gulp - Gulp LiveReload - gulp sass - gulp tutorial - learn gulp
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
What is Gulp LiveReload?
- Gulp Live Reload plugin is used to identify any changes made into file system. BrowserSync is used to watch all HTML and CSS files in directory.
- When any of the file in the file system is modified, it will reload all url's which have dependency on modified file.
- Live Reload requires the changes in the file system. BrowserSync is used to watch all HTML and CSS files in the CSS directory and perform live reload to the page in all browsers, whenever files are changed.
- BrowserSync makes the workflow faster by synchronizing URLs, interactions, and code changes across multiple devices.

Learn Gulp - Gulp tutorial - Gulp Livereload - Gulp examples - Gulp programs
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
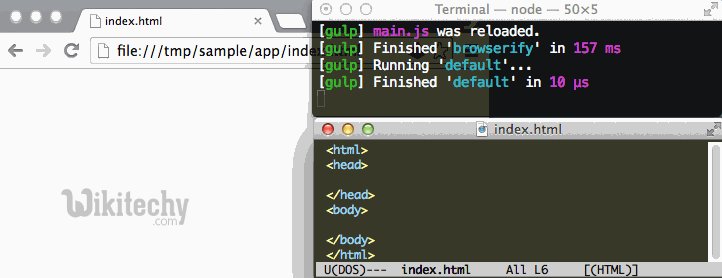
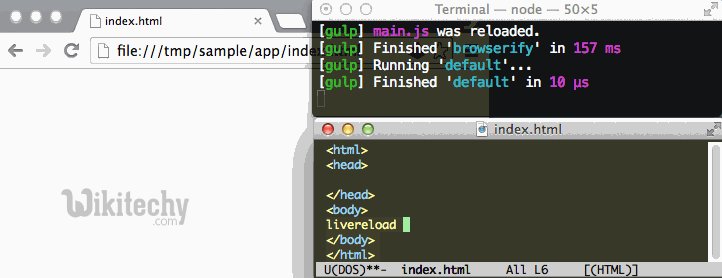
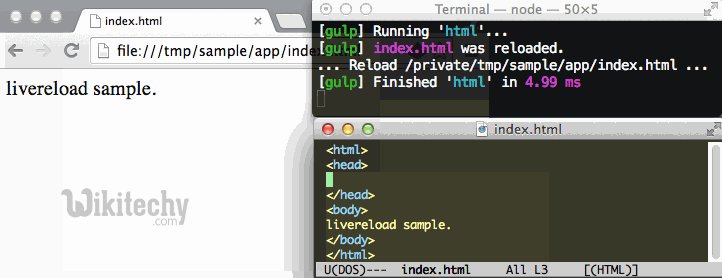
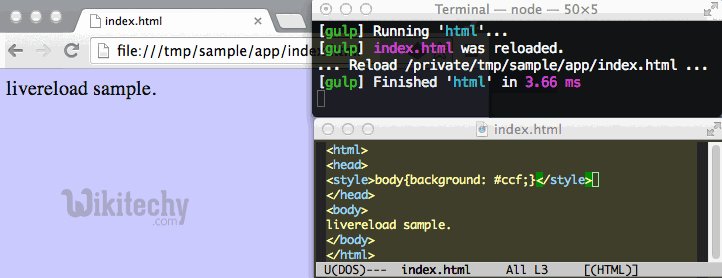
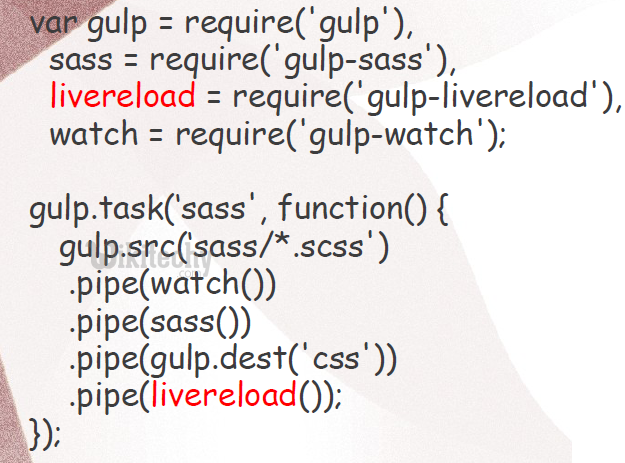
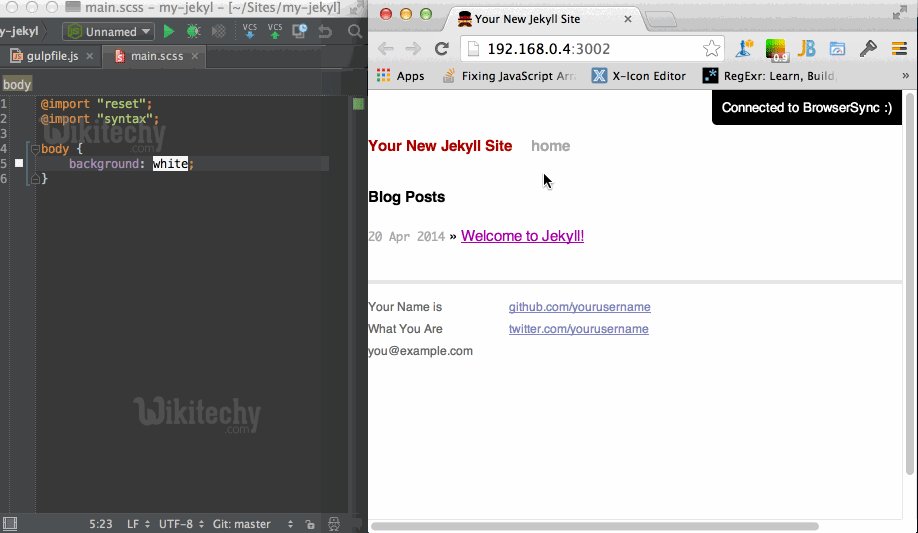
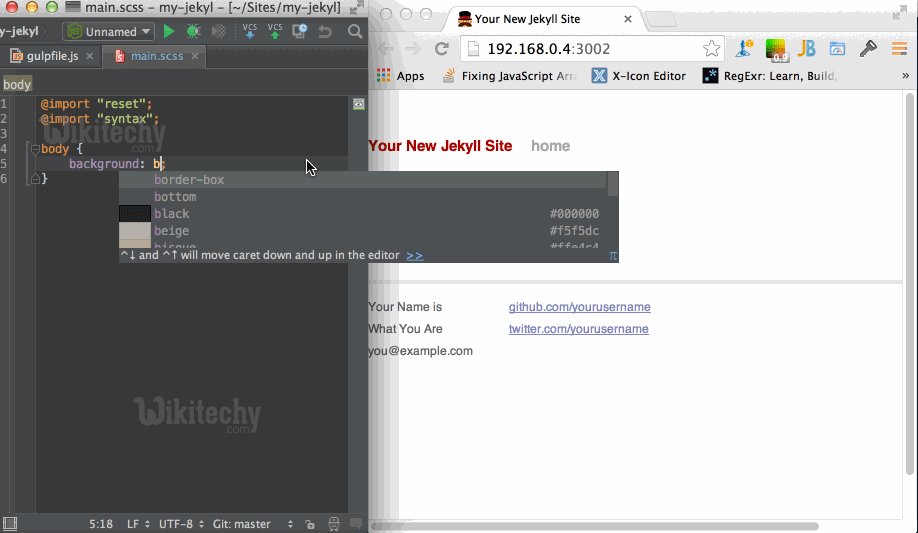
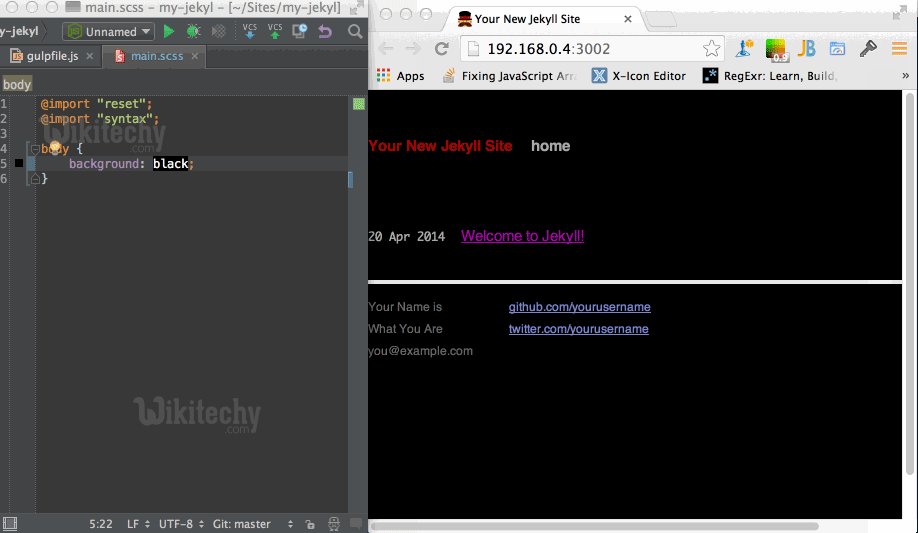
gulp - Reloading Changes In The Browser :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
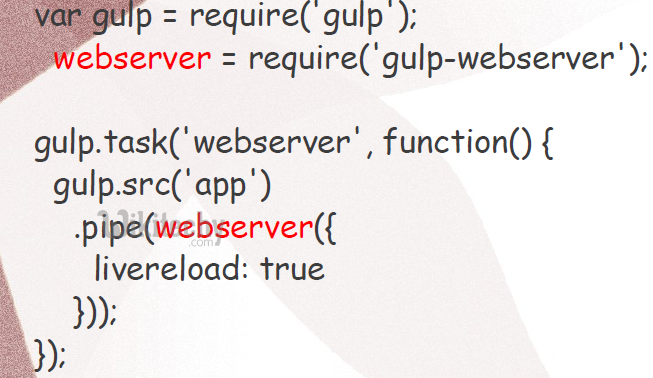
gulp - webserver :

Installing BrowserSync Plugin
- Time-saving synchronised browser testing
- Checkout the BrowserSync details in the below URL http://www.browsersync.io/
- The BrowserSync plugin provides cross-browser CSS injection and can be installed using the following command.

npm install browser-sync --save-dev
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team

Learn Gulp - Gulp tutorial - Gulp Browsersync Plugin - Gulp examples - Gulp programs
Usage
var gulp = require('gulp'),
less = require('gulp-less'),
livereload = require('gulp-livereload');
gulp.task('less', function() {
gulp.src('less/*.less')
.pipe(less())
.pipe(gulp.dest('css'))
.pipe(livereload());
});
gulp.task('watch', function() {
livereload.listen();
gulp.watch('less/*.less', ['less']);
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
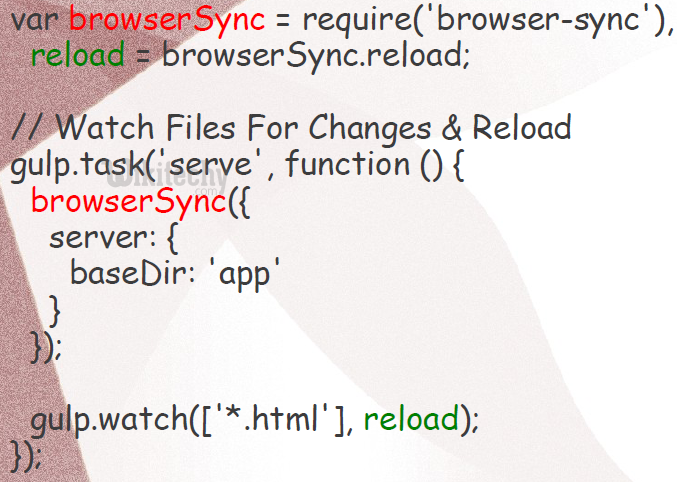
Configuring BrowserSync Plugin
- To use BrowserSync plugin, you should write dependency in your configuration file as given in the following command.
Var browserSync = require('browser-sync').create();
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- You want to create task for BrowserSync to work with server using Gulp. Since you are running server, so you want to tel BrowserSync about the root of your server. Here, we are using base directory as 'build'.
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- You can also inject new styles into the browser using the following task for CSS file.
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Already creating task for BrowserSync, you should install the plugins using package manager and write dependencies in your configuration file as defined in this chapter.
- When you are done with the configuration, run both BrowserSync and watchTask for the occurrence of live reloading effect.
- Instead of running two command lines separately, we will run them together by adding browserSynctask along with the watchTask as given in the following code.
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
}); Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Run the following command in your project directory to execute the above combined tasks.
GulpClicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
Output
- After running the task using the above command, you will get the following result in the command prompt.
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: http://localhost:3000
External: http://192.168.1.4:3000
------------------------------------
UI: http://localhost:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: build
- It will open the browser window with the URL http://localhost:3000/. Any changes made to the CSS file will reflect in the command prompt and browser reloads automatically with the changed styles.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
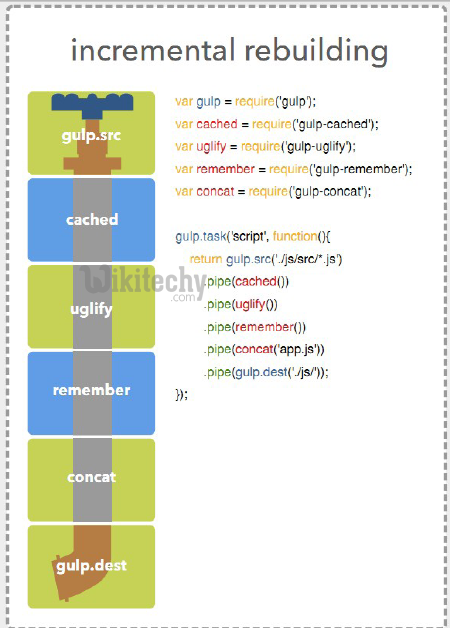
gulp incremental reloading code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp only changed code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp - Sharing Streams with Stream Factories :
var gulp = require('gulp'),
$ = require('gulp-load-plugins')();
gulp.task('bootstrap', function() {
return gulp.src('bootstrap/js/*.js')
.pipe($.jshint())
.pipe($.jshint.reporter(stylish))
.pipe($.uglify())
.pipe(gulp.dest('public/bootstrap'));
});
gulp.task('coffee', function() {
return gulp.src('lib/js/*.coffee')
.pipe($.coffee())
.pipe($.jshint())
.pipe($.jshint.reporter(stylish))
.pipe($.uglify())
.pipe(gulp.dest('public/js'));
});Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp - lazypipe to get the job done :
var gulp = require('gulp'),
$ = require('gulp-load-plugins')(),
lazypipe = require('lazypipe');
// give lazypipe
var jsTransform = lazypipe()
.pipe($.jshint)
.pipe($.jshint.reporter, stylish)
.pipe($.uglify);
gulp.task('bootstrap', function() {
return gulp.src('bootstrap/js/*.js')
.pipe(jsTransform())
.pipe(gulp.dest('public/bootstrap'));
});
gulp.task('coffee', function() {
return gulp.src('lib/js/*.coffee')
.pipe($.coffee())
.pipe(jsTransform())
.pipe(gulp.dest('public/js'));
});