gulp - install gulp - Gulp Install - gulp sass - gulp tutorial - learn gulp
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Setting up the Environment:
- Before we can create and run our first task, we need to have something to work on and apply Gulp to.
- First, we will define structure of our project, and what we want from Gulp. After that we will install Gulp and start working.
- To follow along you should clone this repository so you can reuse the project files that we will rely on for the rest of the tutorial.

learn gulp - gulp tutorial - gulp - gulp code - gulp install - gulp coding - gulp examples
- If you are interested in the finished code, checkout the finished branch.
Setting up a New Project:
Our project has the following structure:
gulp-project
├── assets
├── gulpfile.js
├── index.html
├── package.json
├── scripts
│ ├── hello.cofee
│ └── main.js
└── styles
└── main.scss
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
The goal is be to create an automated workflow for working with Sass and CoffeeScript. We want to make tasks that will:
- Process styles/main.scss to assets/main.css, and scripts/hello.cofee to scripts/hello.js,
- Concatenate and minify scripts/main.js and scripts/hello.js to assets/script.js,
- React when we change scripts/hello.cofee, styles/main.scss, scripts/main.js, and index.html,
- Create server and load index.html so we can see the change on each save
How to install Gulp?
Step 1:
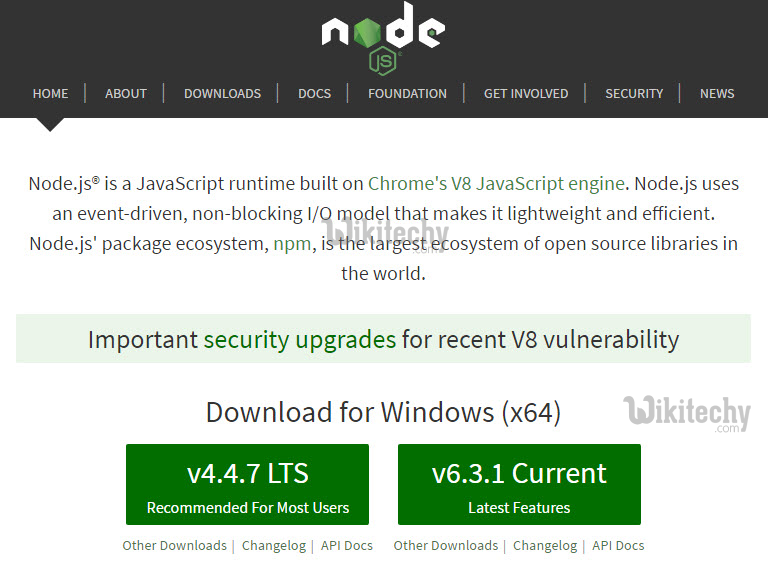
- We need to install Node.js to run Gulp tasks. To install node.js, we need to download Node.js and we need to download the latest version of node.js

Learn Gulp - Gulp tutorial - nodejs install in gulp installation - Gulp examples - Gulp programs
Step 2:
- After downloading the latest version of node.js, find the download folder and run the setup to install the Node.JS on the computer.
Step 3:
- Once we have installed node.js on the pc , we need to Set up environment variables
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Steps to set up Environment Variables
Here are the steps to set up environment variables and they are
Step 1:
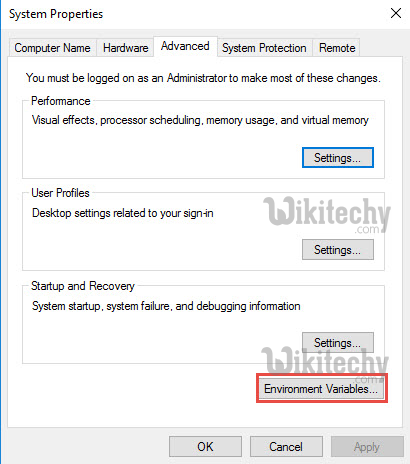
- For setting up environment variables, we need to right-click on the Computer and then select properties and select advanced tab and then click “Environment Variables”.

Learn Gulp - Gulp tutorial - setup environment variables in gulp installation - Gulp examples - Gulp programs
Step 2:
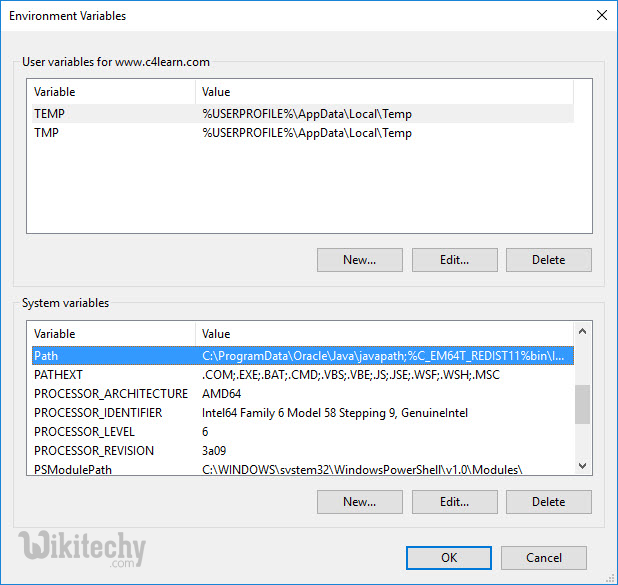
- Under Environment Variables window, we need to double-click on the Path which is shown in the screen which is given below:

Learn Gulp - Gulp tutorial - environmental variables path in gulp installation - Gulp examples - Gulp programs
Step 3:
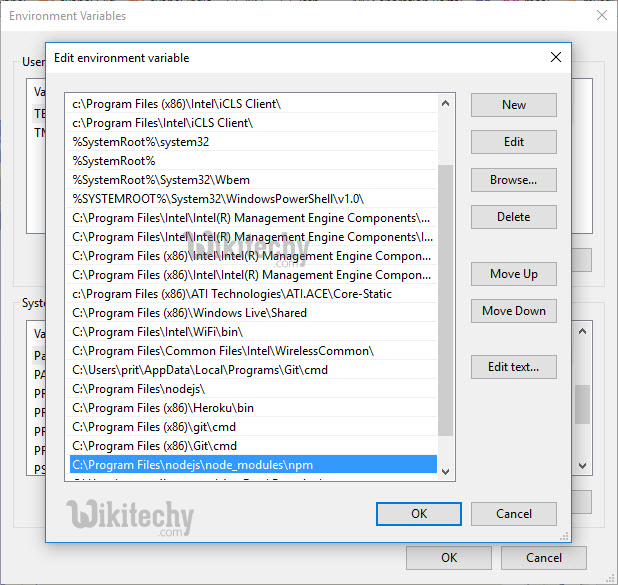
- Then, click on Edit button to edit the variable. Variable window as shown in the screenshot which is given below. Add Node.js folder path in the Variable Value field as given in the screenshot below :
C:\Program\Files\nodejs\node_modules\npm

Learn Gulp - Gulp tutorial - edit environmental variables in gulp installation - Gulp examples - Gulp programs
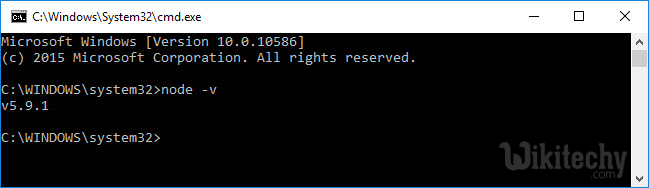
- Open the command prompt and enter the following command
node - v
- It will display the latest version of Node.js that we have just installed in the computer

Learn Gulp - Gulp tutorial - To display latest version in nodejs in gulp installation - Gulp examples - Gulp programs
Step 4: Step 5:
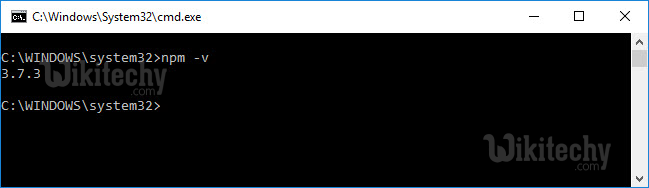
- In order to install node packages, we need the node package manager. If we need to check the version of npm we need to run below command.
npm -v

Learn Gulp - Gulp tutorial - check npm latest version in gulp installation - Gulp examples - Gulp programs
Step 6:
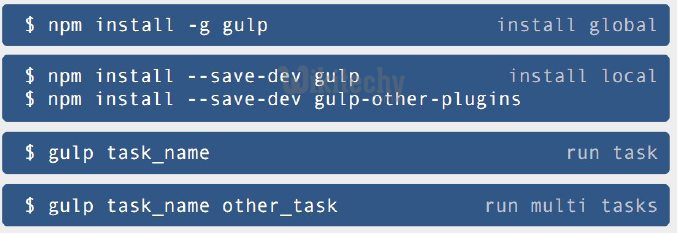
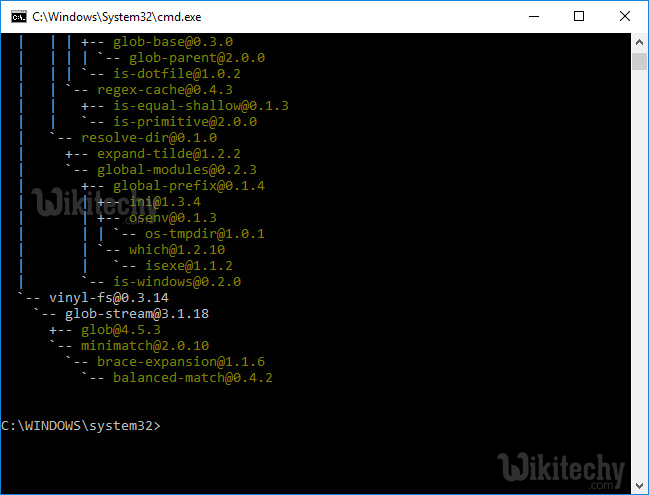
- In order to install gulp task runner, we need to hit below command
install gulp -g

Learn Gulp - Gulp tutorial - install gulp task runner in gulp installtion - Gulp examples - Gulp programs
