react - react facebook - React in fb | How to react in fb - react js - reactjs
Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
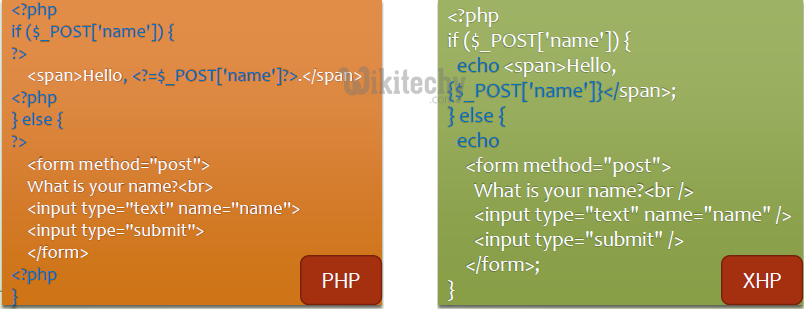
Facebook History - PHP to XHP to React JS :

Code for Facebook Button in the Web Page - Using facebook ReactJS :
import React, { Component} from 'react';
import FacebookProvider, { Like } from 'react-facebook';
export default class Example extends Component {
render() {
return (
<FacebookProvider appId="123456789">
<Like href="http://www.facebook.com" colorScheme="dark" showFaces share />
</FacebookProvider>
);
}
}
click below button to copy the code. By reactjs tutorial team
Code for facebook Share post in the Web Page - Using facebook ReactJS :
import React, { Component} from 'react';
import FacebookProvider, { Share } from 'react-facebook';
export default class Example extends Component {
render() {
return (
<FacebookProvider appId="123456789">
<Share href="http://www.facebook.com">
<button type="button">Share</button>
</Share>
</FacebookProvider>
);
}
}
click below button to copy the code. By reactjs tutorial team
Code for Share button in the Web Page - Using facebook ReactJS :
- You can use predefined button with bootstrap and font awesome classNames
import React, { Component} from 'react';
import FacebookProvider, { ShareButton } from 'react-facebook';
export default class Example extends Component {
render() {
return (
<FacebookProvider appId="123456789">
<ShareButton href="http://www.facebook.com" />
</FacebookProvider>
);
}
}
click below button to copy the code. By reactjs tutorial team
Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
Code for facebook Comments in the Web Page - Using ReactJS :
import React, { Component} from 'react';
import FacebookProvider, { Comments } from 'react-facebook';
export default class Example extends Component {
render() {
return (
<FacebookProvider appId="123456789">
<Comments href="http://www.facebook.com" />
</FacebookProvider>
);
}
}
click below button to copy the code. By reactjs tutorial team
Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
Code for facebook Comments count in the Web Page - Using facebook ReactJS :
import React, { Component} from 'react';
import FacebookProvider, { CommentsCount } from 'react-facebook';
export default class Example extends Component {
render() {
return (
<FacebookProvider appId="123456789">
<CommentsCount href="http://www.facebook.com" /> Comments
</FacebookProvider>
);
}
}click below button to copy the code. By reactjs tutorial team
Code for facebook Login page in the Web Page - Using facebook ReactJS :
import React, { Component} from 'react';
import FacebookProvider, { Login } from 'react-facebook';
export default class Example extends Component {
handleResponse = (data) => {
console.log(data);
}
handleError = (error) => {
this.setState({ error });
}
render() {
return (
<FacebookProvider appId="123456789">
<Login
scope="email"
onResponse={this.handleResponse}
onError={this.handleError}
>
<span>Login via Facebook</span>
</Login>
</FacebookProvider>
);
}
}
click below button to copy the code. By reactjs tutorial team
Code for facebook Custom login render page in the Web Page - Using facebook ReactJS :
- If you want to use custom component you can use render or component property.
import React, { Component} from 'react';
import FacebookProvider, { Login } from 'react-facebook';
export default class Example extends Component {
handleResponse = (data) => {
console.log(data);
}
handleError = (error) => {
this.setState({ error });
}
render() {
return (
<FacebookProvider appId="123456789">
<Login
scope="email"
onResponse={this.handleResponse}
onError={this.handleError}
render={({ isLoading, isWorking, onClick }) => (
<span onClick={onClick}>
Login via Facebook
{(isLoading || isWorking) && (
<span>Loading...</span>
)}
</span>
)}
/>
</FacebookProvider>
);
}
}
click below button to copy the code. By reactjs tutorial team
Code for facebook Embedded post page in the Web Page - Using facebook ReactJS :
import React, { Component} from 'react';
import FacebookProvider, { EmbeddedPost } from 'react-facebook';
export default class Example extends Component {
render() {
return (
<FacebookProvider appId="123456789">
<EmbeddedPost href="http://www.facebook.com" width="500" />
</FacebookProvider>
);
}
}
