CSS - CSS Selector - CSS Universal Selector

Learn css - css tutorial - CSS Universal Selector - css examples - css programs
Universal Selector - Definition and Usage
- In css the Universal selector is used to select all the elements by applying many style.
- Selector is convenient when you want to set a style for of all the elements of an HTML page.
- Selector can also choose all elements inside another element.
- Asterisk (*) selector is used to select the begin and end of the string.

- In CSS, Instead of selecting elements of a specific type, the universal selector simply matches the name of any element type.
- To select elements with a specific attribute, write a asterisk (*) character.
css code - Example
* {
color: #FF8000;
}click below button to copy the code. By - css tutorial - team
- The above rule contribute that the content of every element in our document in orange color.
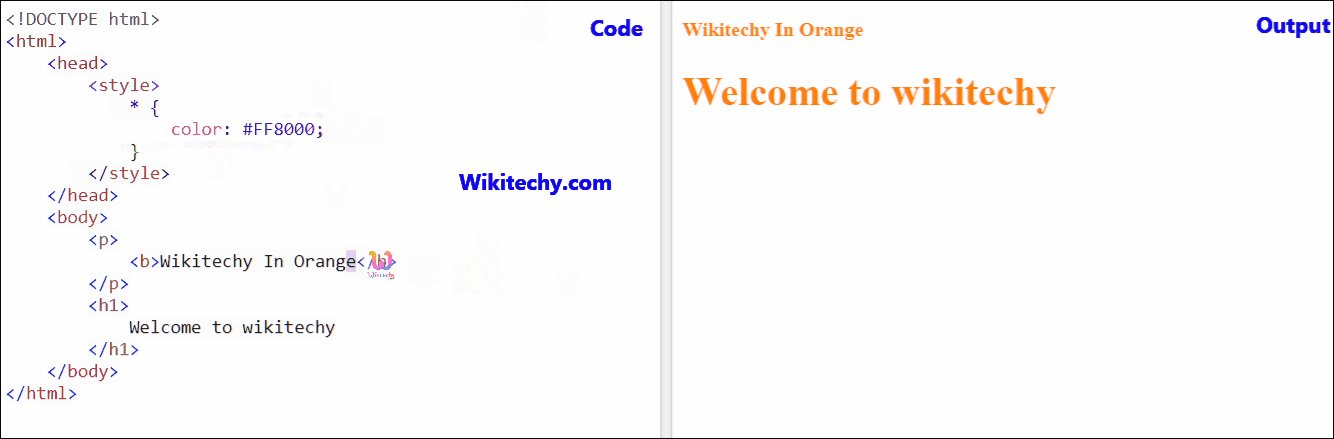
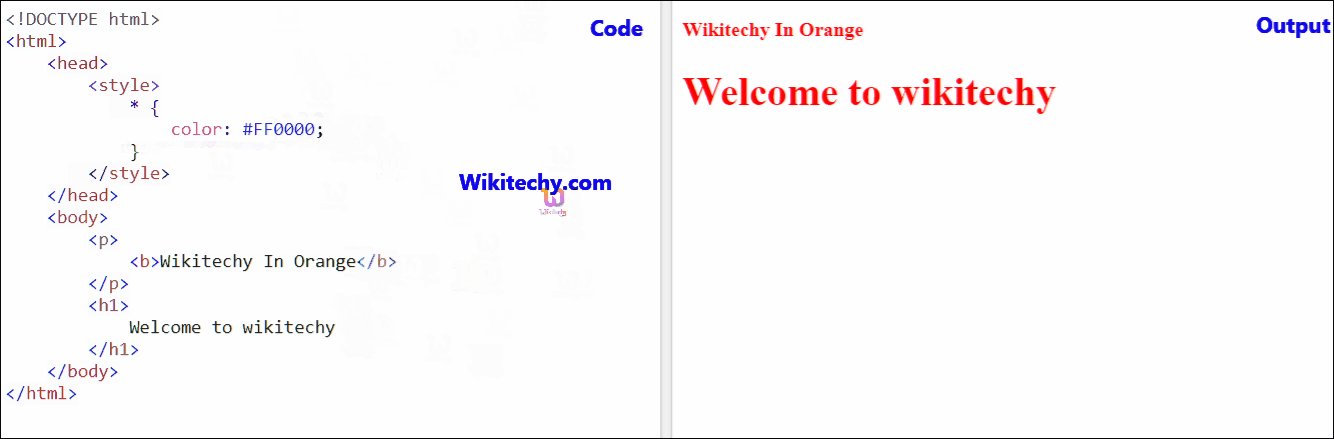
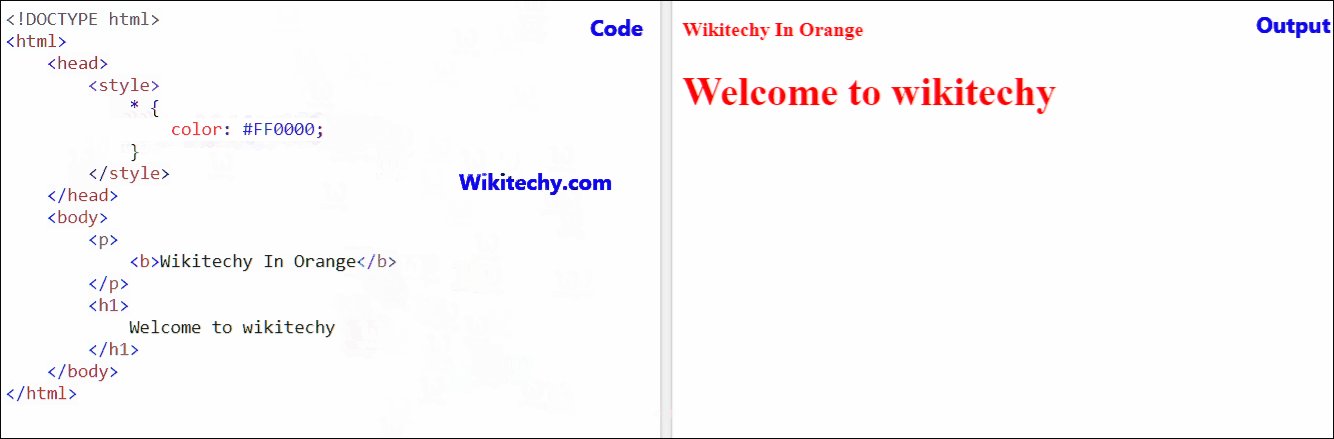
Sample coding - sample html code
Tryit<!DOCTYPE html>
<html>
<head>
<style>
* {
color: #FF8000;
}
</style>
</head>
<body>
<p>
<b>Wikitechy In Orange</b>
</p>
<h1>
Welcome to wikitechy
</h1>
</body>
</html>click below button to copy the code. By - css tutorial - team
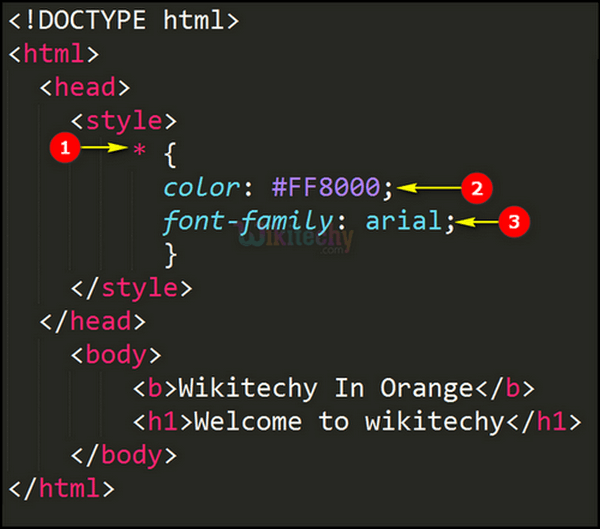
Code Explanation - style css

- In case, if we want all the elements in the body to be appeared in same font & same color we can create a universal selector by just typing * asterisk.
- In CSS, Color property is used to assign color for the text font.Here, we have given color in hexadecimal code which indicates color orange(#FF8000).
- Font-family property in CSS used to specify a font style. Here, we have applied Arial style for the body elements.
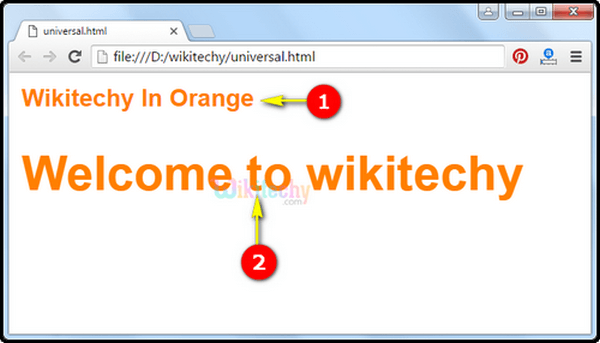
css tutorial - Output :

- The paragraph text “Wikitechy In Orange” will appear in orange color with Arial font style which we had specified in CSS universal selector.
- The heading “Welcome to wikitechy” will also appear in orange color with Arial font style .
This page provides a detailed information on css menu tutorial , css for website , css programming language , css resources , css3 code , style sheets css , homepage css , html css test , html css javascript online , online css , css cascading style sheets , css to html , edit css , css cascading , online css validator , css5 tutorial , css validator online , css tut , create css , css and javascript.
