CSS - CSS Dimension - CSS Max Width Property

Learn css - css tutorial - CSS Max Width Property - css examples - css programs
CSS Max Width Property - Definition and Usage
- In css max-width properties is used to apply the maximum width of the element.
- It avoids value of the width property from becoming larger than max-width.
- Max-width property can be set to default or be specified in length values like px, cm, % of the containing block.

- In CSS, the max-width property defines the maximum width of an html element like <h1>, <h2>, <p> tag etc.
- The estimation of the maximum width property can be in a number, length and percentage.
css code - Example:
p
{
max-width: 150px;
height: 200px;
border: 3px solid black;
}click below button to copy the code. By - css tutorial - team
Sample Code - html css
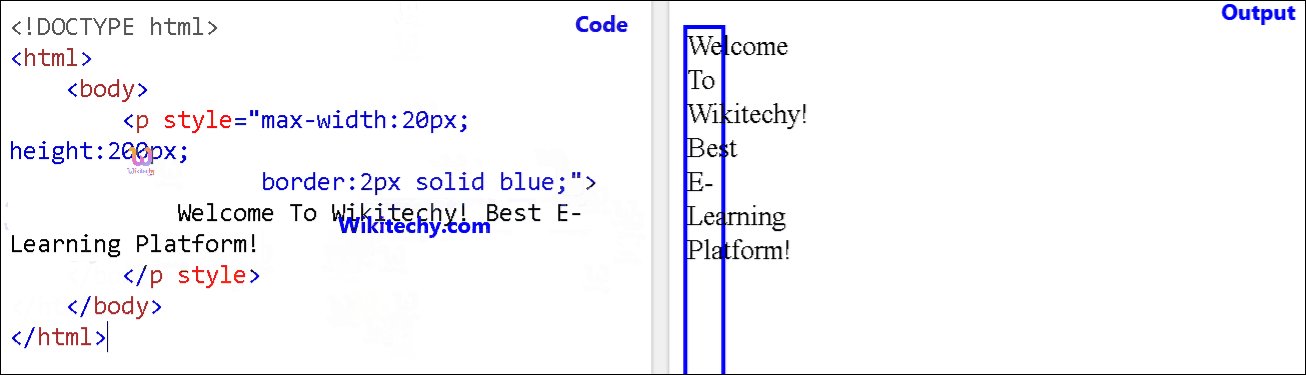
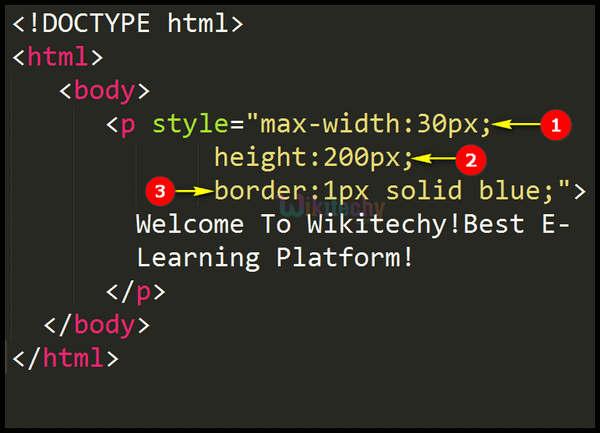
Tryit<!DOCTYPE html>
<html>
<body>
<p style="max-width:30px; height:200px;
border:1px solid blue;">
Welcome To Wikitechy! Best E-Learning Platform!
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - style css

- In CSS, max-width property is used to allocate a maximum width for an element. Here we had specified the maximum width of a paragraph tag (p element) as 30 pixels.
- Similarly, height property defines the height of an element. Here we had specified the maximum height for the paragraph text as 200pixels.
- Border property is used to create a border around an element. Border values 1px solid blue defines the border strength, style and color respectively.
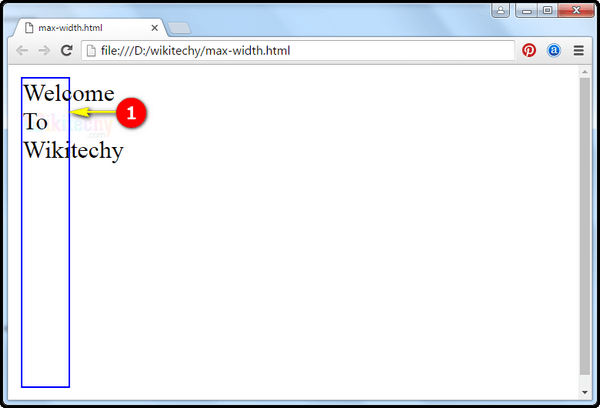
css tutorial - output :

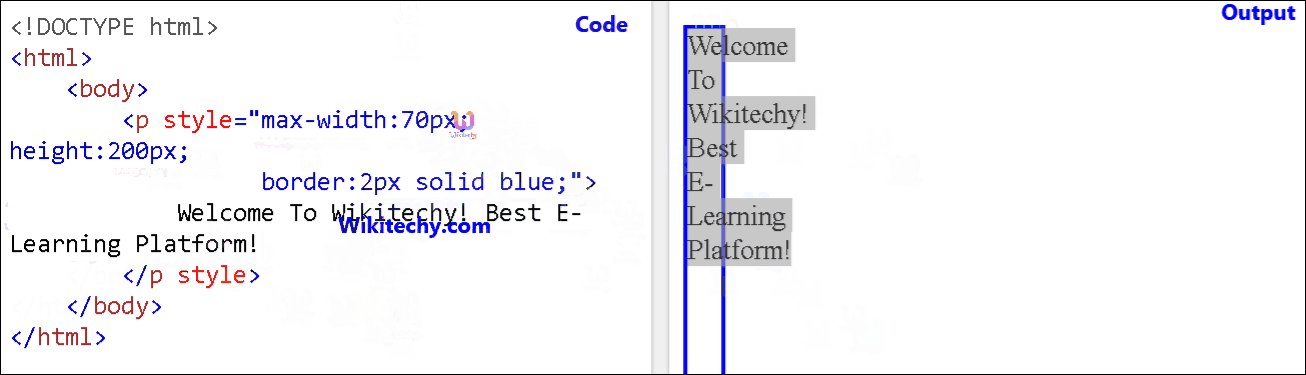
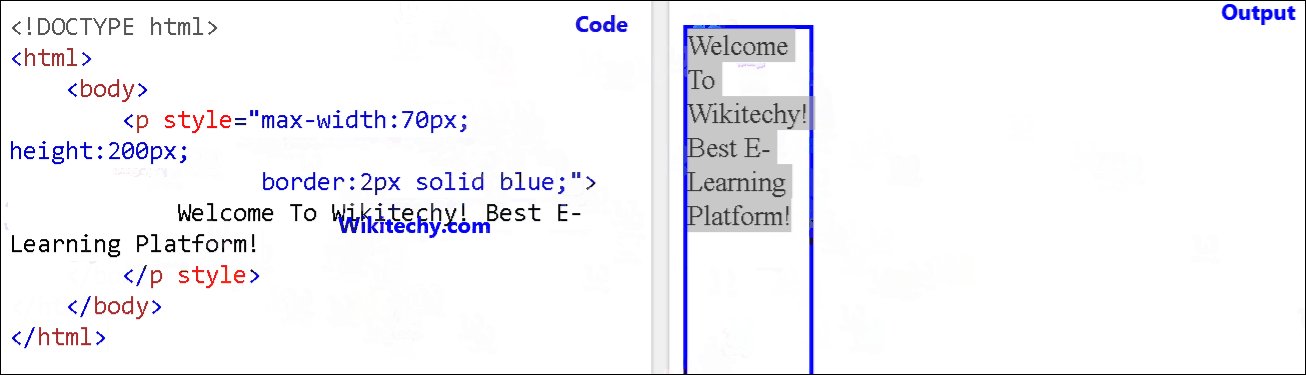
- Here the paragraph text “welcome to wikitechy” have maximum width of 20 pixels and have blue color border around it which is also in 20 pixel width as displayed in the browser window.
This page provides a detailed information on html and css for beginners , w3 css tutorial , css design code , css standard , css3 documentation , css stylesheet editor , tutorial html css , html css online , css creator , css generator online , css compressor online , css online generator , css tutorial for beginners with examples , css3 html , css for dummies , html a css , html css book , css code examples , table css examples , css website examples.
