CSS - CSS Selectors - Descendant Selector

Learn css - css tutorial - CSS Descendant Selector - css examples - css programs
Descendant Selectors - Definition and Usage
- The descendant selector selects all elements that are descendants of a specified element.
- Ancestor element - The 1st simple selector within this selector represents the ancestor.
- A descendant selector in CSS is any selector with white space between two selectors without a combinator.

- In CSS, Descendant selector is used to apply a style guideline to a specific element when it lies inside another element.
- The descendant selector in css matches all the elements that are descendants of a specified element.
- Ancestor element - The 1st simple selector within this selector represents the ancestor element
- For example:
- In -> ol li -> ol is considered as the superior element or parent element
- -> li is considered as the descendant element which we are discussing now.
- In between ol and li ( ol li )- > We got space right, thats called combinator.
- Combinator can be a
- whitespace character: a space,
- horizontal tab,
- carriage return,
- line feed, or form feed.
css syntax - css code
ol li {
list-style-type: [Your Style here :-)];
}click below button to copy the code. By - css tutorial - team
Sample html Code - html css
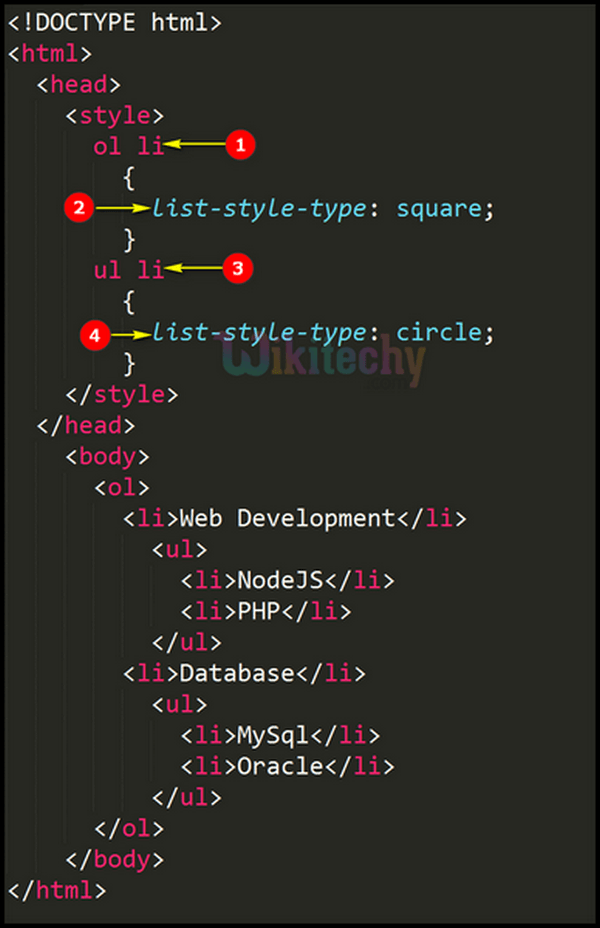
Tryit<!DOCTYPE html>
<html>
<head>
<style>
ol li {
list-style-type: square;
}
ul li {
list-style-type: circle;
}
</style>
</head>
<body>
<ol>
<li>WikiTechy Web Development Tutorials</li>
<ul>
<li>NodeJS</li>
<li>PHP</li>
</ul>
<li>WikiTechy Database Tutorials </li>
<ul>
<li>MySql</li>
<li>Oracle</li>
</ul>
</ol>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - css style

- Here, ol li is a Descendant Selector which selects all <li> elements inside <ol> elements.
- List style type property is used in css to assign a bullets for the list. Here we have assigned square bullets for the list which appears inside the ordered list.
- List style type property is used in css to assign a bullets for the list. Here we have assigned square bullets for the list which appears inside the ordered list.
- Here, ul li is a descendant selector which selects all <li> elements inside <ul> elements.
- List style type property with a value circle will assign a bullet for the list which appears inside the unordered list.
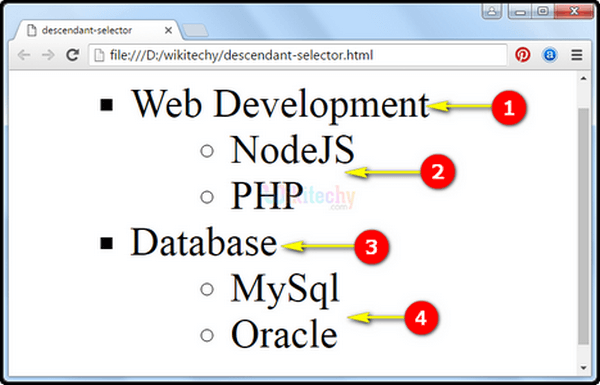
css tutorial - Output :

- The list text web Development will have square bullet as displayed in the browser window.
- The lists NodeJS and PHP will be displayed with circle bullet as displayed in the browser window.
- Similarly, the list text Database which appears inside the ordered list <ol> element will be displayed with squared bullet in the browser window.
- The lists MySQL and Oracle which appear inside the unordered list <ul> element will be displayed in the browser window with circle bullet as shown.
This page provides a detailed information on learn to code html and css , best css sites , html and css course , css designer online , css programing , html css for beginners , web design css , learn html css , html css editor free , css training , html css website , css designer , css test online , learn html css javascript , css web , best html css editor , css advanced tutorial , css and html tutorial , learn css and html , advanced css tutorial.
