Ruby on Rails - Ruby on Rails - AJAX - ruby on rails tutorial - rails guides - rails tutorial - ruby rails
What is Ajax ?
- Ajax stands for Asynchronous JavaScript and XML.
- AJAX is a new technique for creating better, faster, and more interactive web applications with the help of XML, HTML, CSS, and Java Script.
- Ajax uses XHTML for content, CSS for presentation, along with Document Object Model and JavaScript for dynamic content display.
ruby on rails tutorial tags - ruby , rail , ruby on rails , rail forum , ruby on rails tutorial , ruby tutorial , rails guides , rails tutorial , learn ruby
Ajax Work Flow
- Early web applications sent a page from the server after every user interaction.
- Now, using AJAX (Asynchronous JavaScript and XML) techniques, it is possible to send and receive data and fragments of pages, increasing responsiveness.
- AJAX involves sending or requesting data from a server “asynchronously”—in the background— while the user may continue to interact with the page.
- The page may be altered when the server responds. (The “page” also caches some data locally anticipating possible user interactions.)
Ruby on Rails in AJAX
- Ajax is not a only technology; it is a suite of various technologies. Ajax incorporates the following −
- XHTML for the markup of web pages
- CSS for the styling
- Dynamic display and interaction using the DOM
- Data manipulation and interchange using XML
- Data retrieval using XMLHttp Request
- JavaScript as the glue that meshes all this together
- Ajax permits you to retrieve knowledge for an online page while not having to refresh the contents of the whole page.
- In the basic internet design, the user clicks a link or submits a kind.
- The form is submitted to the server, that then sends back a response.
- The response is then displayed for the user on a brand new page.
- When you move with associate Ajax-powered web content, it hundreds associate mythical being engine within the background.
- The engine is written in JavaScript and its responsibility is to each communicate with the online server and show the results to the user.
- When you submit knowledge mistreatment associate Ajax-powered kind, the server returns associate hypertext markup language fragment that contains the server's response and displays solely the information that's new or modified as aggressive refreshing the whole page.
Rails Implements Ajax:
- Rails has a simple, reliable model for how it implements Ajax operations.
- Once the browser has rendered and displayed the initial web page, different user actions cause it to display a new web page (like any traditional web application) or trigger an Ajax operation −
- Some trigger fires − This trigger could be the user clicking on a button or link, the user making changes to the data on a form or in a field, or just a periodic trigger (based on a timer).
- The web client calls the server − A JavaScript method, XMLHttpRequest, sends data associated with the trigger to an action handler on the server. The data might be the ID of a checkbox, the text in an entry field, or a whole form.
- The server does processing − The server-side action handler ( Rails controller action )-- does something with the data and returns an HTML fragment to the web client.
- The client receives the response − The client-side JavaScript, which Rails creates automatically, receives the HTML fragment and uses it to update a specified part of the current page's HTML, often the content of a <div> tag.
- These steps are the simplest way to use Ajax in a Rails application, but with a little extra work, you can have the server return any kind of data in response to an Ajax request, and you can create custom JavaScript in the browser to perform more involved interactions.
ruby on rails tutorial tags - ruby , rail , ruby on rails , rail forum , ruby on rails tutorial , ruby tutorial , rails guides , rails tutorial , learn ruby
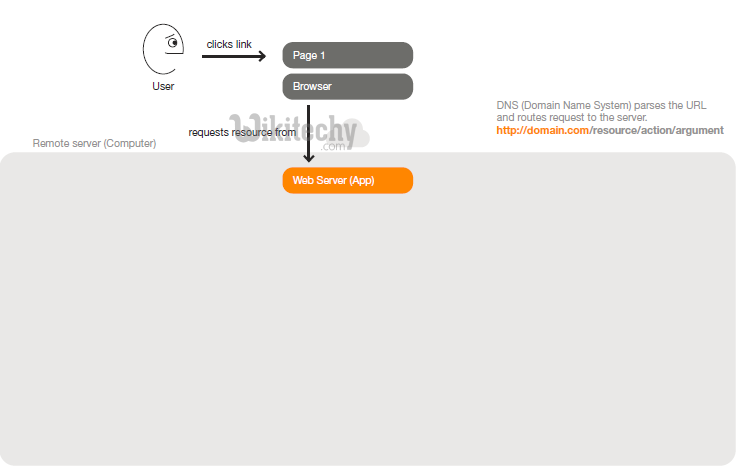
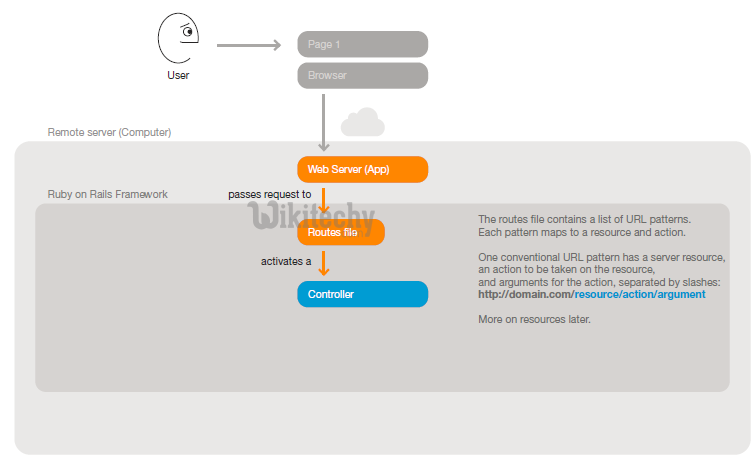
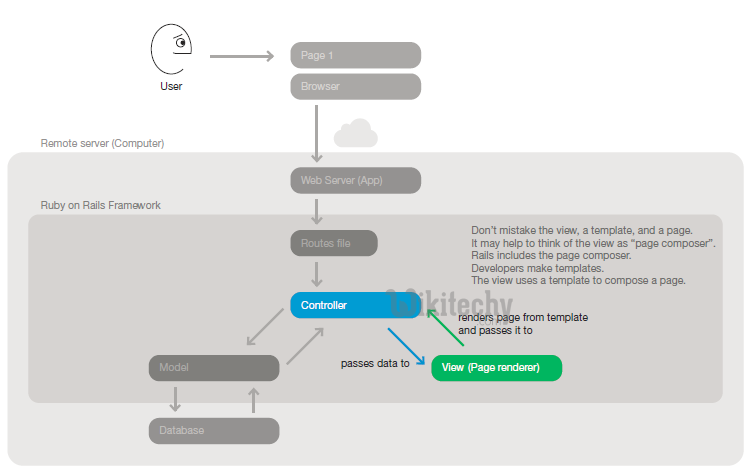
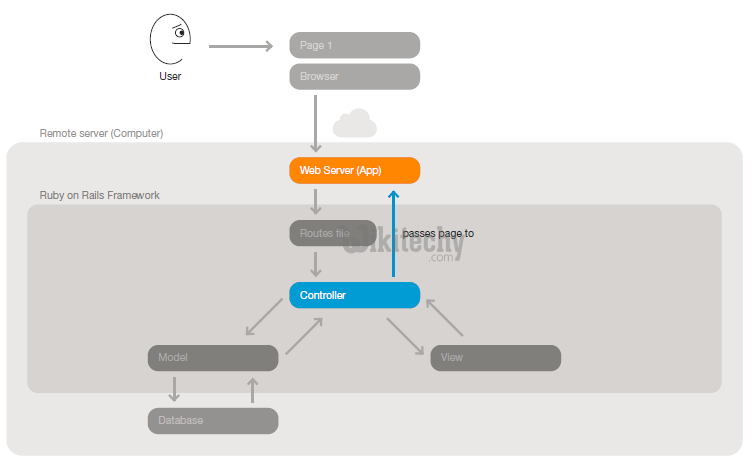
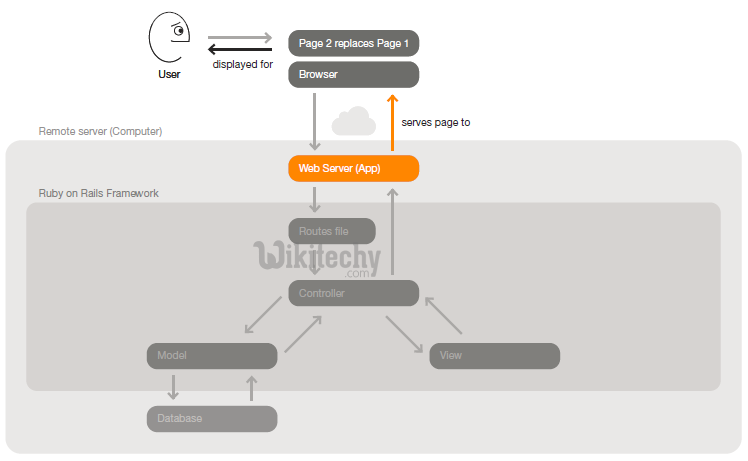
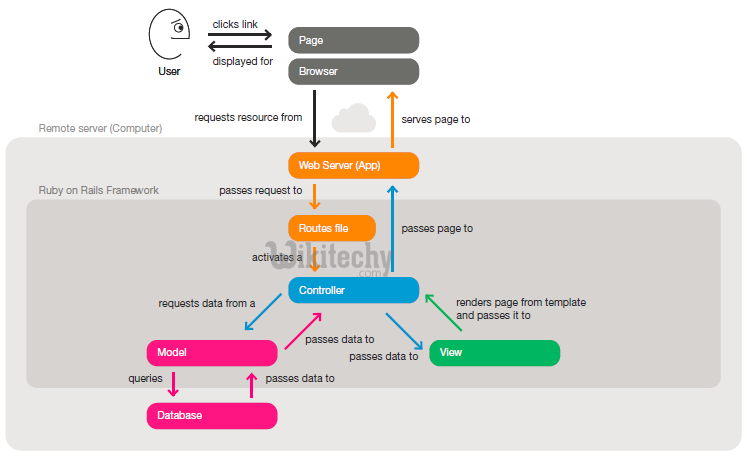
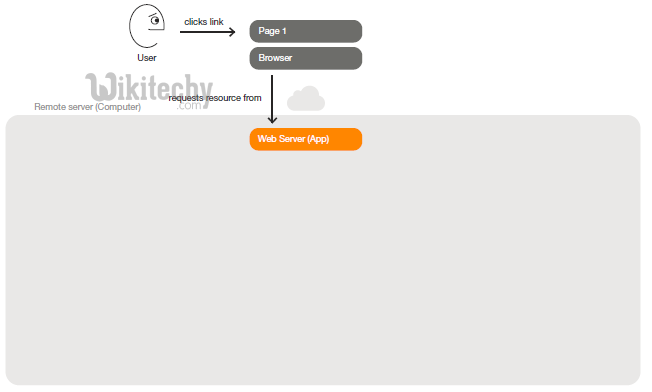
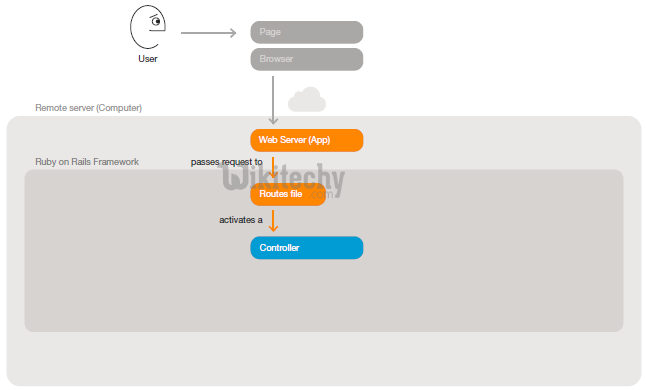
Ruby on Rails - General Web application - Work Flow :







ruby on rails tutorial tags - ruby , rail , ruby on rails , rail forum , ruby on rails tutorial , ruby tutorial , rails guides , rails tutorial , learn ruby
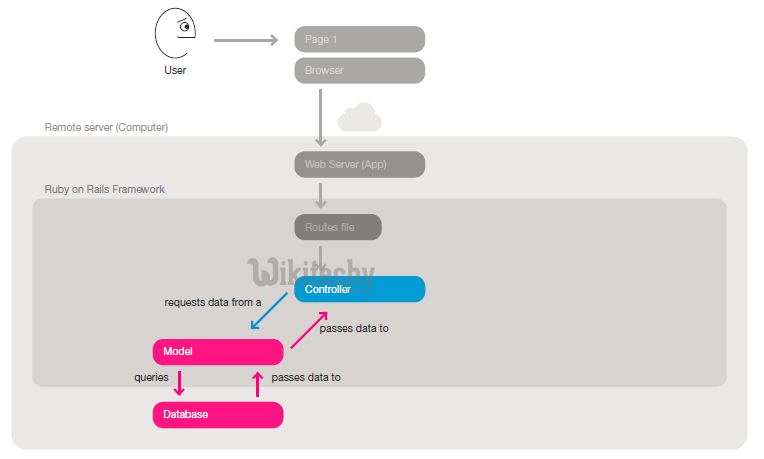
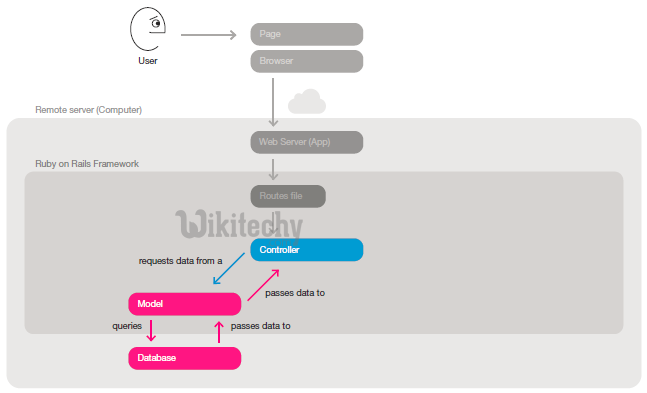
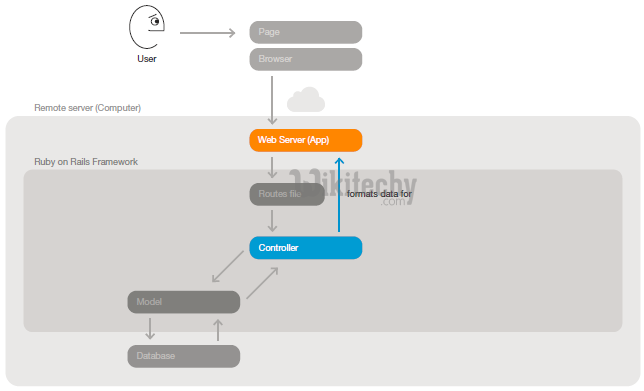
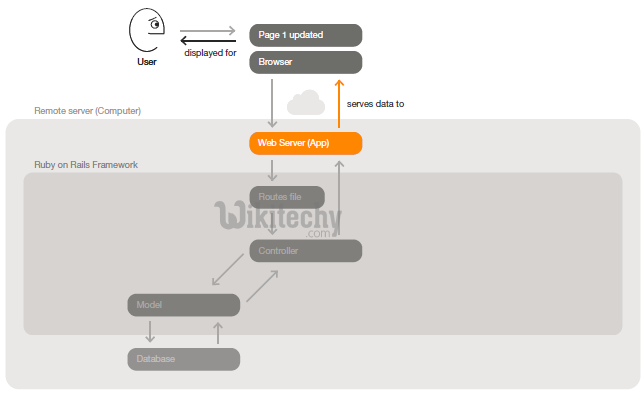
Ruby on Rails - Ajax based Web application - Work Flow :


The controller requests data from a model.The model queries the database and hands data back to the controller.

ruby on rails tutorial tags - ruby , rail , ruby on rails , rail forum , ruby on rails tutorial , ruby tutorial , rails guides , rails tutorial , learn ruby
Rather than rendering a page via a view, the controller formats the data as XML or JSON (JavaScript Object Notation) and hands it to the web server.

ruby on rails tutorial tags - ruby , rail , ruby on rails , rail forum , ruby on rails tutorial , ruby tutorial , rails guides , rails tutorial , learn ruby
The web server’s response is rendered in the current page.

Example for AJAX:
- This example works based on scaffold, destroy concept works based on ajax.
- In this example, we will provide, list, show and create operations on ponies table.
- If you did not understand the scaffold technology then we would suggest you to go through the previous chapters first and then continue with AJAX on Rails.
Creating an Application
rails new ponies
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
- The above command creates an application, now we need to call the app directory using with cd command.
- It will enter in to an application directory then we need to call a scaffold command. It will be done as follows −
rails generate scaffold Pony name:string profession:string
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
- Above command generates the scaffold with name and profession column. We need to migrate the data base as follows command
rake db:migrate
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
- Now Run the Rails application as follows command
rails s
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
- Now open the web browser and call a url as http://localhost:3000/ponies/new
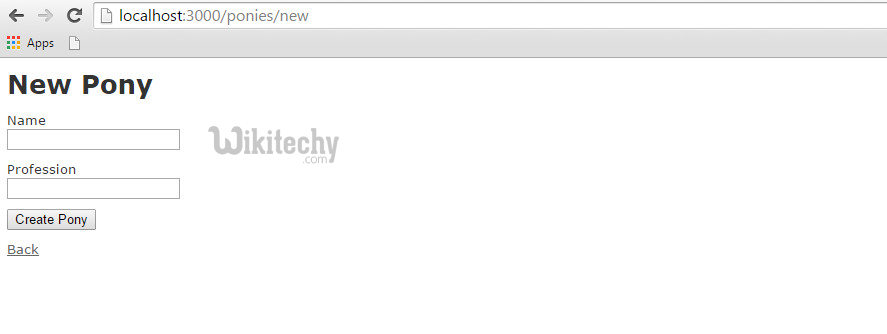
Output

Learn Ruby On Rails Tutorials - Ruby On Rails Ajax - Ruby On Rails Examples
Creating an Ajax
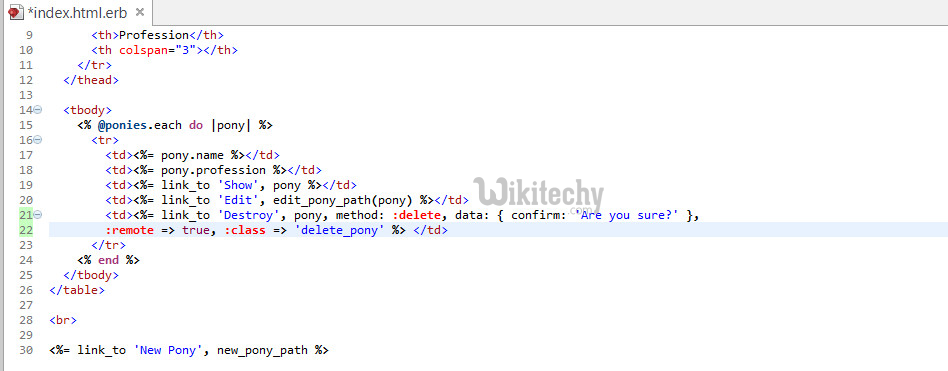
- Now open app/views/ponies/index.html.erb with suitable text editors. Update your destroy line with:remote => true, :class => 'delete_pony'.
- At finally, it looks like as follows.

Learn Ruby On Rails Tutorials - Ruby On Rails Ajax1 - Ruby On Rails Examples
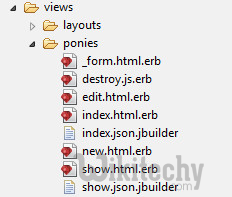
- Create a file, destroy.js.erb, put it next to your other. erb files (under app/views/ponies). It should look like this −

Learn Ruby On Rails Tutorials - Ruby On Rails Ajax2 - Ruby On Rails Examples
- Now enter the code as shown below in destroy.js.erb
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
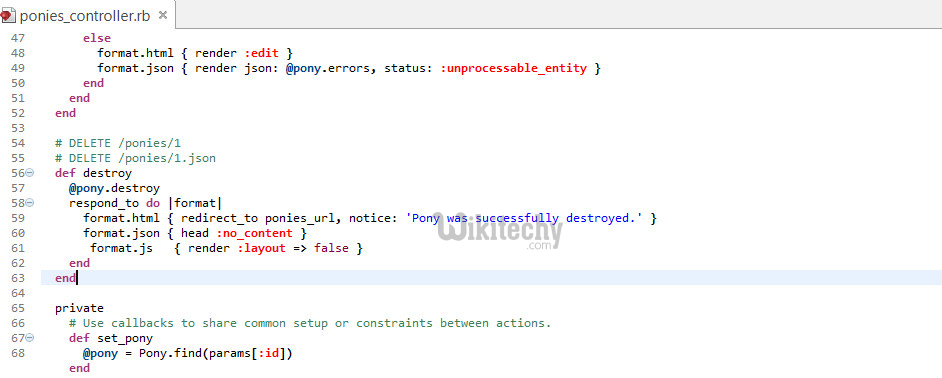
- Now Open your controller file which is placed at app/controllers/ponies_controller.rb and add the following code in destroy method as shown below −
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
end
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - ruby on rails tutorial - rails guides - ruby rails - rubyonrails - learn ruby on rails - team
- At finally controller page is as shown image

Learn Ruby On Rails Tutorials - Ruby On Rails Ajax3 - Ruby On Rails Examples
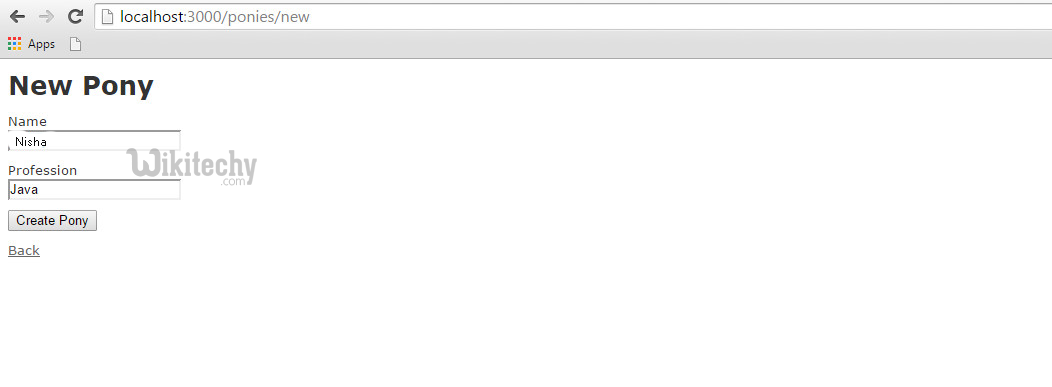
- Now run an application, Output called from http://localhost:3000/ponies/new, it will looks like as following image

Learn Ruby On Rails Tutorials - Ruby On Rails Ajax4 - Ruby On Rails Examples
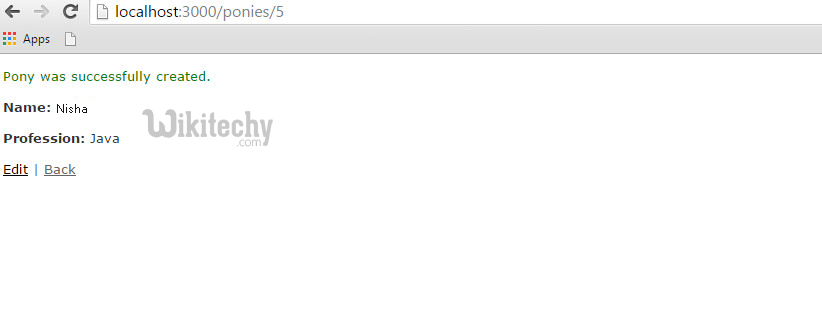
- Press on create pony button, it will generate the result as follows

Learn Ruby On Rails Tutorials - Ruby On Rails Ajax5 - Ruby On Rails Examples
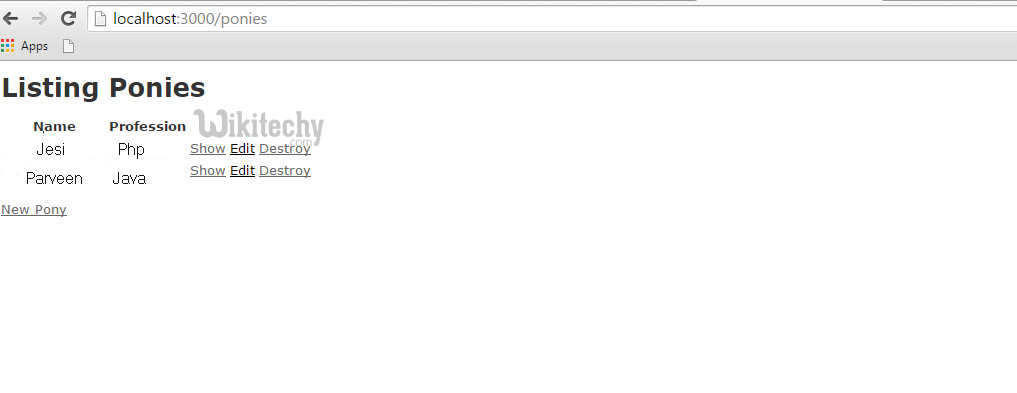
- Now click on back button, it will show all pony created information as shown image

Learn Ruby On Rails Tutorials - Ruby On Rails Ajax6 - Ruby On Rails Examples
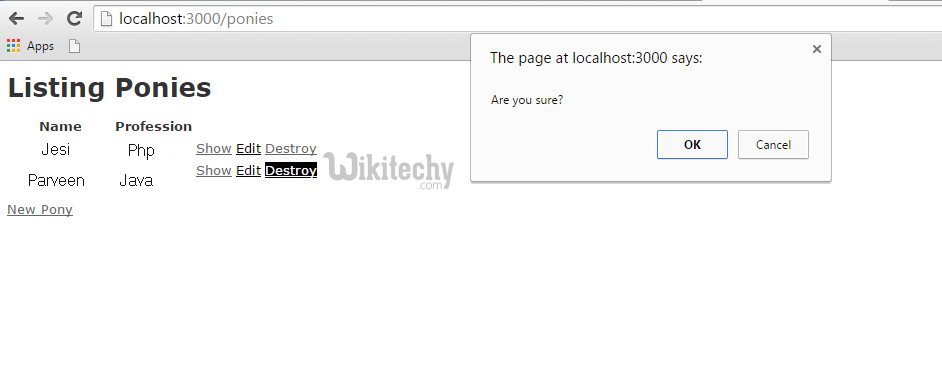
- Till now, we are working on scaffold, now click on destroy button, it will call a pop-up as shown below image, the pop-up works based on Ajax.

Learn Ruby On Rails Tutorials - Ruby On Rails Ajax7 - Ruby On Rails Examples
- If Click on ok button, it will delete the record from pony. Here I have clicked ok button. Final output will be as follows −