CSS - Introduction
what is css - Definition and Usage
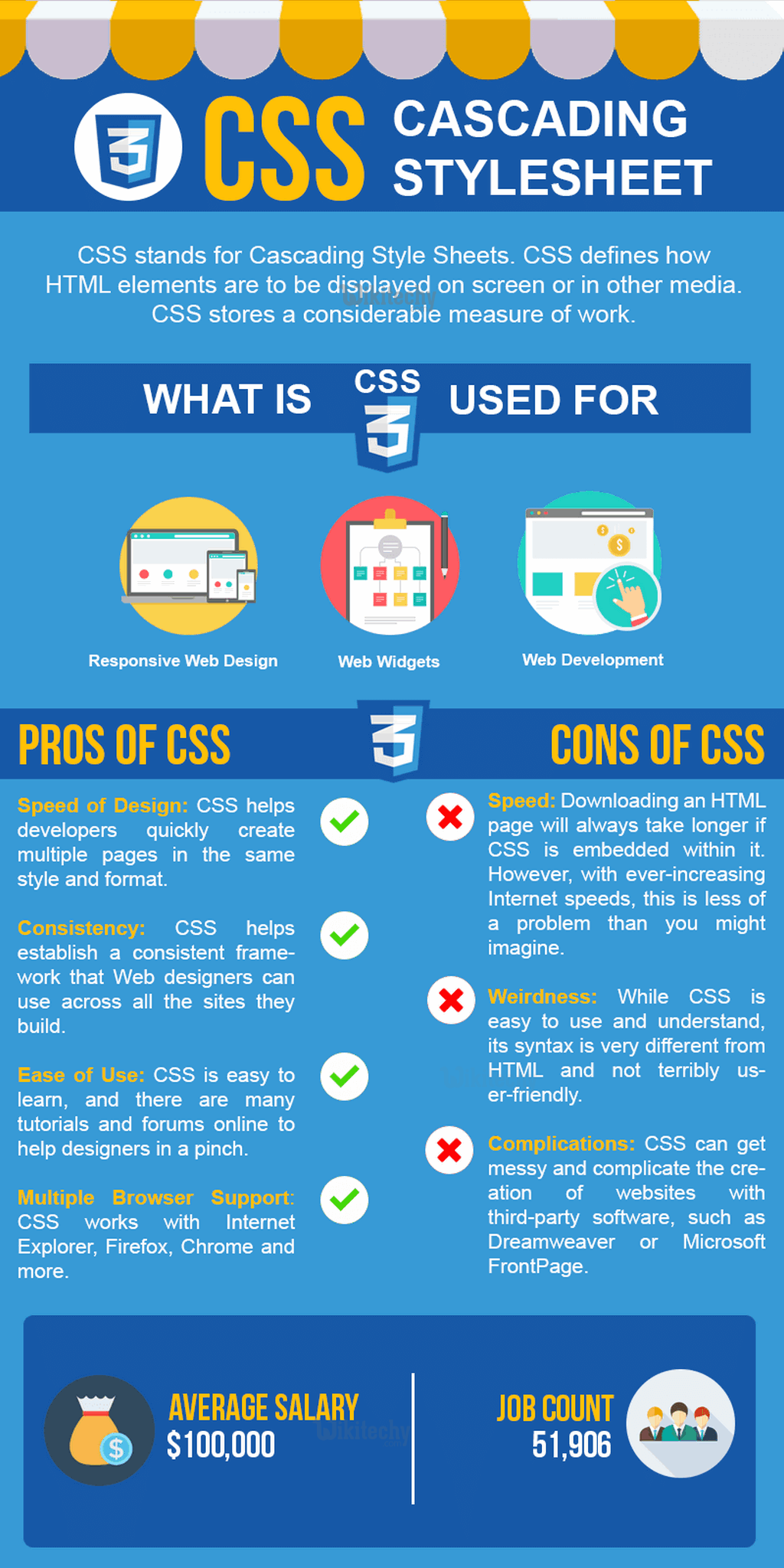
- CSS stands for Cascading Style Sheets. CSS defines how HTML elements are to be displayed on screen or in other media. CSS stores a considerable measure of work.
- It can control the format of various website pages at the same time. External style sheets are stored in CSS files. CSS is utilized to control the style of a web report in a straightforward and simple way.
- Cascading Style Sheets, affectionately referred to as CSS, is a basic configuration expected to improve the procedure of making pages respectable.
- CSS handles the look and feel part of a site page.

- Utilizing CSS,
- We can control the shade of the content,
- The style of text styles,
- Dividing between sections,
- How segments are estimated and laid out,
- What foundation pictures are utilized, format designs,
- Variations in presentation for various gadgets and screen sizes and also an assortment of different impacts.
- CSS is easy to learn and it gives effective control over the presentation of a HTML. Most normally, CSS is consolidated with the markup dialects HTML or XHTML.
Create and Maintains :
- CSS was welcomed by Hakon Wium Lie on October 10, 1994 and kept up through a gathering of individuals inside the World Wide Web Consortium called the CSS Working Group.

- The CSS Working Group makes records called details. At the point when a particular has been examined and authoritatively sanctioned by World Wide Web Consortium individuals, it turns into a proposal.
- These sanctioned details are called proposals in light of the fact that the World Wide Web Consortium has no influence over the genuine usage of the language. Autonomous organizations and associations make that product.
CSS Versions :
- Cascading Style Sheets, level 1 (CSS1) was left W3C as a suggestion in December 1996.
- This version depicts the CSS language and additionally a straightforward visual organizing model for all the HTML labels.
- CSS2 was turned into a World Wide Web Consortium proposal in the year of May 1998 and expands on CSS1.
- This version includes support for media-particularly style sheets e.g. printers and aural gadgets, downloadable textual styles, component situating and tables.
- CSS3 was turned into a World Wide Web Consortium suggestion in June 1999 and expands on older versions CSS.
- It has partitioned into documentations is called as Modules and here every module having new extension highlights characterized in CSS2.
CSS Advantage :
- Saves Time − CSS once and after that reuse same sheet in various HTML pages. You can characterize a style for every HTML component and apply it to the same number of Web pages as you need.
- Pages Load Quicker − If you are utilizing CSS, you don't have to compose HTML tag attributes without fail. Simply think of one CSS standard of a tag and apply it to every one of the events of that tag. So less code implies quicker download times.
- Simple Maintenance− To roll out a worldwide improvement, basically change the style, and all components in all the pages will be upgraded consequently.
- Better styles than HTML − CSS has a much more extensive cluster of characteristics than HTML, so you can give a far superior look to your HTML page in contrast with HTML properties.
- Numerous Device Compatibility − Style sheets permit substance to be streamlined for more than one sort of gadget. By utilizing the same HTML record, diverse renditions of a site can be exhibited for handheld gadgets, for example, PDAs and phones or for printing.
- Worldwide Web Standard− Now HTML characteristics are being deprecated and it is being prescribed to utilize CSS. So it’s a smart thought to begin utilizing CSS as a part of all the HTML pages to make them perfect to future programs.
- Offline Browsing − CSS can store web applications locally with the assistance of a disconnected from the net cache. Using of this, we can see logged off websites. The reserve additionally guarantees quicker loading and better general execution of the site.
- Platform Independence − The Script offer predictable platform independence and can support most recent programs too.
This page provides a detailed information on css tutorial for beginners , css and html , online css generator , css html tutorial , css text generator , html and css website , javascript html css , html and css basics , html5 css tutorial , css optimizer online , html css editor online , html javascript css , how to create a website using html and css , html css and javascript , css design examples , basic css , html css design , editor css , css online editor , online html css js editor.
