CSS - Attribute Pipe Selector

Learn css - css tutorial - CSS Attribute Pipe Selector - css examples - css programs
CSS Attribute pipe selector - Definition and Usage
- In css pipe (|) selector is used to choose the element with specified attribute starting with identified value.
- Selector is convenient when you want to set a style for particular elements with starting value of attribute.
- It is used to refer the beginning of the string and whole word should be the value either alone or hypen value.

- [The [attribute|="value"] selector is used to select elements with the named attribute starting with the named value.
css code - Example
[class|="top"]
{
background: yellow;
}click below button to copy the code. By - css tutorial - team
Sample Code - css html
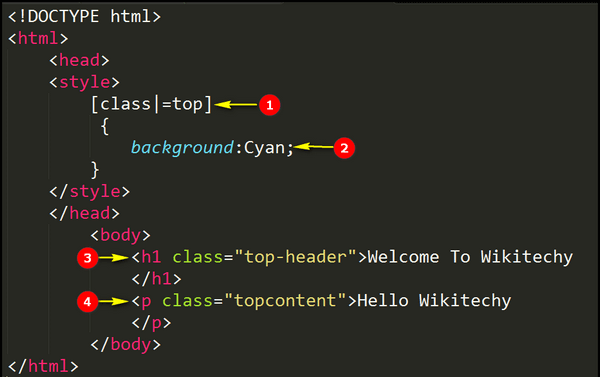
Tryit<!DOCTYPE html>
<html>
<head>
<style>
[class|=top]
{
background: Cyan;
}
</style>
</head>
<body>
<h1 class="top-header">
Welcome To Wikitechy </h1>
<p class="topcontent">
Hello Wikitechy </p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - html css style

- [class|=top] is the [attribute|="value"] selector being used to select elements with the specified attribute starting with the specified value.Here Class is an attribute and top is a value.
- Background property with a value cyan displays cyan background for an element.
- <h1 class="top-header"> will have the styles specified by [class|=”top”] selector. Since the starting values begins with top keyword.
- But the paragraph class will not have the styles specified by the [class|=”top”] attribute. Because the value “topcontent” is considered as a different value.
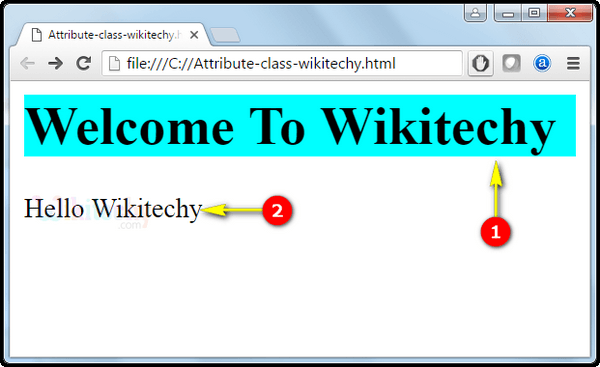
tutorial css - Output :

- Here the heading text “Welcome To Wikitechy” will have a cyan background color as displayed in the browser window
- The paragraph text “Hello Wikitechy” will not have any background color as displayed above
This page provides a detailed information on class in css , learn html and css , css programming , css website , css transition generator , css design , css language , css a , advanced css , html and css tutorial , css coding , html css tutorial , css javascript , html & css , free css , html and css editor , html css javascript , html css editor , css test , html css templates , css editor online.
