CSS - CSS Links - CSS A Active

Learn css - css tutorial - CSS a Active - css examples - css programs
Link active CSS - Definition and Usage
- The :active selector modifies the visual of the link when it is being activated/clicked/ or by pressing the enter key.
- It's usually seen for a split second (less than 1 sec), thereby it provides visual changes that the element was certainly clicked.
- :active selector can also be applied to all elements in CSS.
- Any element can be activated by clicking on it and hereby we can also apply the style property using :active selector.

- In CSS, a: active defines the style of an element on which the user is currently clicking.
Sample coding - css html
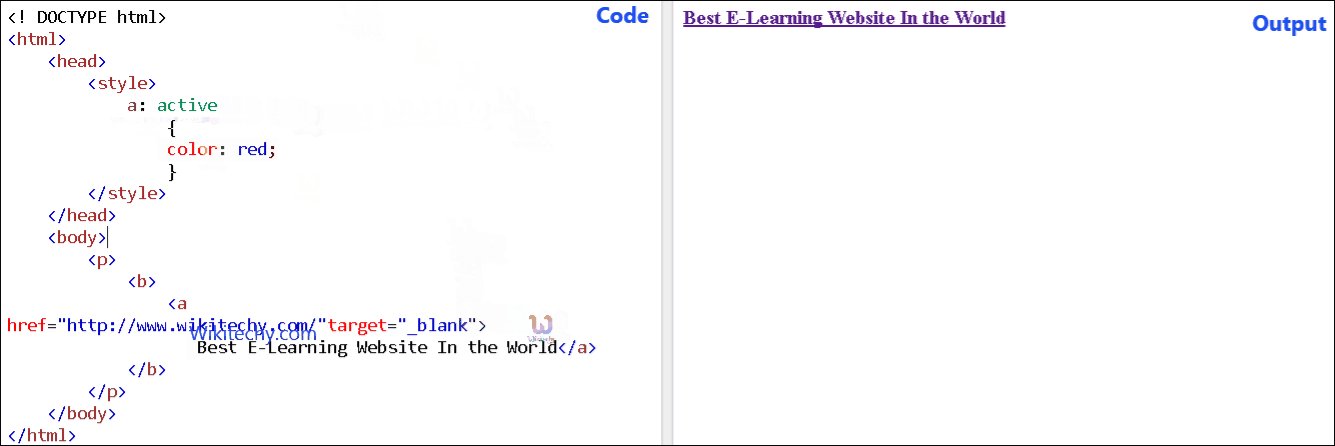
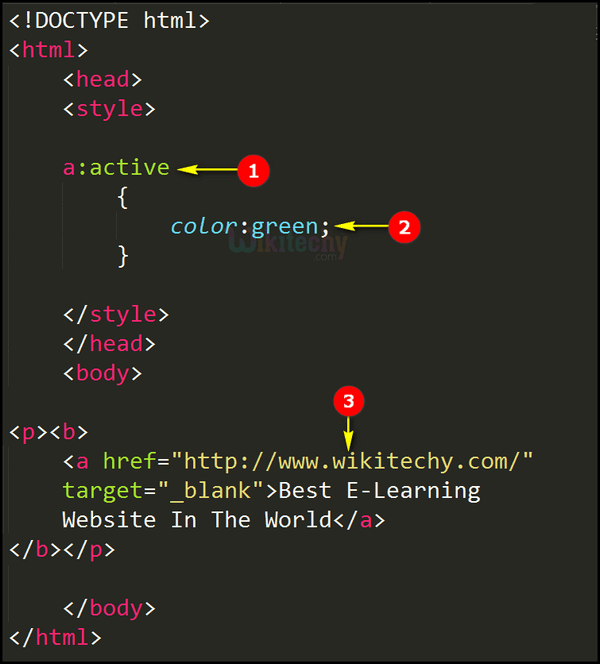
Tryit<!DOCTYPE html>
<html>
<head>
<style>
a: active
{
color: green;
}
</style>
</head>
<body>
<p>
<b>
<a href="http://www.wikitechy.com/"target="_blank">
Best E-Learning Website In the World</a>
</b>
</p>
</body>
</html>click below button to copy the code. By - css tutorial - team
Code Explanation - css style

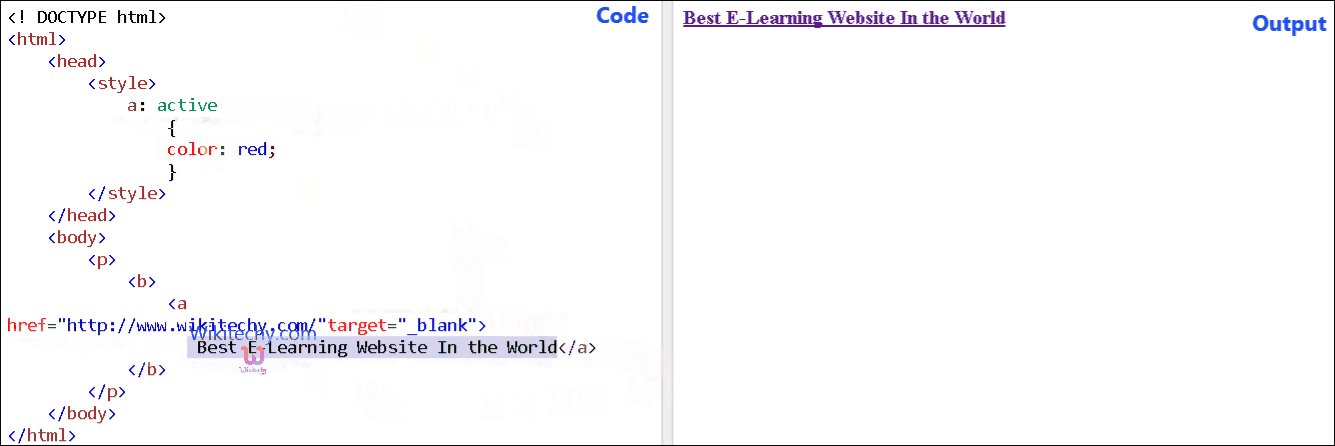
- Here a: active is the link that defines the style of an element on which the user is currently clicking.
- Specifying color green for a: visited property means the link color will change from blue to green when user click it.
- href is the attribute which specifies the destination address. target="_blank" Open the Link in new tab.
css tutorial - output :

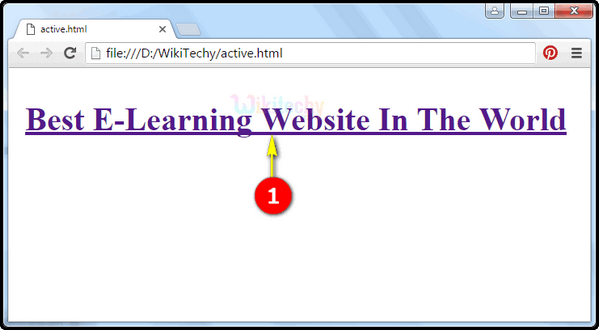
- Normally all the text we type in <a></a> tag appears in blue color and underlined which we have displayed in the browser window.

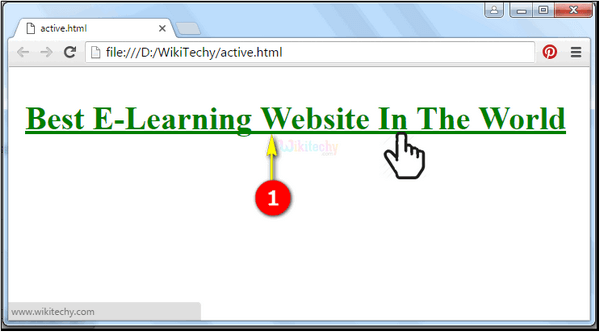
- When we click the link, the text link “Best E-learning Website in the world” changes from blue to green indicating that we have clicked the link, which we have displayed in the browser window.
- Clicking on the link “Best E-learning Website in the world” will direct us to the wikitechy website which is displayed below.

This page provides a detailed information on css , css class , csss , css tutorial , css button , css style , html css , css filter , css code , css html , css3 , css style sheet , javascript css , css school , learn css , how to use css , css course.
