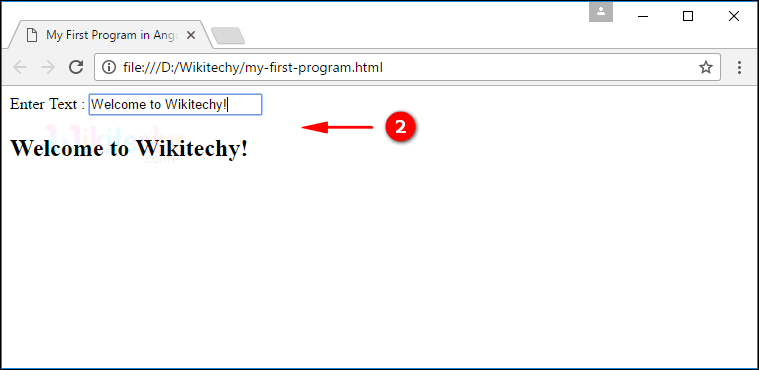
Sample Output for my first Application in AngularJS:
- The output displays the textbox.
- When we try to enter text in the textbox that will be automatically synchronized in the <h2> tag.


Tips and Notes:
- If you want to make your page HTML valid. Use data-ng-,instead of ng-.
