CSS - CSS Attribute Asterisk Selector

Learn css - css tutorial - CSS Attribute Asterisk Selector - css examples - css programs
CSS Attribute asterisk selector - Definition and Usage
- In css the asterisk selector is used to select all the elements by applying many style.
- Selector is convenient when you want to set a style for of all the elements of an HTML page.
- Selector can also choose all elements inside another element.
- Asterisk (*) selector is used to select the begin and end of the string.

- The [attribute*="value"] selector is used to select elements whose attribute value contains a named value.
Example - css coding
[class*="te"]
{
background: yellow;
}click below button to copy the code. By - css tutorial - team
sample html code - html and css tutorial
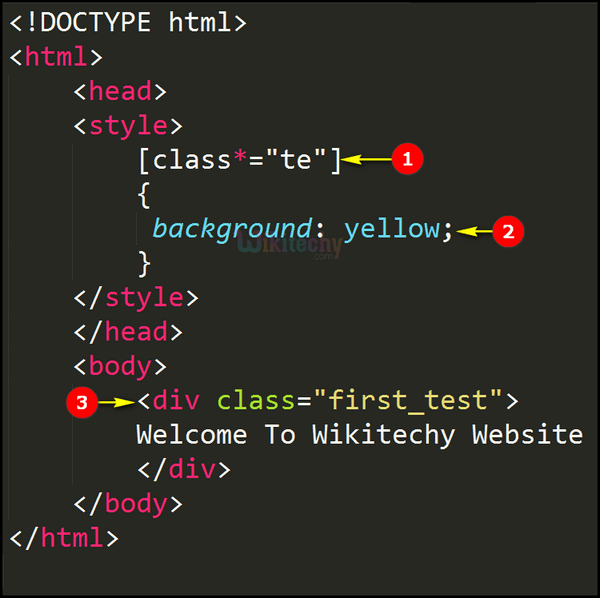
Tryit<!DOCTYPE html>
<html>
<head>
<style>
[class*="te"]
{
background: yellow;
}
</style>
</head>
<body>
<div class="first_test">Welcome To Wikitechy website </div>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - css style

- Here [class*="te"] defines the selector being used to select the elements whose attribute value contains a named value, here we have the named value as “ first_test”
- Background property with its value as yellow displays a yellow background for an element.
- Inside the <div> element the Class name “first_test” will be called in the attribute selector [class*="te"] and executes the functionalities for the text “Welcome To Wikitechy Website” with its background color as yellow.
css tutorial - Output :

- The text “Welcome To Wikitechy Website” appears with a background color yellow as displayed in the browser window.
This page provides a detailed information on css , css class , csss , css tutorial , css button , css style , html css , css filter , css code , css html , css3 , css style sheet , javascript css , css school , learn css , how to use css , css course.
