CSS - Selectors

Learn css - css tutorial - CSS Element Selector - css examples - css programs
CSS - Selectors - Definition and Usage
- In css selectors are forms used to select the element(s) that you want to style
- Css selector have different types id selector ,element selector, class selector, group selector,attribute selector,etc...

CSS Selectors / CSS3 Selectors :
- A selector is an HTML element at which a CSS styles will be applied. This could be any element tag like <h1>, <p> or <table> etc.
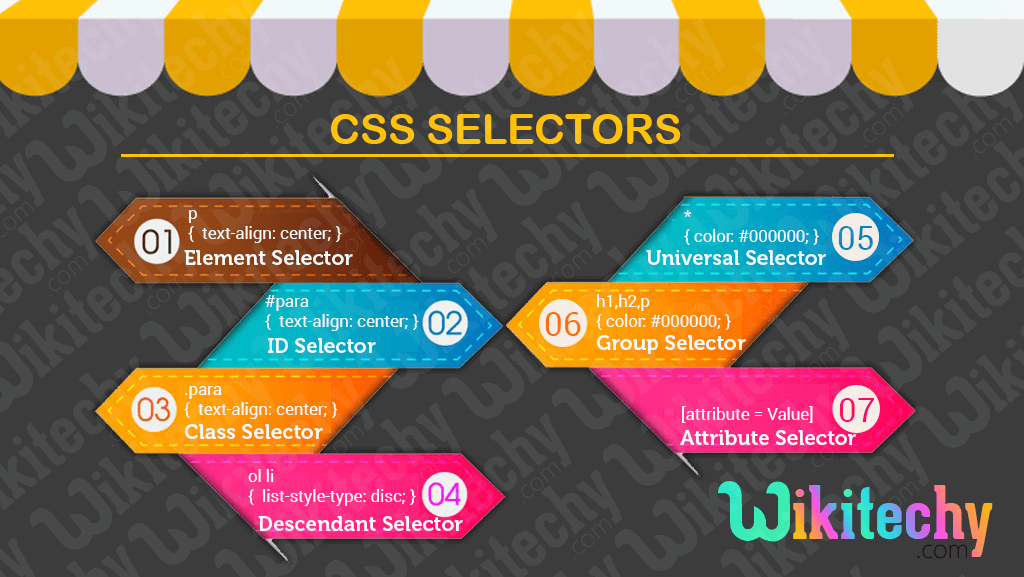
CSS Selectors Types :
- CSS Element Selectors
- CSS ID Selectors
- CSS Class Selectors
- CSS Descendant Selectors
- CSS Universal Selectors
- CSS Grouping Selector
- CSS Attribute Selector
CSS - Element Selector :
- The element selector selects elements based on the element name.
- "p" is the element.
- Link to learn CSS Example and CSS Sample code on CSS Element Selector
Example
p {
text-align: center;
color: red;
}click below button to copy the code. By - css tutorial - team
CSS - ID Selector :
- The id selector is used to specify a style for a single, unique element.
- Id selector is represented by ‘#’ symbol followed by the id name.
- Link to learn CSS Example and CSS Sample code on CSS ID Selector

Learn css - css tutorial - CSS Id Selector - css examples - css programs
Example
#para1 {
text-align: center;
color: red;
}
click below button to copy the code. By - css tutorial - team
CSS - Class Selector :
- The class selector is used to specify a style for a group of elements.
- Unlike the id selector the class selector is most often used for several elements.
- Class selector is represented by ‘.’ symbol.
- Link to learn CSS Example and CSS Sample code on CSS Class Selector

Learn css - css tutorial - CSS Class Selector - css examples - css programs
Example
.center {
text-align: center;
color: red;
}
click below button to copy the code. By - css tutorial - team
CSS - Descendant Selector :
- Apply a style guideline to a specific component just when it lies inside a specific component.
- Link to learn CSS Example and CSS Sample code on CSS Descendant Selector

Learn css - css tutorial - CSS Descendant Selector - css examples - css programs
Example
ol li {
list-style-type: disc;
}
click below button to copy the code. By - css tutorial - team
CSS - Universal Selector :
- Selecting elements of a specific type, the universal selector quite simply matches the name of any element type.
- To select elements with a specific attribute, write a asterisk (*) character.
- Link to learn CSS Example and CSS Sample code on CSS Universal Selector

Learn css - css tutorial - CSS Universal Selector - css examples - css programs
Example
* {
color: #000000;
}
click below button to copy the code. By - css tutorial - team
CSS - Grouping Selector :
- Apply a style to many selectors. Just separate the selectors with a comma and type the elements.
- Link to learn CSS Example and CSS Sample code on CSS Grouping Selector

Learn css - css tutorial - CSS Grouping - css examples - css programs
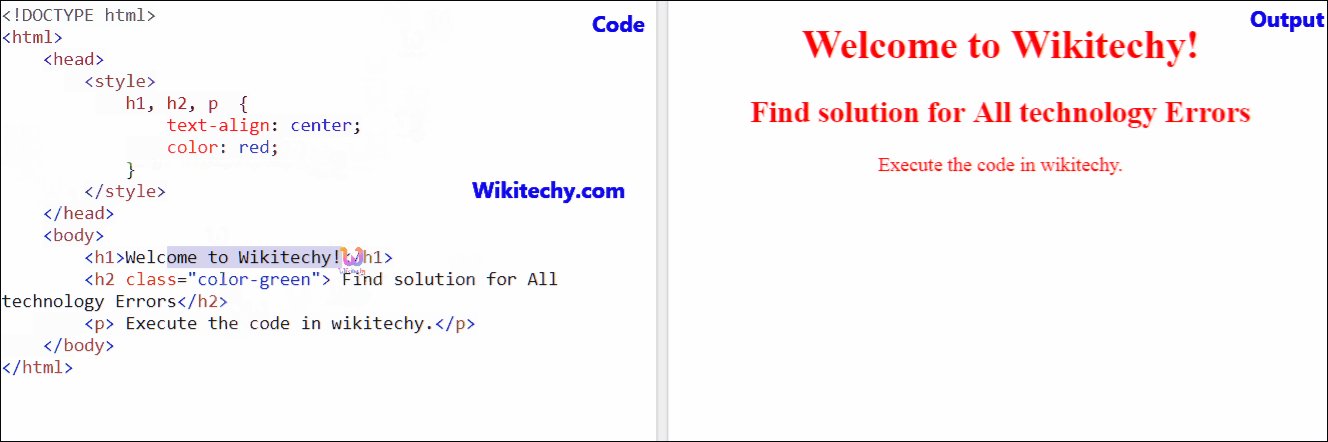
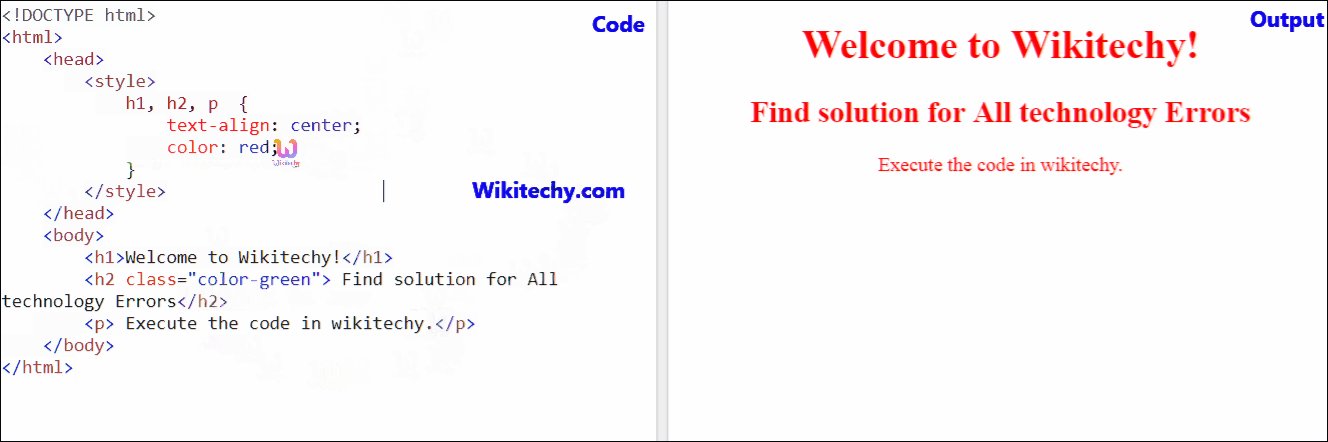
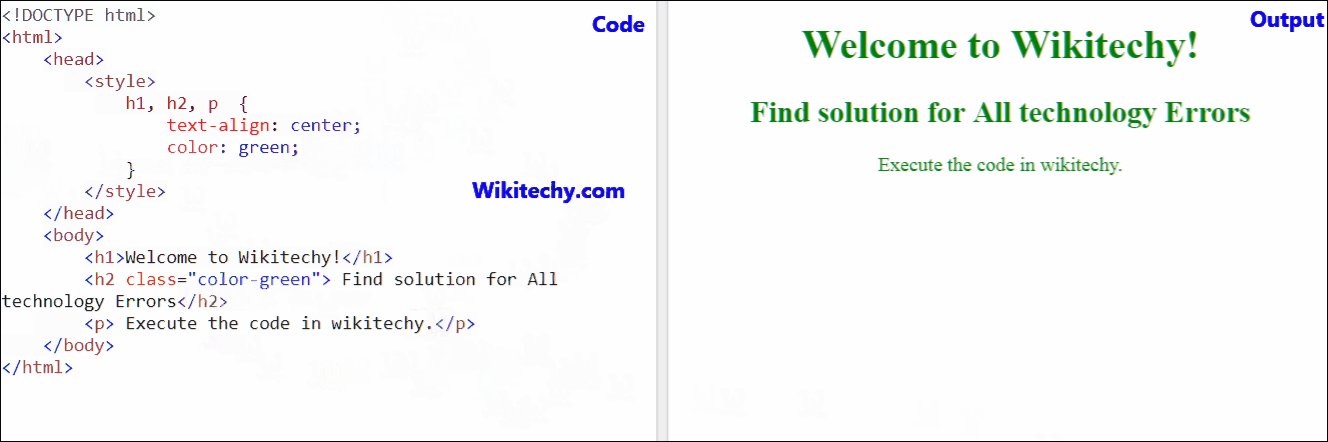
Example
h1, h2, p {
text-align: center;
color: red;
}
click below button to copy the code. By - css tutorial - team
This page provides a detailed information on css menu tutorial , css for website , css programming language , css resources , css3 code , style sheets css , homepage css , html css test , html css javascript online , online css , css cascading style sheets , css to html , edit css , css cascading , online css validator , css5 tutorial , css validator online , css tut , create css , css and javascript.
