Ruby on Rails - Ruby on Rails Directory Structure - ruby on rails tutorial - rails guides - rails tutorial - ruby rails
What is Directory Structure?
- The directory structure is the organization of files into a hierarchy of folders.
- It should be stable and scalable;
- It should not fundamentally change, only be added to. Computers have used the folder metaphor for decades as a way to help users keep track of where something can be found.


learn ruby on rails tutorial - ruby on rails directory structure - ruby on rails example
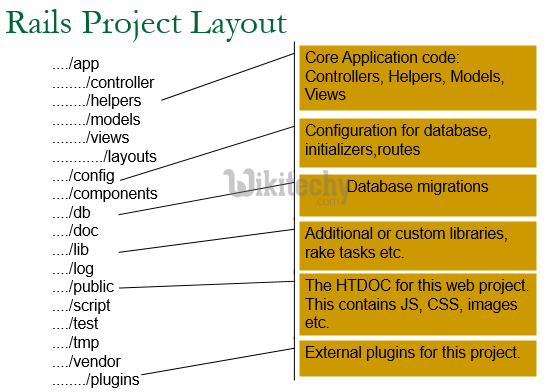
Directory Structure in Ruby on Rails:
- Ruby on Rails is a web framework written in Ruby.
- It is one of the most famous web frameworks and makes getting started with development so easy.
How to explain the default files and folders generated by Ruby on Rails:
- To create a new Rails application, all we have to do is run the following command:
rails new sample_app
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
- The above command generates the directory structure.
- It might change, if you are using a version of Rails.
Types of Rails version in directory structure:
- Rails 4.2.4 directory structure
- Rails 5 directory structure
ruby on rails tutorial tags - ruby , rail , ruby on rails , rail forum , ruby on rails tutorial , ruby tutorial , rails guides , rails tutorial , learn ruby
Rails 4.2.4 directory structure
- We can find the version installed in your system by typing this in the console
rails version
=> Rails 4.2.4
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
Sample code:
|-- app
| |-- assets
| | |-- images
| | |-- javascripts
| | | `-- application.js
| | `-- stylesheets
| | `-- application.css
| |-- controllers
| | |-- application_controller.rb
| | `-- concerns
| |-- helpers
| | `-- application_helper.rb
| |-- mailers
| |-- models
| | `-- concerns
| `-- views
| `-- layouts
| `-- application.html.erb
|-- bin
| |-- bundle
| |-- rails
| |-- rake
| |-- setup
| `-- spring
|-- config
| |-- application.rb
| |-- boot.rb
| |-- database.yml
| |-- environment.rb
| |-- environments
| | |-- development.rb
| | |-- production.rb
| | `-- test.rb
| |-- initializers
| | |-- assets.rb
| | |-- backtrace_silencers.rb
| | |-- cookies_serializer.rb
| | |-- filter_parameter_logging.rb
| | |-- inflections.rb
| | |-- mime_types.rb
| | |-- session_store.rb
| | `-- wrap_parameters.rb
| |-- locales
| | `-- en.yml
| |-- routes.rb
| `-- secrets.yml
|-- config.ru
|-- db
| `-- seeds.rb
|-- Gemfile
|-- Gemfile.lock
|-- lib
| |-- assets
| `-- tasks
|-- log
|-- public
| |-- 404.html
| |-- 422.html
| |-- 500.html
| |-- favicon.ico
| `-- robots.txt
|-- Rakefile
|-- README.rdoc
|-- test
| |-- controllers
| |-- fixtures
| |-- helpers
| |-- integration
| |-- mailers
| |-- models
| `-- test_helper.rb
|-- tmp
| `-- cache
| `-- assets
`-- vendor
`-- assets
|-- javascripts
`-- stylesheets
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
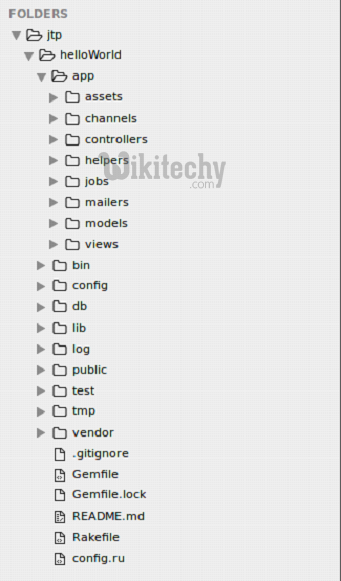
Rails 5 directory structure
- On creating a Rails application, the entire Rails directory structure is created.
- We will explain Rails 5 directory structure here.
- The jtp directory has a number of auto-generated files and folders that comprises the structure of Rails application.

learn ruby on rails tutorial - ruby on rails directory structure - ruby on rails example
- Every files and folders present in the above directory.
| File/Folder | Description |
|---|---|
| app | It works as the remainder of this directory. Basically it organizes our application component. It holds MVC. |
| app/assets | This folder contains static files required for application's front-end grouped into folders based on their type. |
| app/controllers | All the controller files are stored here. A controller handles all the web requests from the user. |
| app/helpers | It contains all the helper functions to assist MVC. |
| app/mailers | It contains mail specific functions for the application. |
| app/models | It contains the models and data stored in our application's database. |
| app/views | This folder contains the display templates to fill data in our application. |
| bin | It basically contains Rails script that start your app. It can also contain other scripts use to setup, upgrade or run the app. |
| config | It configures our application's database, routes and more. |
| db | It contains our current database schema and database migrations. |
| lib | It contains extended module for your application. |
| log | It contains application log files. |
| public | It contains static files and compiled assets. This is the only folder seen by the world. |
| test | It contains unit tests, other test apparatus and fixtures. |
| tmp | It contains temporary files like cache and pid files. |
| vendor | It contains all third-party code like vendor gems. |
| Gemfile | Here all your app's gem dependencies are declared. It is mandatory as it includes Rails core gems among other gems. |
| Gemfile.lock | It holds gems dependency tree including all versions for the app. |
| README.md | It is a brief instruction manual for your application. |
| Rakefile | It locates and loads tasks that can be run from the command line. |
| config.ru | Rack configuration for Rack based servers used to start the application. |
