CSS - Inline Block

Learn css - css tutorial - CSS Inline Block - css examples - css programs
Inline Block - Definition And Usage
- In css inline-block can make a grid of boxes that fills the browser width and wraps nicely.
- It has been possible for a long time using float, but nowadays with inline-block it's even easier.
- Inline-block elements are like inline elements but they can have a width and height.

- The inline-block value of the display property is used to display the block of contents that fills the browser width horizontally and wraps around them easily.
Syntax
Element
{
display: inline-block;
}
click below button to copy the code. By - css tutorial - team
Example
.box
{
Display: inline-block
width: 200px;
height: 100px;
margin: 1em;
}
click below button to copy the code. By - css tutorial - team
Sample Code :
Tryit<!DOCTYPE html>
<html>
<head>
<style>
.box {
display: inline-block;
width: 200px;
height: 100px;
border: 3px solid #0C7BC2;
}
.after-box {
border: 3px solid #0C7BC2;
}
</style>
</head>
<body>
<div class="box">Wikitechy</div>
<div class="box">Wikitechy</div>
<div class="after-box">If we are using float property we have to assign clear attribute</div>
</body>
</html>click below button to copy the code. By - css tutorial - team
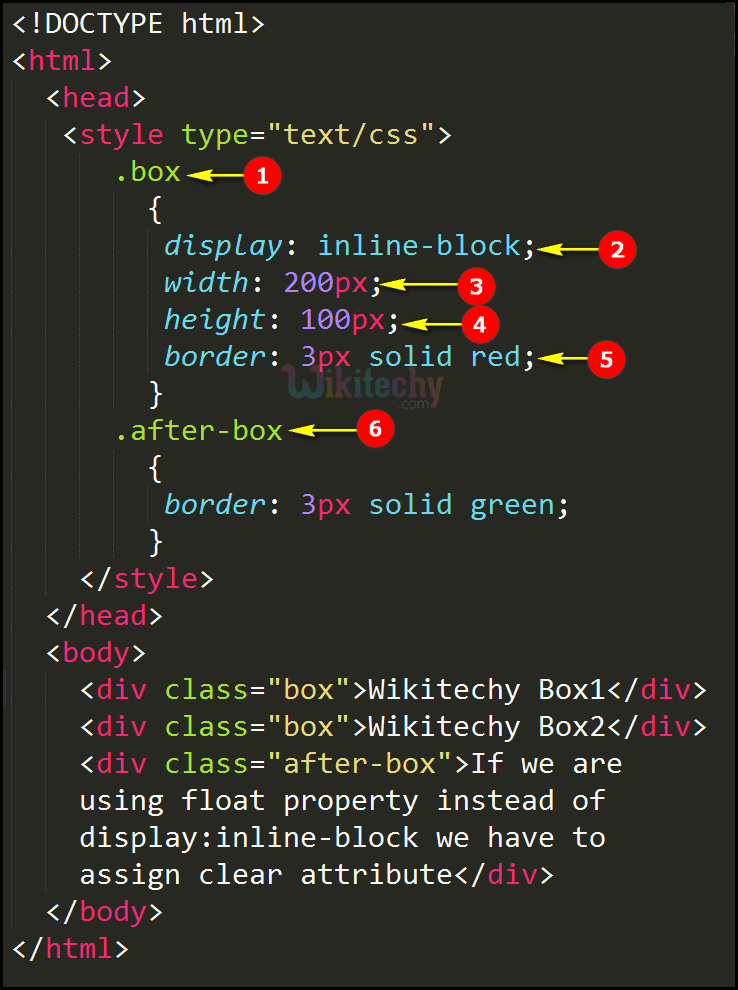
Code Explanation :

- Creating a class to apply styles for group of elements. .(dot) Class name syntax is used to create a class in CSS. Here, we have created a class for box.
- In CSS, display: inline-block is used to achieve the same effect of float. The display attribute with inline block value display the grid boxes horizontally.
- Height property allocates the height of the box. Here we have given 100 pixels.
- Border property generates border around the box. Here, we have created a border for the box which is 3 pixels width, solid type style and red color.
- For the better understanding we created a class after-box and assigned a border size and color for it using border property.
Note : If we are using float property here, we have to separate the two classes using clear property.
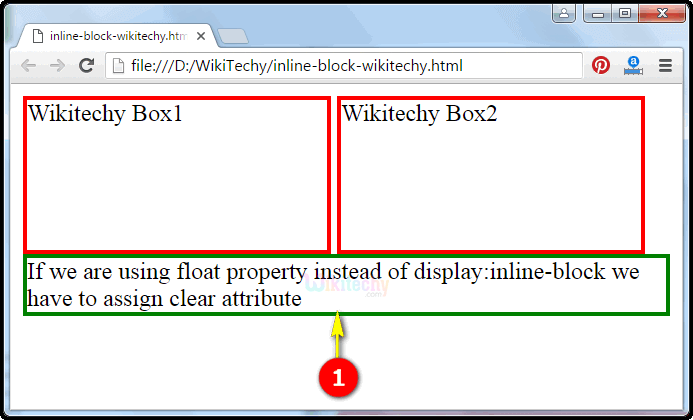
Output :

- The boxes will appear wrap around the window browser horizontally. The after-box will not float next to the boxes and stand unique because of inline-block value.
This page provides a detailed information on best html and css editor , website css , css html editor , basic css code , learn css3 , css 2 , html and css codes , css for beginners , style css html , css template generator , online html and css editor , basic html css template , html and css tutorial for beginners , learn css online , css code generator , css3 design , css free , html with css , online html css editor , best way to learn css.
