CSS - CSS Dimension - CSS Min Width Property

Learn css - css tutorial - CSS Min Width Property - css examples - css programs
CSS Min Width Property - Definition and Usage
- In css min-width property is used to apply the minimum width of the element.
- It avoids value of the height property from becoming larger than min-width.
- Min-width property can be set to default or be specified in length values like px, cm, % of the containing block.

- The minimum width property is used to assign the minimum width of an element.
- The estimation of the min-width property can be a number, a length, or a rate.
css coding - Example:
p
{
min-width: 600px;
height: 200px;
border: 3px solid #73AD21;
}click below button to copy the code. By - css tutorial - team
html sample code - html and css
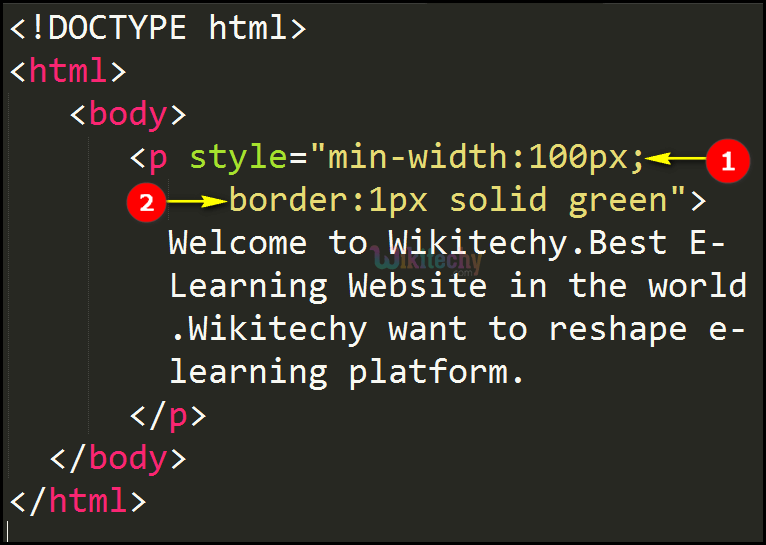
Tryit<!DOCTYPE html>
<html>
<body>
<p style="min-width:100px;
border:1px solid green">
Welcome to Wikitechy.Best E-Learning Website in the world.
Wikitechy want to reshape e-learning platform.
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - stylesheet css

- For a paragraph element p we have specified its minimum width to be 100pixels using min-width property.
- Border property for a <p> tag creates a border around it. Border values 1px solid green defines the border strength, style and color respectively.
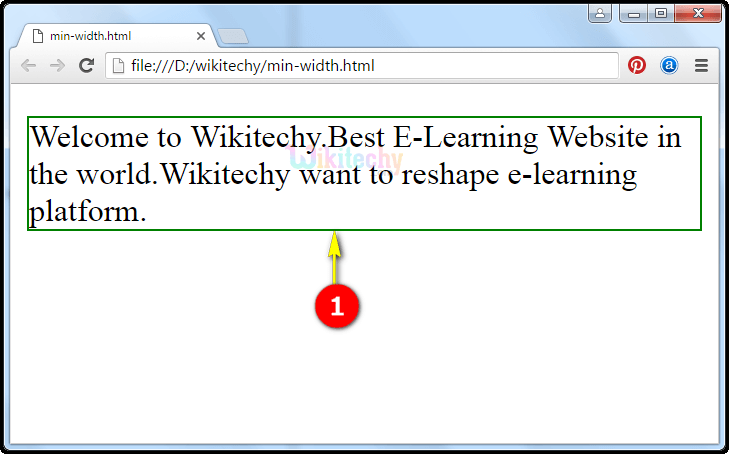
html and css training course - output :

- Here the paragraph text “Welcome to Wikitechy. Best E-Learning Website in the world. Wikitechy want to reshape e-learning platform.” has a minimum width of 100 pixels where the text cannot be typed beyond 100 pixels.
This page provides a detailed information on introduction to css , css sheet , css for html , introduction to html and css , css with html , css style code , html css generator , css4 tutorial , css source , css html javascript , basic css tutorial , html with css example , html css basics , css style sheet example , best css tutorial , basics of css , css home page , html css online editor , css layout tutorial , html and css test.
