CSS - CSS Dimension - Line Height Property

Learn css - css tutorial - CSS Line Height - css examples - css programs
CSS line height - Definition and Usage
- Line-height property is used to specify the line height of the element.
- The line-height property property can be set to default or be specified in length values like px, cm, % of the containing block.

- The line-height property permits us to expand the space between lines of content.
- The estimation of the line-height property can be a number, a length, or a rate.
syntax - css coding
p{
width: 400px;
height: 100px;
border: 3px solid pink;
line-height: 30px;
} click below button to copy the code. By - css tutorial - team
Sample coding - html css
Tryit<!DOCTYPE html>
<html>
<body>
<p style="width:400px; height:100px; border:1px solid pink;line-height:30px">
Welcome To Wikitechy <br> Welcome To Wikitechy
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - Stylesheet CSS

- In CSS, Width property is used to allocate a width for an element. Here we had specified the width of a paragraph tag as 400 pixels.
- Similarly, height property defines the height of an element where we specified as 100px.
- Border property creates a border around an element. Border values 1px solid red defines the border strength,style and color respectively.
- Line height property defines the line height of an element. Here, we had specified 30 pixels as a line height.
- Here <br> is used to insert a single line break after the term “Welcome To WikiTechy”
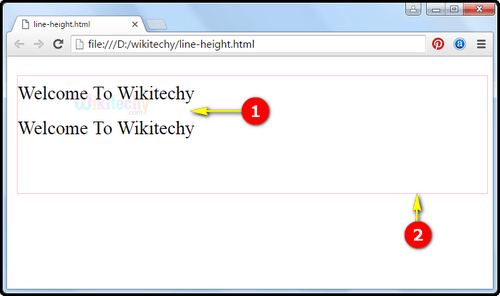
Code Output - Online CSS Training

- Here, the line space between the two lines “Welcome to wikitechy” and “Welcome to wikitechy” is 30 pixels as displayed in the output.
- Border around the two lines appears in pink color with solid style as displayed in the browser window.
This page provides a detailed information on css tutorial for beginners , css and html , online css generator , css html tutorial , css text generator , html and css website , javascript html css , html and css basics , html5 css tutorial , css optimizer online , html css editor online , html javascript css , how to create a website using html and css , html css and javascript , css design examples , basic css , html css design , editor css , css online editor , online html css js editor.
