CSS - CSS External Style Sheet

Learn css - css tutorial - CSS External Stylesheet - css examples - css programs
External CSS File Example - Definition and Usage
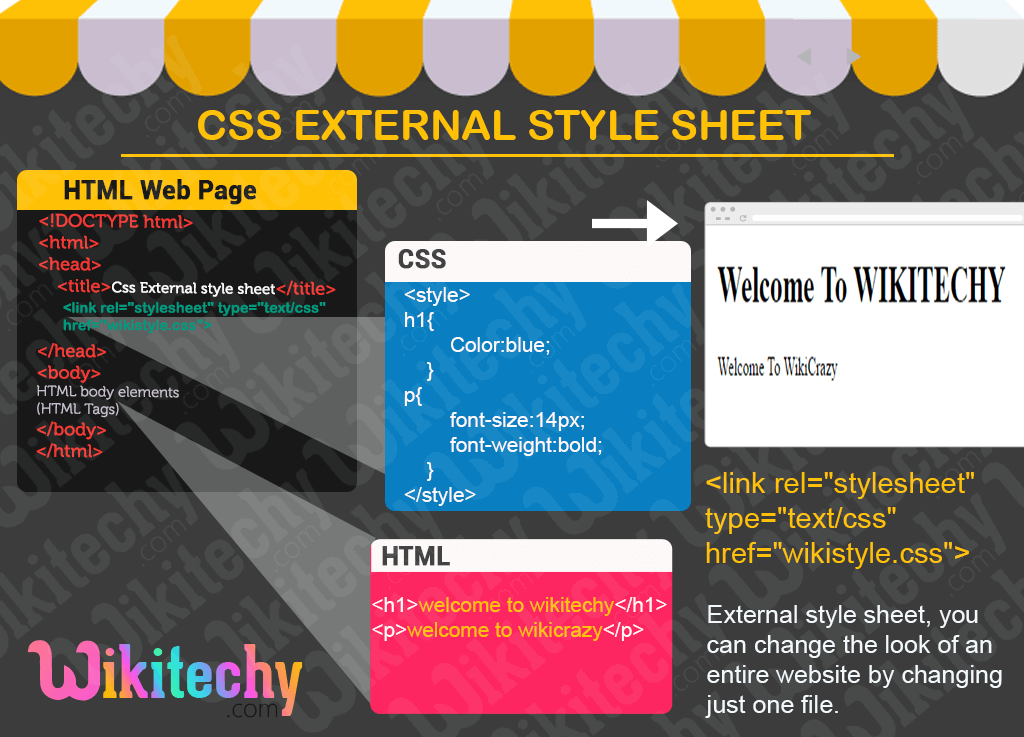
- In css external style sheet is an isolated file, where you can declare all the styles where you want to use on your website.
- In external style sheet we used to apply the styles for each element at once.
- In this you can modify the look of an entire website by changing one file.
- The file should be saved with a .css extension.

- When a browser reads a style sheet, it will change the HTML document in accordance with styles specified in the style sheet.
- CSS Style sheet describes the presentation of an HTML document in the browser window.
External Style Sheet - external css
- An external style sheet is a separate text file with .css extension. You define all the Style rules within this text file like (notepad, WordPad, Emacs).
- Create the separate style sheet and include this style sheet in html page.
- Each page must include a reference to the external style sheet file inside the <link> element. The <link> element goes inside the <head> section.
sample html code - css html
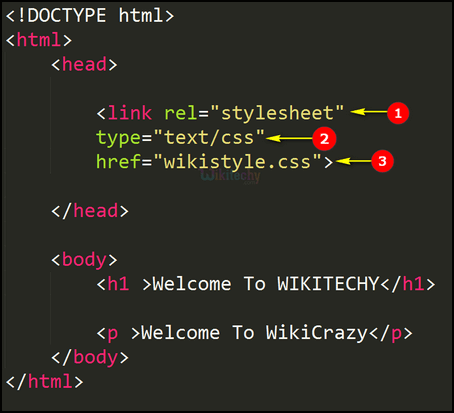
Tryit<head>
<link rel="stylesheet" type="text/css" href="wikistyle.css">
</head>
click below button to copy the code. By - css tutorial - team
Tips And Notes:
- This is the code to include the external style sheet in html page.
html sample code - html css
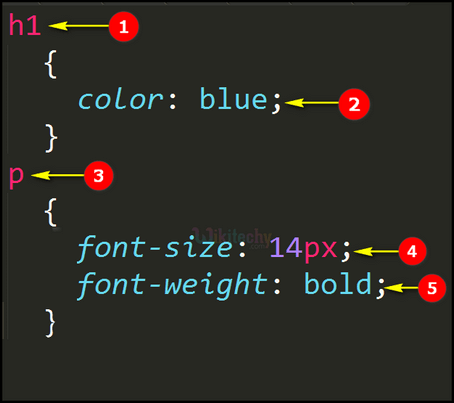
wikistyle.css :
Tryit
h1
{
Color:blue;
}
p
{
font-size:14px;
font-weight:bold;
}
click below button to copy the code. By - css tutorial - team
Code Explanation - css style

- H1 is an heading tag(<h1></h1>) element used to specify the heading for a web page.
- Using color property, assigning color value as blue for h1 element.
- P is a paragraph element used in css to insert a paragraph in web page.
- And font-size property is used to set the size of the font. Here, we have given 14 pixels for the font.
- The font-width property is used to set the width of the font. Here, we have given bold style font for the paragraph text.
code explanation - style css

- In html, <link> tag is used to link other files like (CSS, JavaScript and php) into html file. Here we are linking CSS file by specifying link rel =”style sheet”.
- In html, type attribute is used to specify the media type of the <style>tag
- Here, href=”wikistyle.css” specifies the URL of the CSS page that link with html.
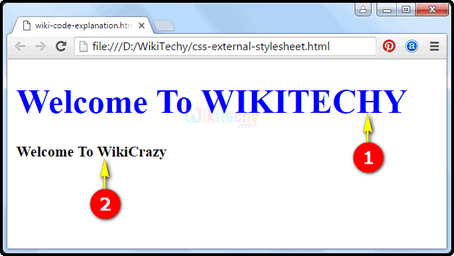
Code Output - css tutorial

- The text “Welcome To wikitechy” within h1 tag appears in blue color as shown in the browser window.
- The text “Welcome To WikiCrazy” appear in browser window with font size 14 pixels and font weight bold.
This page provides a detailed information on html css3 , html class css , css homepage , css code checker , best way to learn html and css , css latest version , html css learn , site css , css webpage , using css , css learning , html css javascript editor , online html editor with css , learn html and css online , css ide , create a website using html and css , css basic tutorial , html css ide , css introduction , css help.
