Ruby on Rails - Rails File Upload - ruby on rails tutorial - rails guides - rails tutorial - ruby rails
How to Upload File in Ruby Rails?
- We can upload a file in Rails through file uploading. We will learn how to upload a file in this tutorial.
Let us see an example of file uploading through Rails.
Example:
Step 1 Create a Rails application called upload.
rails new upload
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 2 Change your directory to upload.
cd upload Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 3 Install the following gems.
gem install carrierwave
gem install bootstrap-sass
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 4 Go to the Gemfile in your directory and add the following gems.
gem 'carrierwave'
gem 'bootstrap-sass'
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 5 Run the following command.
bundle install
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 6 Create a model with two strings as name and attachment.
rails g model Resume name:string attachment:string Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 7 Migrate your database.
rake db:migrate
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 8 Generate the controller file in your application.
rails g controller Resumes index new create destroy Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 9 In this step, we will create an uploader through carrierwave gem.
rails g uploader attachment Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 10 Now open the app/models/resume.rb model file and write the following code.
class Resume < ApplicationRecord
mount_uploader :attachment, AttachmentUploader # Tells rails to use this uploader for this model.
validates :name, presence: true # Make sure the owner's name is present.
end
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 11 Go to config/routes.rb file and write the following code.
resources :resumes, only: [:index, :new, :create, :destroy]
root "resumes#index"
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 12 Go to app/controllers/resumes_controller.rb file and write the following code.
class ResumesController < ApplicationController
def index
@resumes = Resume.all
end
def new
@resume = Resume.new
end
def create
@resume = Resume.new(resume_params)
if @resume.save
redirect_to resumes_path, notice: "Successfully uploaded."
else
render "new"
end
end
def destroy
@resume = Resume.find(params[:id])
@resume.destroy
redirect_to resumes_path, notice: "Successfully deleted."
end
private
def resume_params
params.require(:resume).permit(:name, :attachment)
end
end
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 13 Add bootstrap in app/assets/stylesheets/resumes.scss file.
@import "bootstrap"; Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 14 Go to app/views/layouts/application.html.erb file and write the following code.
<!DOCTYPE html>
<html>
<head>
<title>File Uploading</title>
<%= stylesheet_link_tag "application", media: "all", "data-turbolinks-track" => true %>
<%= javascript_include_tag "application", "data-turbolinks-track" => true %>
<%= csrf_meta_tags %>
</head>
<body>
<div>
<%= yield %>
</div>
</body>
</html>
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 15 Go to app/views/documents/index.html.erb file.
<div class="container">
<% if !flash[:notice].blank? %>
<div>
<%= flash[:notice] %>
</div>
<% end %>
<br>
<%= link_to "New Resume", new_resume_path %>
<br>
<br>
<table border="3">
<thead>
<tr>
<th>Candidate Name</th>
<th>Download Link</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<% @resumes.each do |resume| %>
<tr>
<td><%= resume.name %></td>
<td><%= link_to "Download", resume.attachment_url %></td>
<td><%= link_to "Delete", resume, method: :delete, confirm: "Are you sure you want to delete #{resume.name}?" %></td>
</tr>
<% end %>
</tbody>
</table>
</div>
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 16 Go to app/views/documents/new.html.erb file.
<div class="container">
<% if !@resume.errors.empty? %>
<div>
<ul>
<% @resume.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
<div class="container">
<% if !@resume.errors.empty? %>
<div>
<ul>
<% @resume.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %> </ul>
</div>
<% end %>
<div>
<%= form_for @resume, html: { multipart: true } do |f| %>
<%= f.label :name %>
<%= f.text_field :name %>
<br><br>
<%= f.label :attachment %>
<%= f.file_field :attachment %>
<br>
<%= f.submit "Save" %>
<% end %>
</div>
</div>
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 17 Now start the server.
rails s Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Step 18 Run this link on your browser http://localhost:3000/
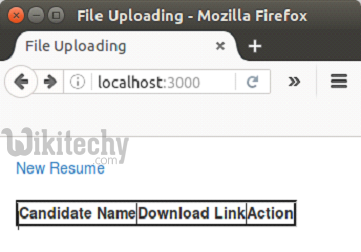
The following page will appear in front of you.

Learn ruby - ruby tutorial - new resume in ruby rails file upload - ruby examples - ruby programs
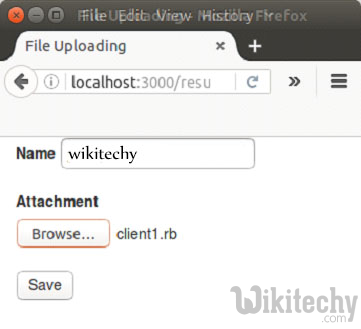
Click on New Resume.

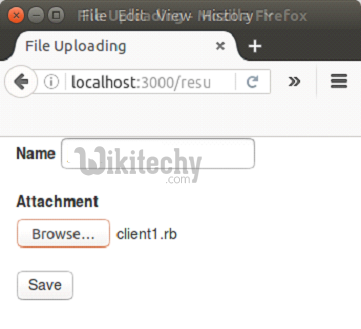
Learn ruby - ruby tutorial - resume uploading in ruby rails file upload - ruby examples - ruby programs
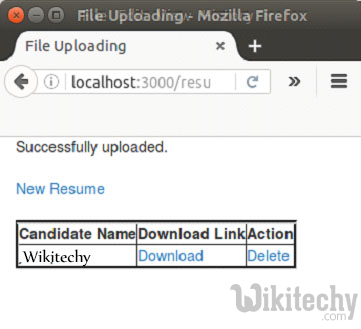
Click on Save button. Your document will be uploaded.

Learn ruby - ruby tutorial - resume uploaded in ruby rails file upload - ruby examples - ruby programs
To download this document, click on Download link. To delete this document, click on Delete link.

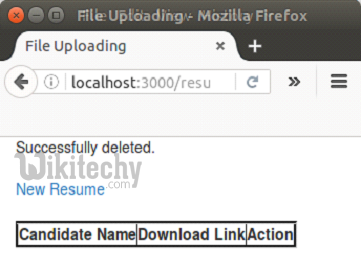
Learn ruby - ruby tutorial - resume deleting in ruby rails file upload - ruby examples - ruby programs