react - React JS - reactjs states - reactjs props - dom model - react js - reactjs
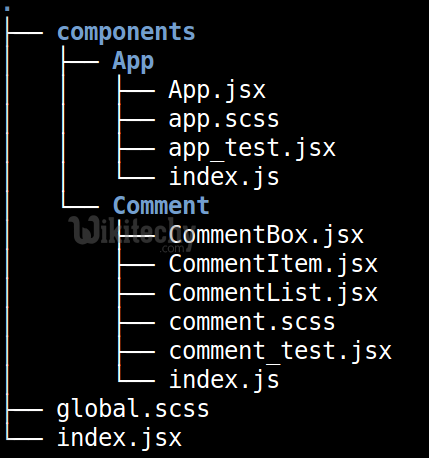
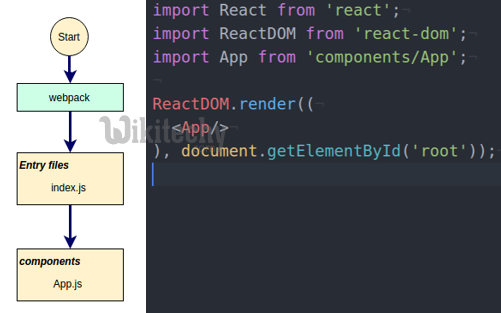
ReactJS - File/Folder Structure :

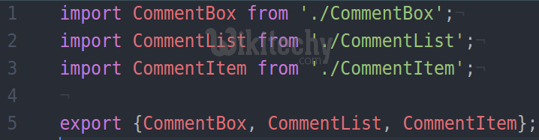
ReactJS - index.js file :

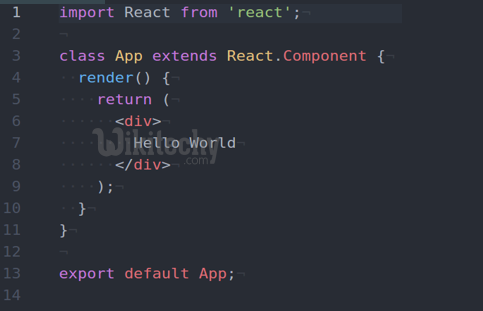
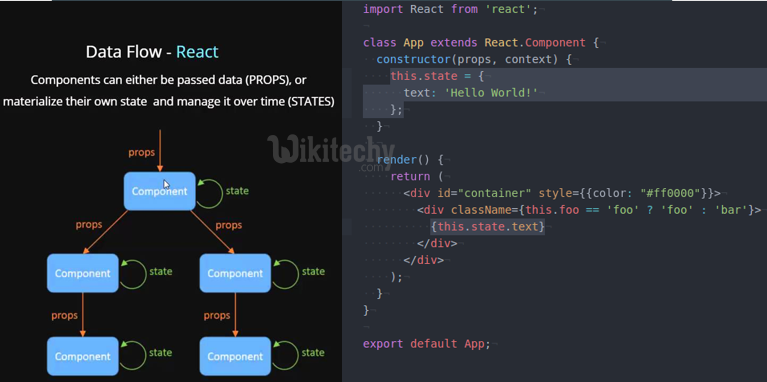
React Component using ES6 class :

Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
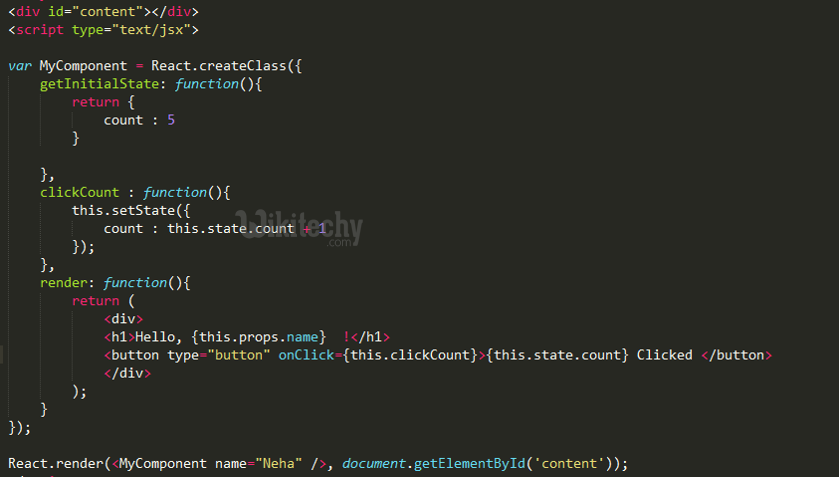
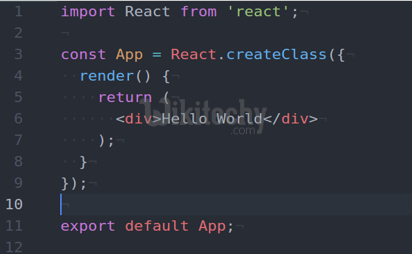
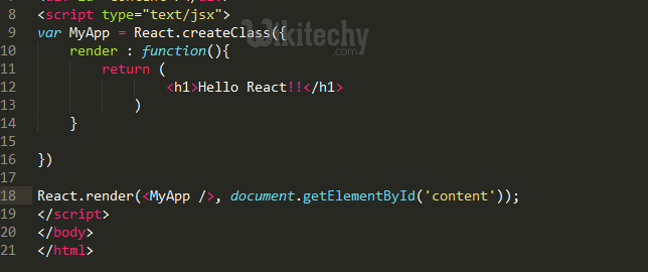
React Component using createClass method :

React - Bootstrapping code :

Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
React dataflow state :

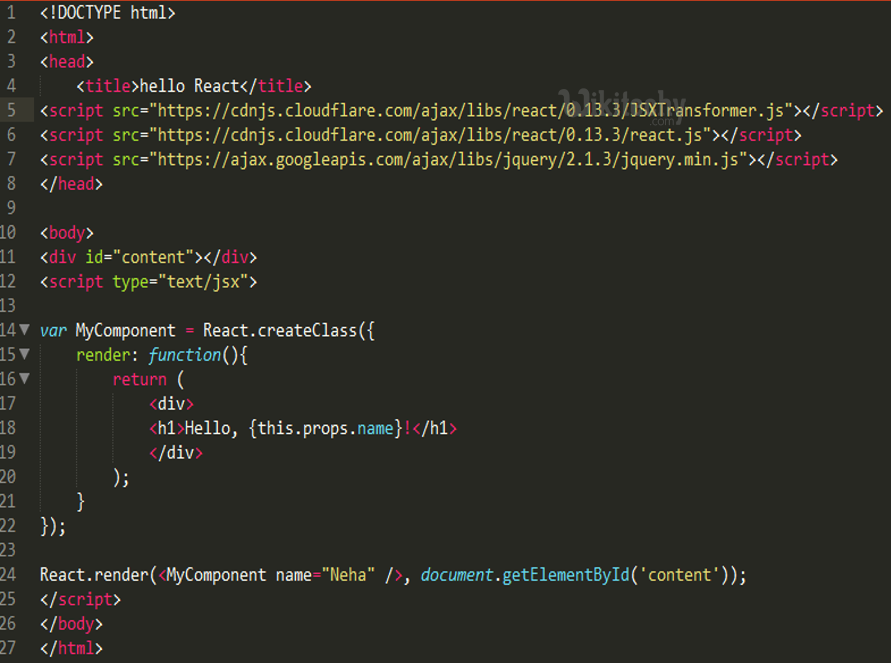
reactjs sample code :

Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
Components in reactjs :
- Everything in reactjs is components.
- The core building blocks of React application is components only.
- Components interact with each other and maintain the state too.
- In Reactjs whole application is need to be break into the component only.

- Line 8-19 : Telling browser the code between the script block is JSX and not normal JavaScript.
- Line no 12 : This is how we write the HTML in JSX
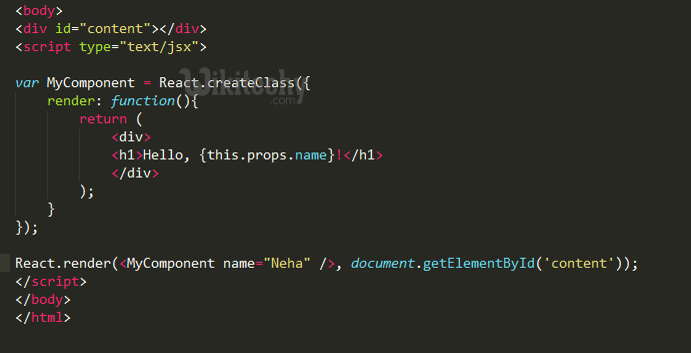
reactjs props component - props in react js:

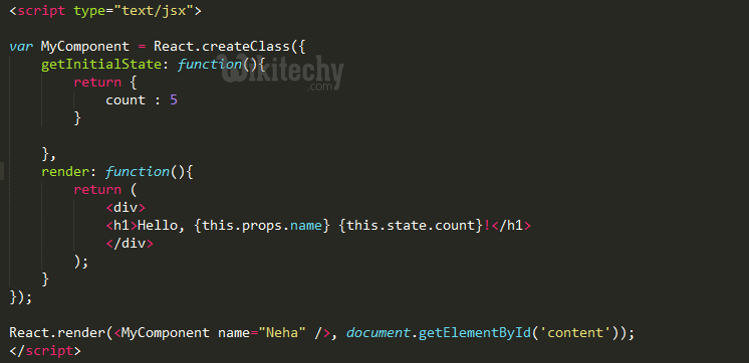
reactjs states - States in react js:

Component Lifecycle in react js :
react js Events: