react - what is react js - what is react - what is reactjs - react js - reactjs
What is reactjs ?
- ReactJS is JavaScript collection used for building reusable UI components. Description can be initiate on React official documentation −
- React is a library for building composable user interfaces.
- It encourages the creation of reusable UI components which present data that changes over time. Lots of people use React as the V in MVC.
- React extracts away the DOM from you, giving a simpler programming model and better performance.
- React can also render on the server using Node, and it can power native apps using React Native.
- React implements one-way reactive data flow which reduces boilerplate and is easier to reason about than traditional data binding.

learn reactjs tutorial -
reactjs features
- reactjs example - react tutorial - reactjs - react
Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
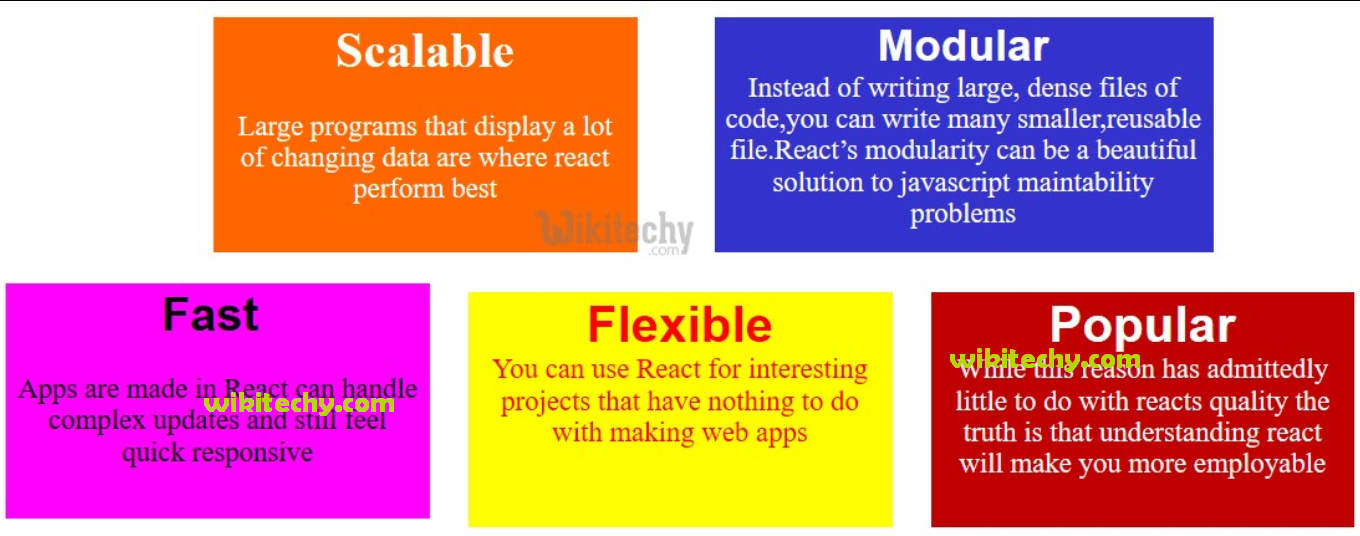
React Features
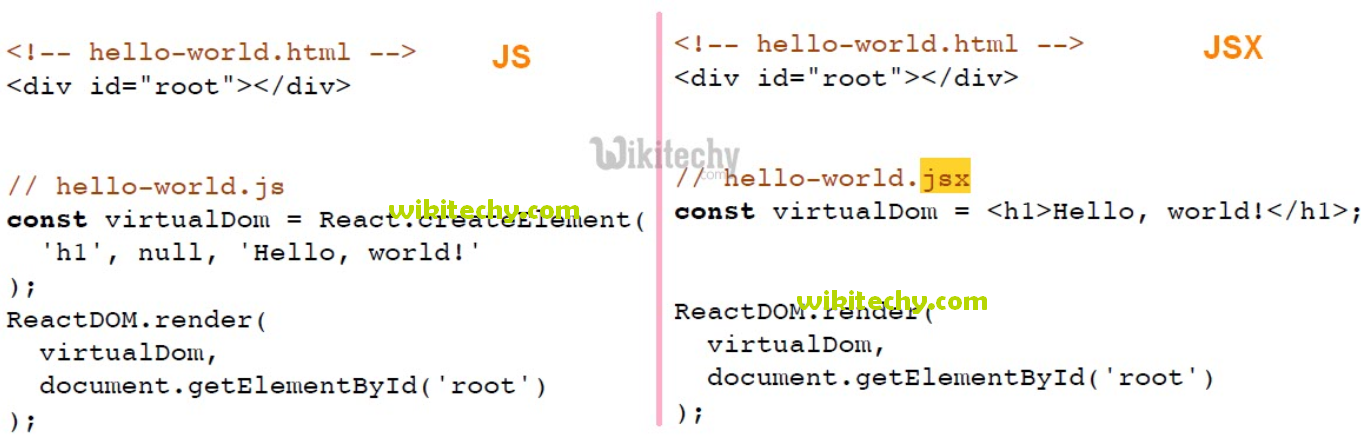
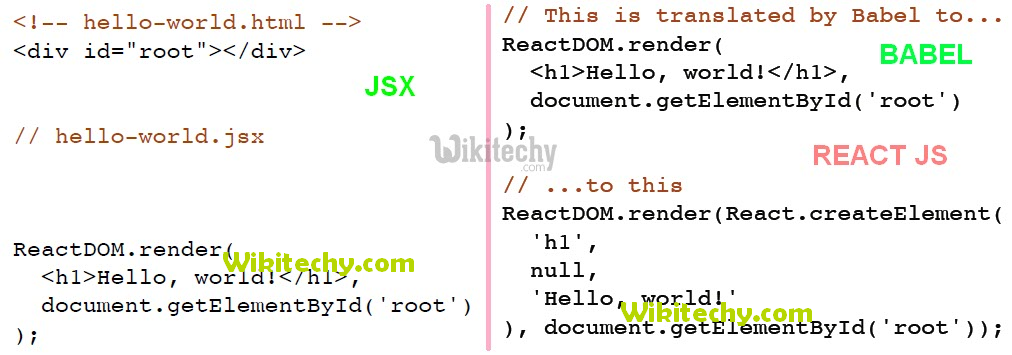
- JSX − JSX remains JavaScript syntax extension. It isn't necessary to use JSX in React development, but it is recommended.
- Components − React is all about components. You need to think of everything as a component. This will help you to maintain the code when working on larger scale projects.
- Unidirectional data flow and Flux − React implements one way data flow which makes it easy to reason about your app. Flux is a pattern that helps keeping your data unidirectional.
-
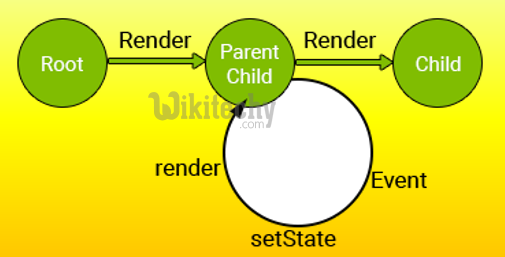
- - As compare to other MVC frameworks/Library Reactjs use the concept of unidirectional data flow.
- - In Reactjs application the data flow from the parent to the children component by the state and the props.
- - Only one parent is responsible to update the states and passing the value to the children components via props.
- - setState is used to update/refresh the UI when the state change and the value can be pass to the children component by the this.props

- License − React is licensed under the Facebook Inc. Documentation is licensed under CC BY 4.0.
Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
JS vs JSX vs ReactJS - Babel :




React Advantages
- React uses virtual DOM which is JavaScript object. This will improve apps performance since JavaScript virtual DOM is faster than the regular DOM.
- React can be used on client and server side.
- Component and Data patterns improve readability which helps to maintain larger apps.
- React can be used with other frameworks.

React Limitations
- React only covers view layer of the app so you still need to choose other technologies to get a complete tooling set for development.
- React is using inline templating and JSX. This can seem awkward to some developers.
