react - ReactJS Props Validation - react js - reactjs
What is Props validation?
- Properties validation is useful way to force correct your components usage of your component.
- This will help you during development to avoid future bugs and problems once your app become larger.
- It also makes code more readable since you can see how each component should be used.
Validating Props
- In this example we are creating App component with all the props that we need.
- App.propTypes is used for props validation.
- If some of the props aren't using correct type that we assigned, we will get console warning.
- After we specified validation patterns, we are setting App.defaultProps.

learn reactjs tutorial -
reactjs props validation
- reactjs example - react tutorial - reactjs - react
Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
App.jsx
import React from 'react';
class App extends React.Component {
render() {
return (
<div>
<h3>Array: {this.props.propArray}</h3>
<h3>Bool: {this.props.propBool ? "True..." : "False..."}</h3>
<h3>Func: {this.props.propFunc(3)}</h3>
<h3>Number: {this.props.propNumber}</h3>
<h3>String: {this.props.propString}</h3>
<h3>Object: {this.props.propObject.objectName1}</h3>
<h3>Object: {this.props.propObject.objectName2}</h3>
<h3>Object: {this.props.propObject.objectName3}</h3>
</div>
);
}
}
App.propTypes = {
propArray: React.PropTypes.array.isRequired,
propBool: React.PropTypes.bool.isRequired,
propFunc: React.PropTypes.func,
propNumber: React.PropTypes.number,
propString: React.PropTypes.string,
propObject: React.PropTypes.object
}
App.defaultProps = {
propArray: [1,2,3,4,5],
propBool: true,
propFunc: function(e){return e},
propNumber: 1,
propString: "String value...",
propObject: {
objectName1:"objectValue1",
objectName2: "objectValue2",
objectName3: "objectValue3"
}
}
export default App;
click below button to copy the code. By reactjs tutorial team
main.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
click below button to copy the code. By reactjs tutorial team
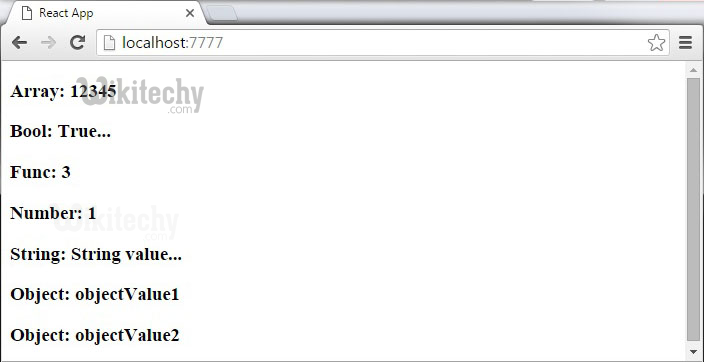
Output:
- Since all props are valid, we will get the following output.

learn reactjs tutorial -
reactjs props validation
- reactjs example - react tutorial - reactjs - react
- You probably noticed that we use isRequired when validating propArray and propBool. This will give us error if one of those two don't exist.
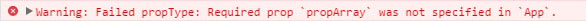
- If we delete propArray: [1,2,3,4,5] from the App.defaultProps object, the console will log warning.

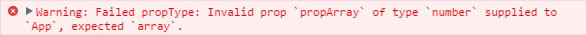
- If we set the value of propArray: 1, React will warn us that the propType validation failed since we need array and we got number.

Sample Code
var VacancySign = null; // Create your component here
// Once you create your component, render your component and try both states.
ReactDOM.render(
<div>www.wikitechy.com</div>,
document.getElementById('container')
);
click below button to copy the code. By reactjs tutorial team
Output

