CSS - Display Block And Inline

Learn css - css tutorial - CSS Display Block And Inline - css examples - css programs
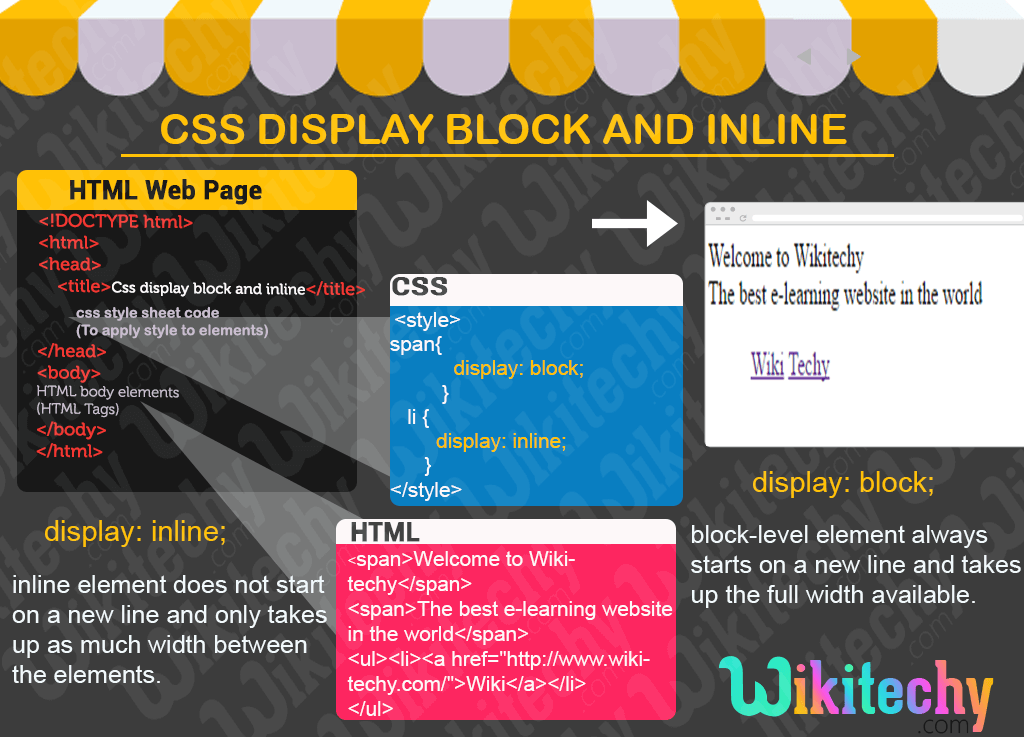
Display inline block - Definition and Usage
- In css block-level element always starts on a new line and takes up the full width available.
- In css inline element does not start on a new line and only takes up as much width between the elements.

- A block-level element always starts on a new line and takes up the full width available.
- An inline element does not start on a new line and only takes up as much width between the elements.
html sample code - css html
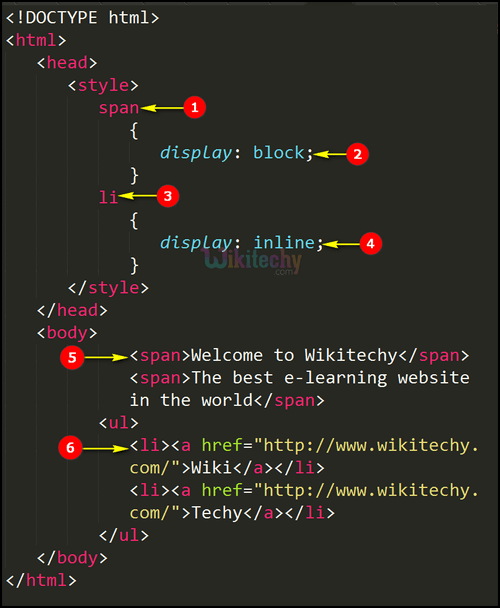
Tryit<!DOCTYPE html>
<head>
<style>
span
{
display: block;
}
li
{
display: inline;
}
</style>
</head>
<body>
<span> Welcome to Wikitechy!</span>
<span>The best e-learning website in the world </span>
<ul>
<li>
<a href="http://www.wikitechy.com/">Wiki
</a>
</li>
<li>
<a href="http://www.wikitechy.com/">Techy
</a>
</li>
</ul>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - style css

- Here Span is an html element which is used to group inline-elements in a document. The tag providesno visual change by itself.
- In CSS, display property with values as “block” for a span tag will result in a line break between multiple span elements.
- li stands forlist and it is an html element.
- Applying display property with value as “inline“ will display a lists horizontally.
- First we are using span tag for the text “Welcome to wikitechy”. And another span tag for “The best E-learning Website in the world” .Since we had specified display property as block for span tag , so the line break appears between the two texts.
- Mostly all the list items will appear vertically in the browser window. In CSS, Display: inline displays all the list elements to appear horizontally.
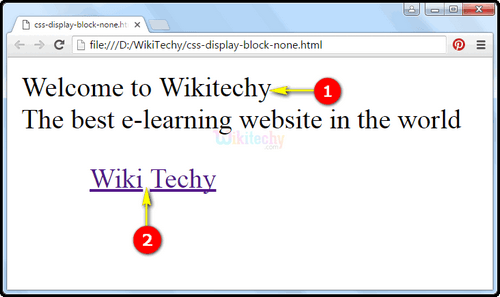
Code Output - css online

- The text “The best e-learning website in the world” will have a line break and appear in the next line, which is displayed in the above window.
- The lists Wiki andTechy appear horizontally.
This page provides a detailed information on html css3 , html class css , css homepage , css code checker , best way to learn html and css , css latest version , html css learn , site css , css webpage , using css , css learning , html css javascript editor , online html editor with css , learn html and css online , css ide , create a website using html and css , css basic tutorial , html css ide , css introduction , css help.
