react - reactjs tutorial - Introduction to ReactJS - react js - reactjs
What is Reactjs?
- React is a UI library developed at Facebook to facilitate the creation of interactive, stateful & reusable UI components.
- It is used at Facebook in production, and Instagram.com is written entirely in React.
- One of it's unique selling points is that not only does it perform on the client side, but it can also be rendered server side, and they can work together inter-operably.
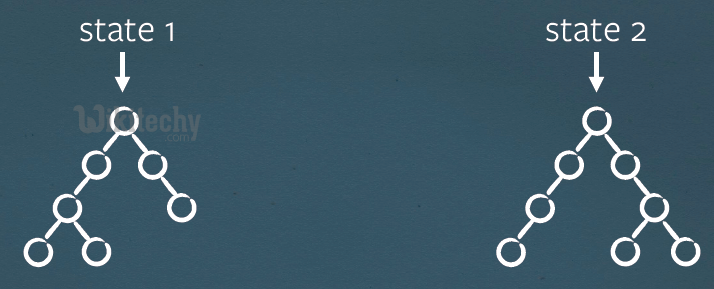
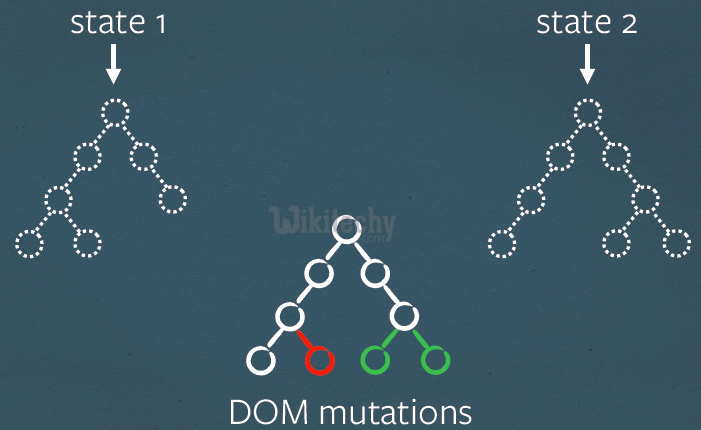
- It also uses a concept called the Virtual DOM that selectively renders subtrees of nodes based upon state changes.
- It does the least amount of DOM manipulation possible in order to keep your components up to date.

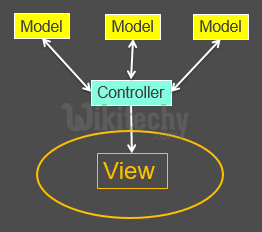
learn ReactJs - ReactJs tutorial - ReactJs events - ReactJs is V in MVC - ReactJs examples - ReactJs programs

Who is using Reactjs? :
Reactjs - History :

Purpose of Reactjs :

Only specific changes will get reflected and its postback to the server and this provides a huge performance improvement in a client server model


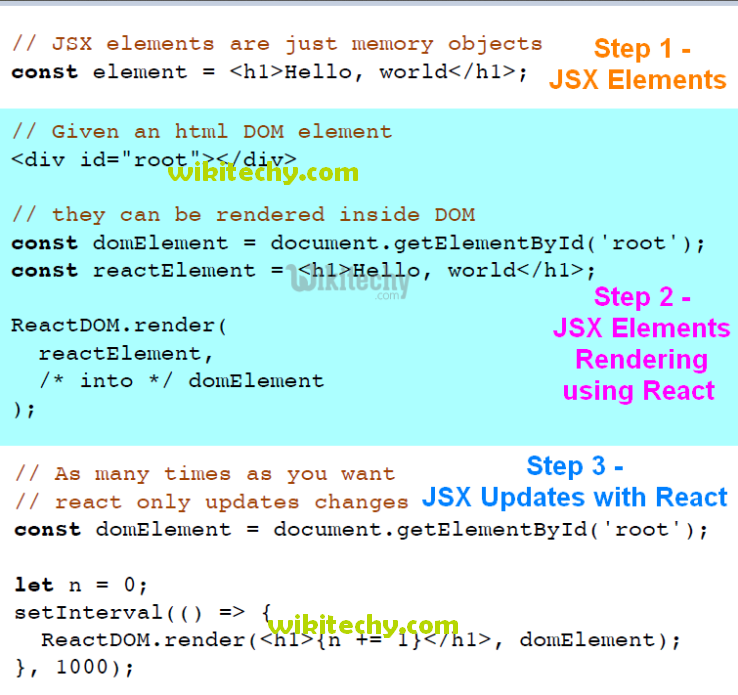
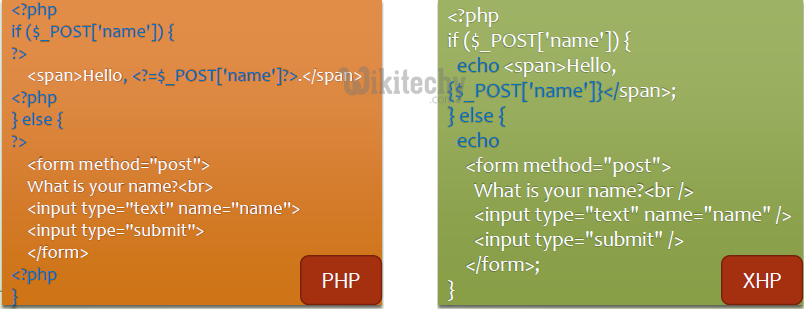
Reactjs JSX - JSX in reactjs :
- var myDivElement= < div className="foo" > HTML tags < /div>;
- ReactDOM.render(myDivElement, document.getElementById('example'));
- var MyComponent= React.createClass({/*...*/});
- var myElement= <MyComponent/>;
- ReactDOM.render(myElement, document.getElementById('example'));
Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
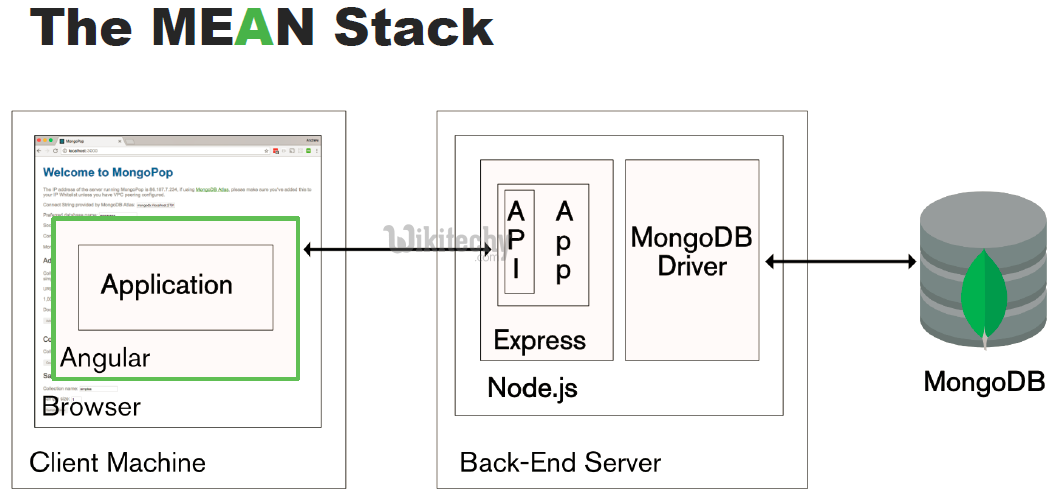
Mongodb Express Angularjs Nodejs (MEAN stack) :

Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
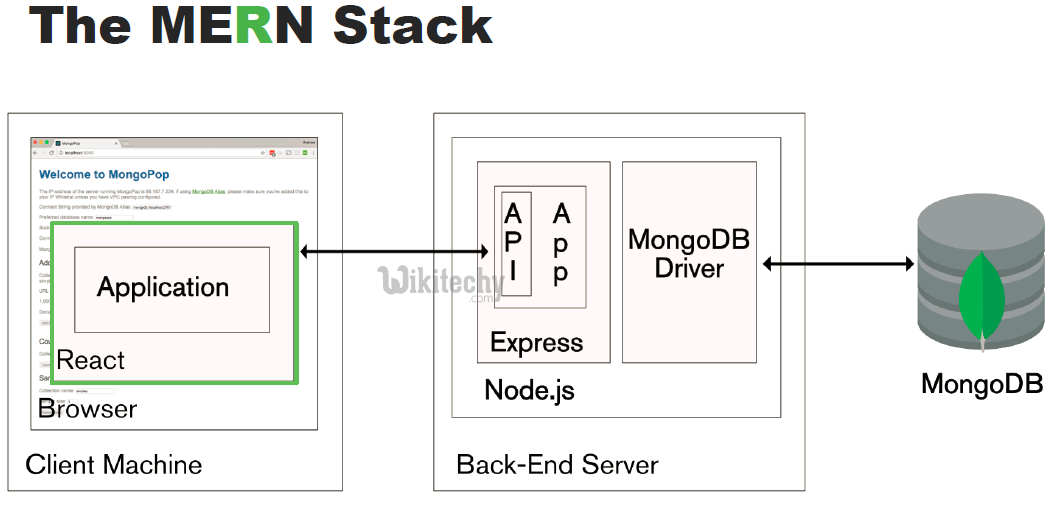
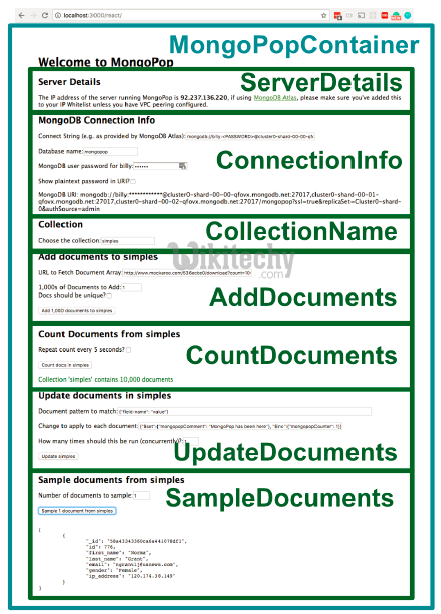
Mongodb Express Reactjs Nodejs (MERN stack) :

Reactjs Components :

Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
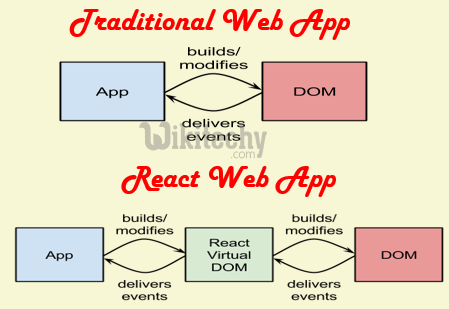
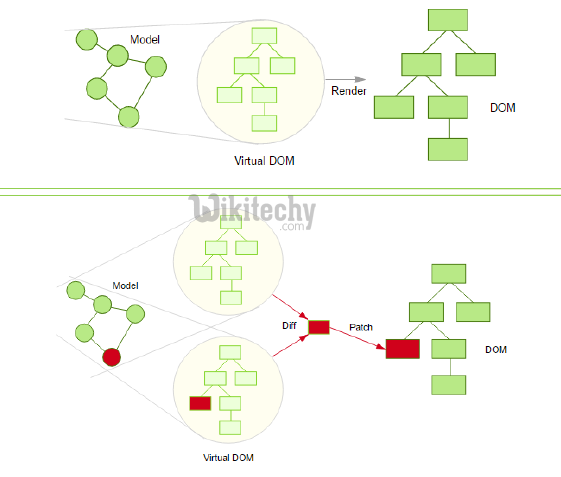
Virtual DOM

learn reactjs - virtual dom -reactjs example
- Reactjs uses the concept of the virtual DOM.
- It selectively render the subtree of DOM elements into the rendering of the DOM on state change
- Use different algorithm with the browser DOM tree to identify the changes
- Instead of creating new object, Reactjs just identify what change is took place and once identify update that state.
- This way it is creating a virtual DOM and improving the performance too.
- Can be render on server and sync on Local
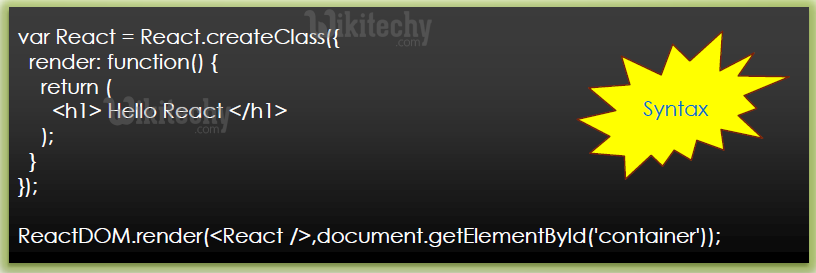
reactjs Format :
Sample code
ReactDOM.render(
<div>www.wikitechy.com!</div>,
document.getElementById('container')
);
click below button to copy the code. By reactjs tutorial team
Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
Output
www.wikitechy.com!
Core Concept of Reactjs :

Article tag : react , react native , react js tutorial , create react app , react tutorial , learn react
Reactjs - Rendering Elements :