CSS - CSS Border Style

Learn css - css tutorial - CSS Boder Style - css examples - css programs
CSS border style - Definition and Usage
- In css border-style is used to apply the style of an elements for four borders.
- Border style have from one to four values: border-top-style, border-right-style, border-bottom-style, border-left-style.

- The border-style property depicts that the certain style for a line (solid, dotted and double) that goes around an element.
- The border-style property specifies what kind of border to display.
- There are several types of styles for the border they are :
- none - Simply no border
- dotted - Depicts a dotted border
- dashed - Specify a dashed border
- solid - Display a solid border
- double - Depicts a double layer border (Thick Solid)
- Groove - Border looks like 3d grooved (narrow cut) line.
- Ridge - Looks Completely opposite to groove border.
- Inset - Border looks firmly attached to your webpage.
- Outset - Border looks coming out of the lower screen.
- Hidden - Invisible border same as none.
html sample code - html and css tutorial
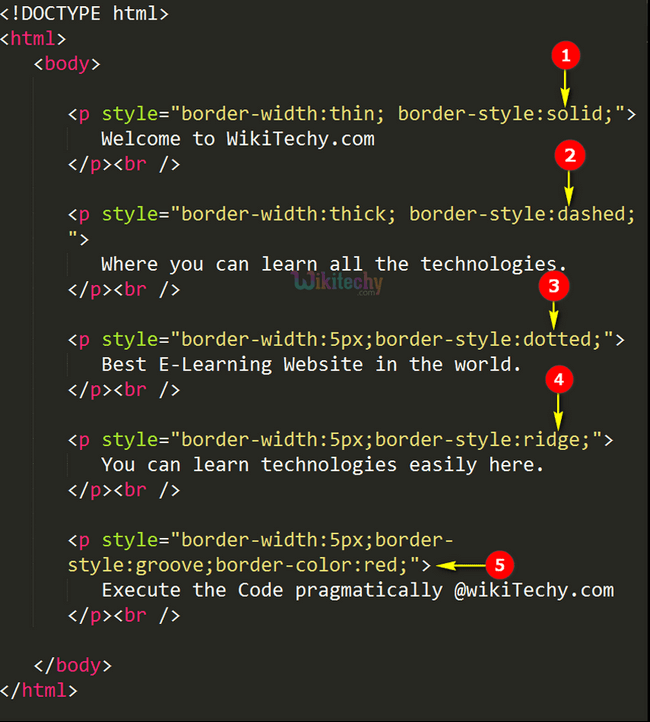
Tryit<!DOCTYPE html>
<html>
<body>
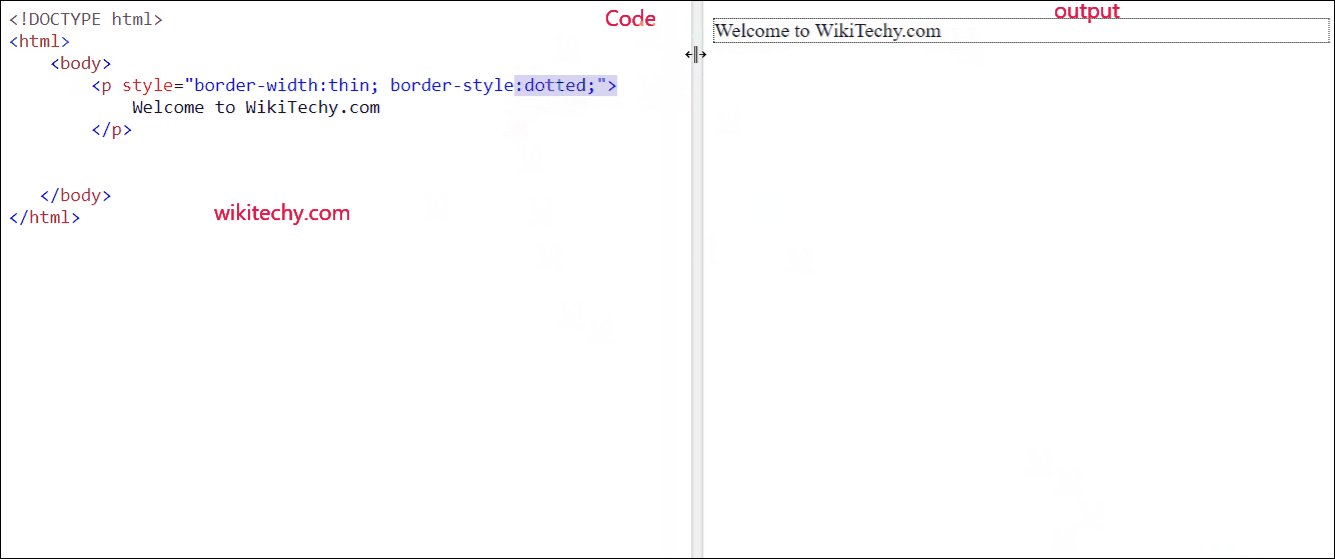
<p style="border-width:thin;border-style:solid;">
Welcome To WikiTechy.com
</p>
<br />
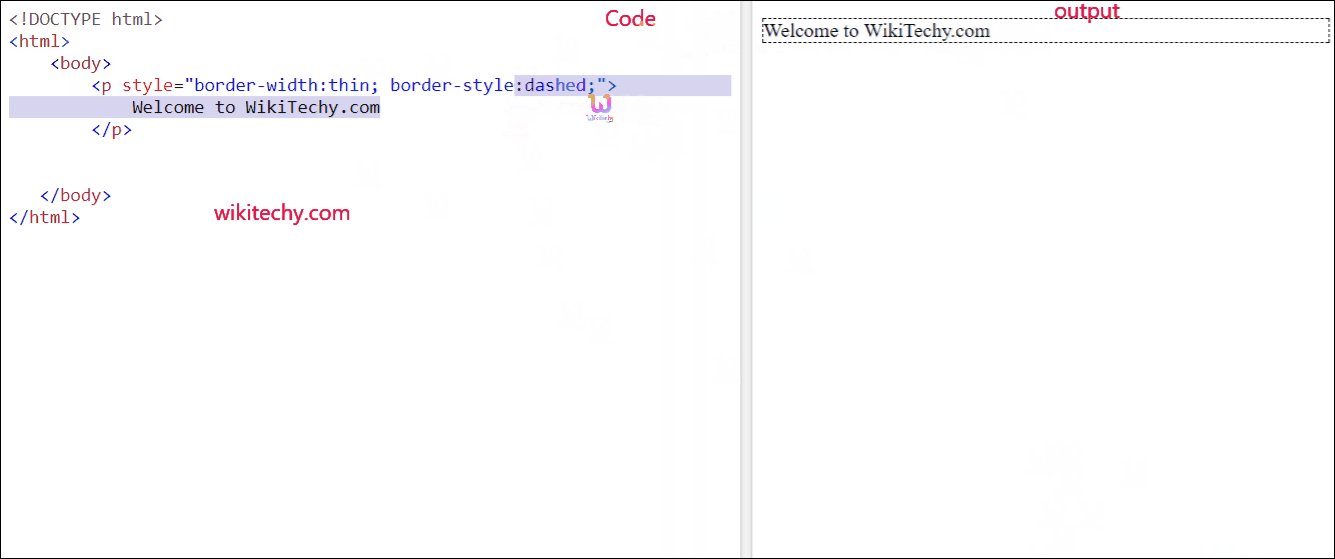
<p style="border-width:thick;border-style:dashed;">
Where You Can Learn All The Technologies.
</p>
<br />
<p style="border-width:5px;border-style:dotted;">
Best E-Leaning Website In The World.
</p>
<br />
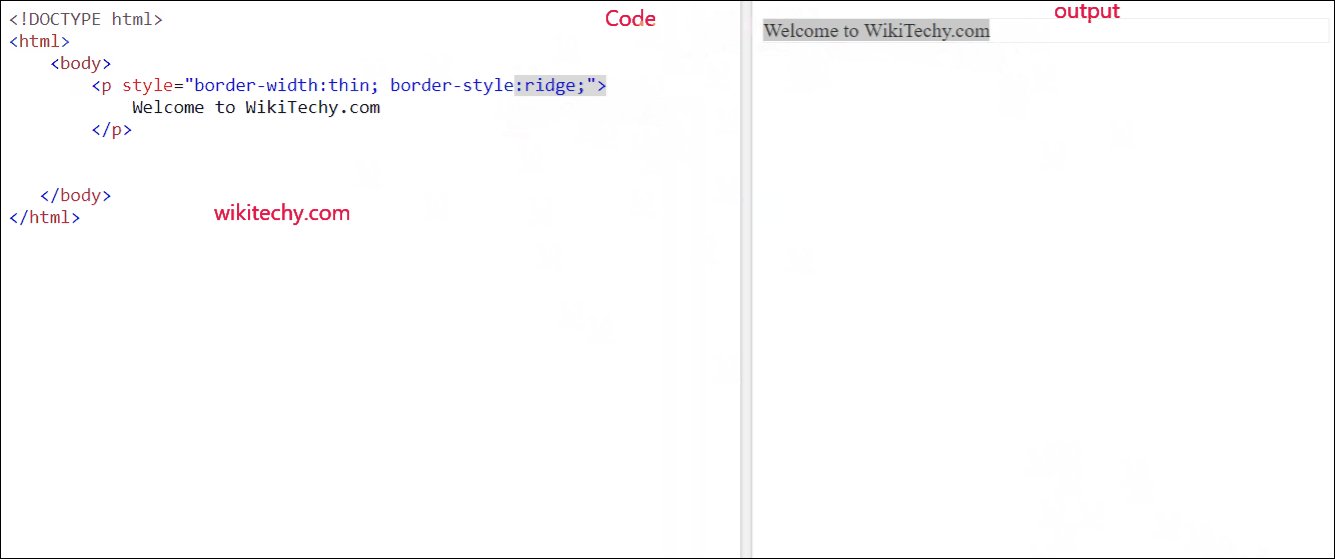
<p style="border-width:5px;border-style:ridge;">
You can learn technologies easily here.
</p>
<br />
<p style="border-width:5px;border-style:groove;">
Execute the Code pragmatically @wikiTechy.com
</p>
<br />
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - css style

- In CSS, border–style : solid for an <p> element will display a solid border around it.
- Border-style : dashed for an element will display a dashed border around it.
- Border-style : dotted for an element will display a border in dotted lines.
- Border-style : ridge property is used to apply a narrow border around an element.
- For better understanding we have used border-color property. Border-style : groove property is used to display a 3D grooved border.
Note : In order to understand ridge and groove we need to add border-color which we will learn in next chapter.
Code Output - css tutorial
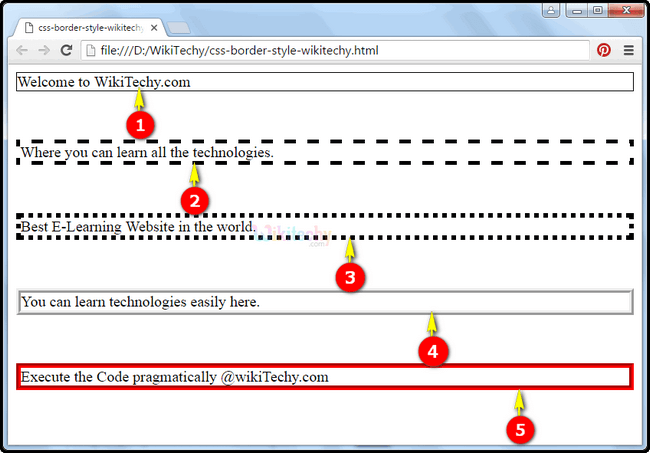
- The output of the above example is displayed in the browser window is shown below.

- Here the paragraph text “welcome to wikitechy” will have solid border around it.
- Similarly dashed border will be displayed around the text “Where you can learn all the technologies.”
- The text "Best E-Learning Website in the world." will appear in browser window with dotted border around it.
- The Text “You can learn technologies easily here” will have ridged border (narrow border) around it.
- Over here, the paragraph “Execute the code pragmatically @wikitechy.com” will be displayed in the browser window with 3d grooved border.
This page provides a detailed information on stylesheet css , css input , css menu , css for table , css in js , external css , css maker , html css style , css documentation , css page , css site , css3 websites , html css course , css stylesheets , css web design , css beginner , html to css , learn html css and javascript , css official website.
