Ruby on Rails - Rails find_by - Ruby on Rails database access - View Record from Database - ruby on rails tutorial - rails guides - rails tutorial - ruby rails
What is Database views Record?
- A database view is “the result set of a stored query which users can query just as they would in a persistent database collection.”
- One of the side affects of the above statement with respect to ActiveRecord is that when an application model extends ActiveRecord::Base it doesn’t care if the collection it’s modelling is a table or a view.
- This means an application can put the query logic into the database, and keep the application source code lighter weight.

learn ruby on rails - view record - ruby on rail example
ruby on rails tutorial tags - ruby , rail , ruby on rails , rail forum , ruby on rails tutorial , ruby tutorial , rails guides , rails tutorial , learn ruby
We will see an example to view data in an application:
Step 1 Create a new Rails application.
rails new viewrecord Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 2 Change your directory to save.
cd viewrecord Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 3 Create a controller from the console.
rails g controller products index show new create destroy
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 4 Create a model from the console.
rails g model product name:string price:decimal short_description:text full_description:text Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
class ProductsController < ApplicationController
# GET method to get all products from database
def index
@products = Product.all
end
# GET method to get a product by id
def show
@product = Product.find(params[:id])
end
# GET method for the new product form
def new
@product = Product.new
end
# POST method for processing form data
def create
@product = Product.new(product_params)
if @product.save
flash[:notice] = 'Product added!'
redirect_to root_path
else
flash[:error] = 'Failed to edit product!'
render :new
end
end
def destroy
@product = Product.find(params[:id])
if @product.delete
flash[:notice] = 'Product deleted!'
redirect_to root_path
else
flash[:error] = 'Failed to delete this product!'
render :destroy
end
end
def product_params
params.require(:product).permit(:name, :price, :old_price, :short_description, :full_description)
end
end
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 6 Run the following command:
bundle install Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 7: Go to app/views/products/index.html.erb file.
<h3>STOCK LIST</h3>
<div>
<%= link_to 'Add Product', new_product_path %>
</div>
<br>
<table class="table table-bordered table-striped">
<tr>
<th>Name</th>
<th>Price</th>
<th>Description</th>
</tr>
<% @products.each do |product| %>
<tr>
<td><%= product.name %></td>
<td><%= product.price %></td>
<td><%= truncate(product.short_description, :length => 75) %></td>
<td><%= link_to 'Delete', product_path(product), method: :delete %></td>
</tr>
<% end %>
</table>
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 8: Go to app/views/products/new.html.erb file.
<%= form_for @product, url: {action: :create} do |f| %>
<h3>Add a Product</h3>
<div class="field">
<%= f.label :name %>
<%= f.text_field :name %>
</div>
<div class="field">
<%= f.label :price %>
<%= f.text_field :price %>
</div>
<div class="field">
<%= f.label :short_description %>
<%= f.text_field :short_description %>
</div>
</p>
</div>
<div class="actions">
<%= link_to 'Back', { controller: 'products', action: 'index'} %>
<%= f.submit 'Create Product' %>
</div>
<% end %>
</div>
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 9 Start the server.
rails s Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
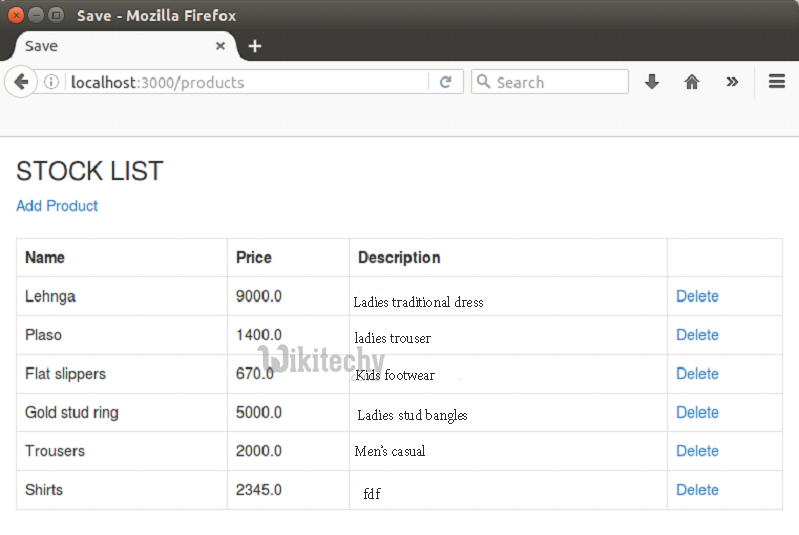
Step 10 Run it on localhost.
http://localhost:3000/products Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team

learn ruby on rails - rails view data- ruby on rail example
