gulp - Gulp Watch - gulp sass - gulp tutorial - learn gulp
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
What is Gulp watch method?
- Gulp watch method is used to monitor source files.
- Any changes made into the source file, will trigger tasks specified into watch block.

Learn Gulp - Gulp tutorial - Gulp Watch - Gulp examples - Gulp programs
Installation
npm install --save-dev gulp-watchClicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
Example
- We are making change in the buildtask.
Watching Gulp Task
gulp.task('build', ['scripts', 'styles'], function() {
gulp.watch('src/styles/*.css', function() {
console.log('Executing css watch : Something has been changed');
gulp.start('styles');
});
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
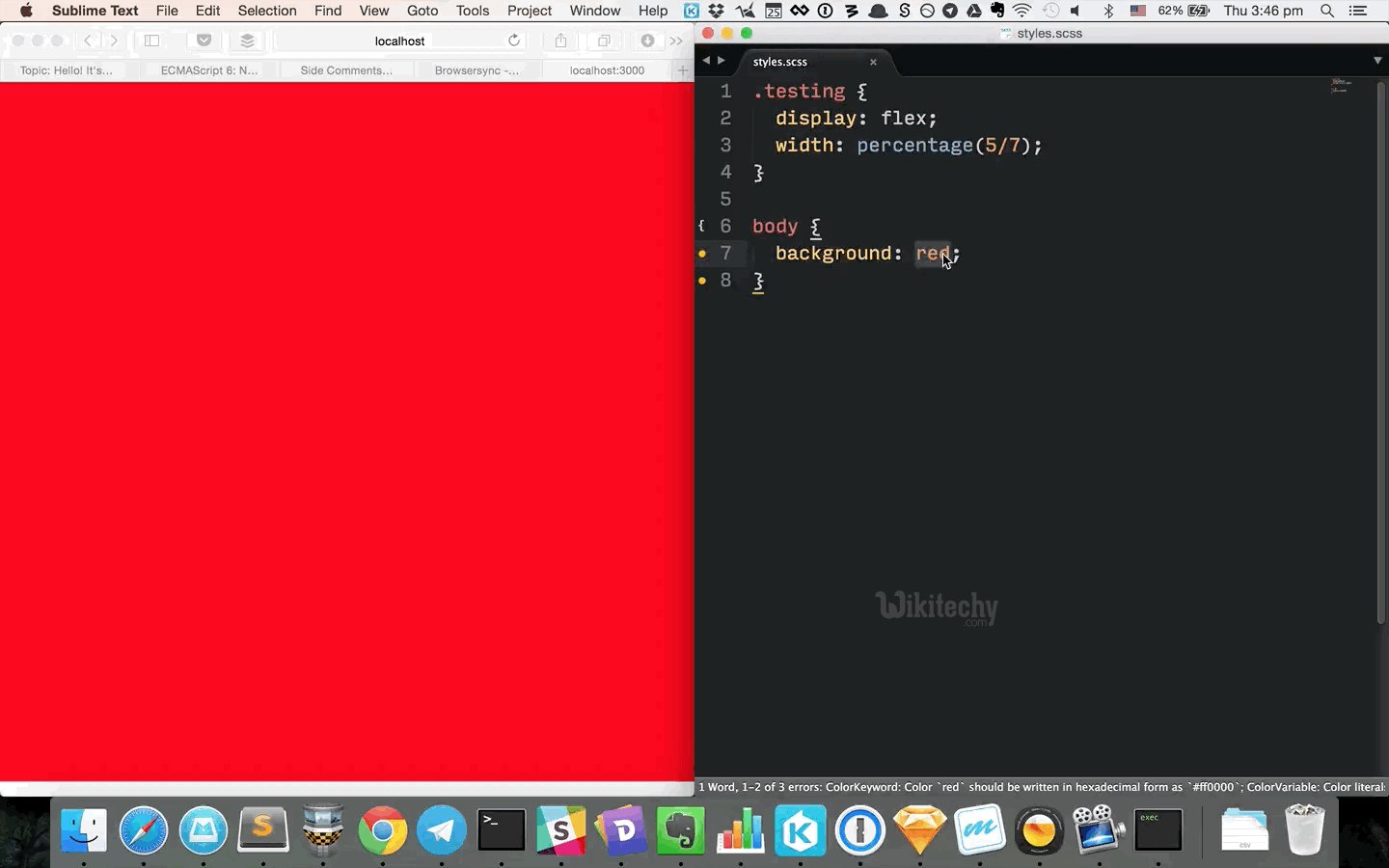
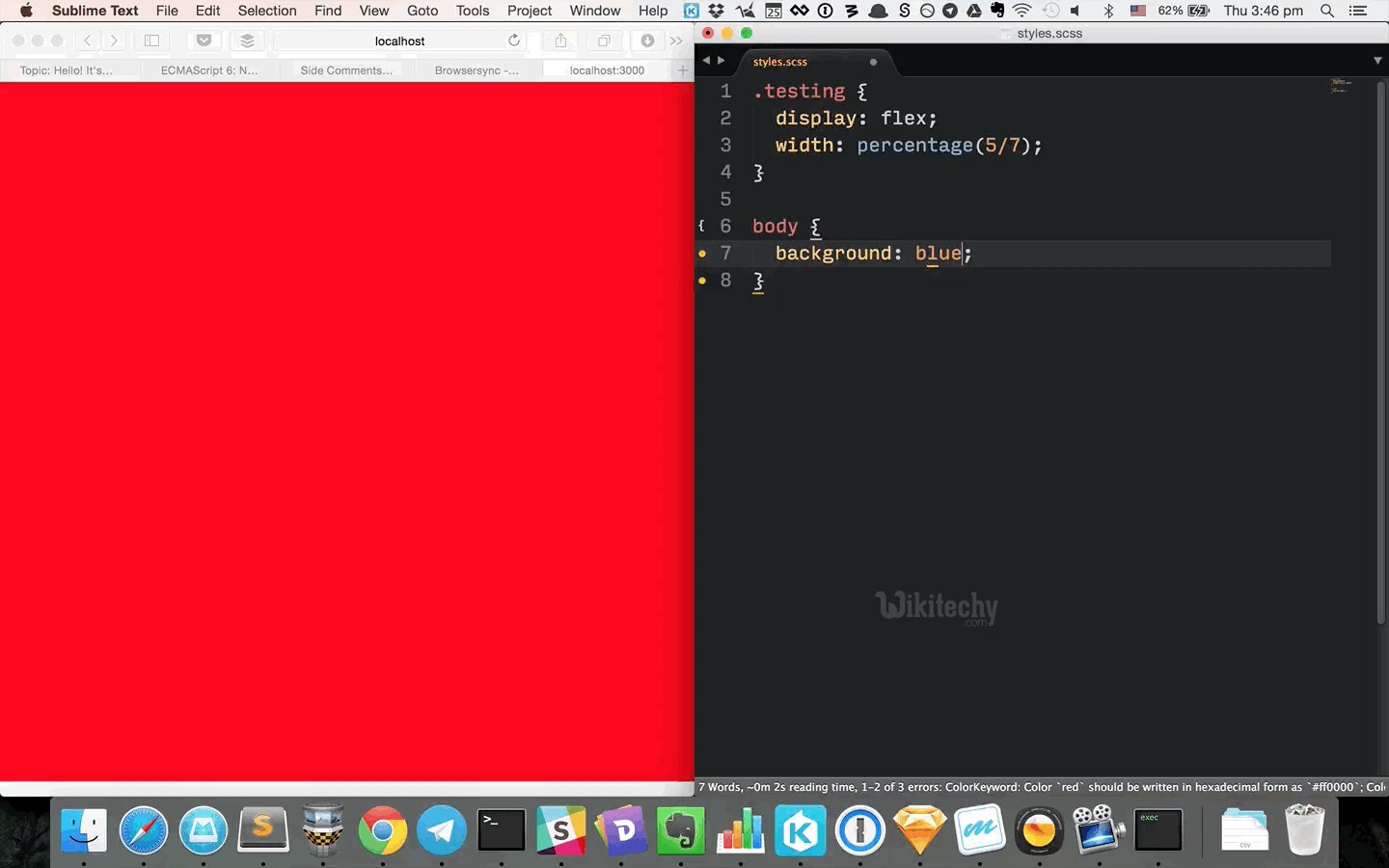
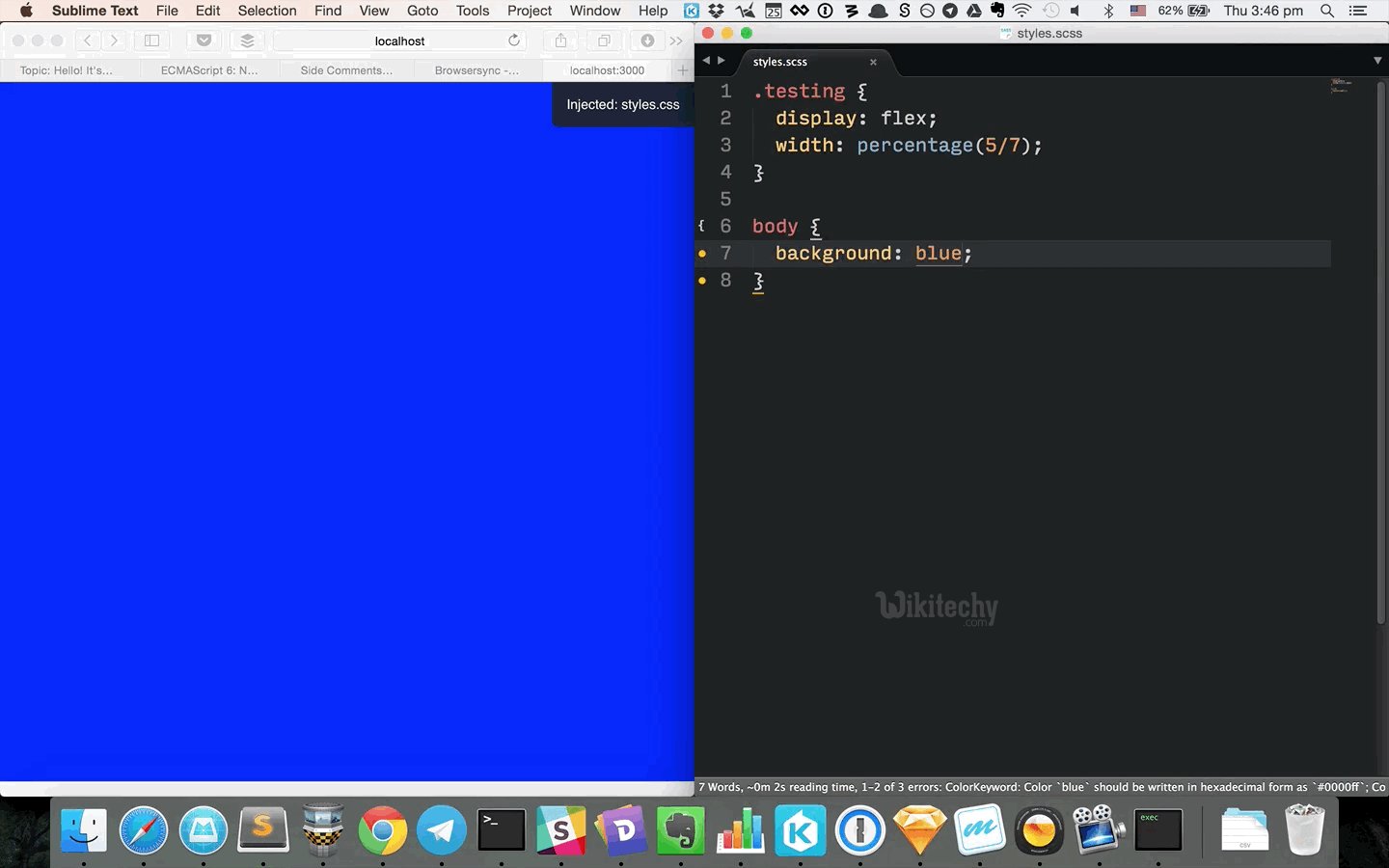
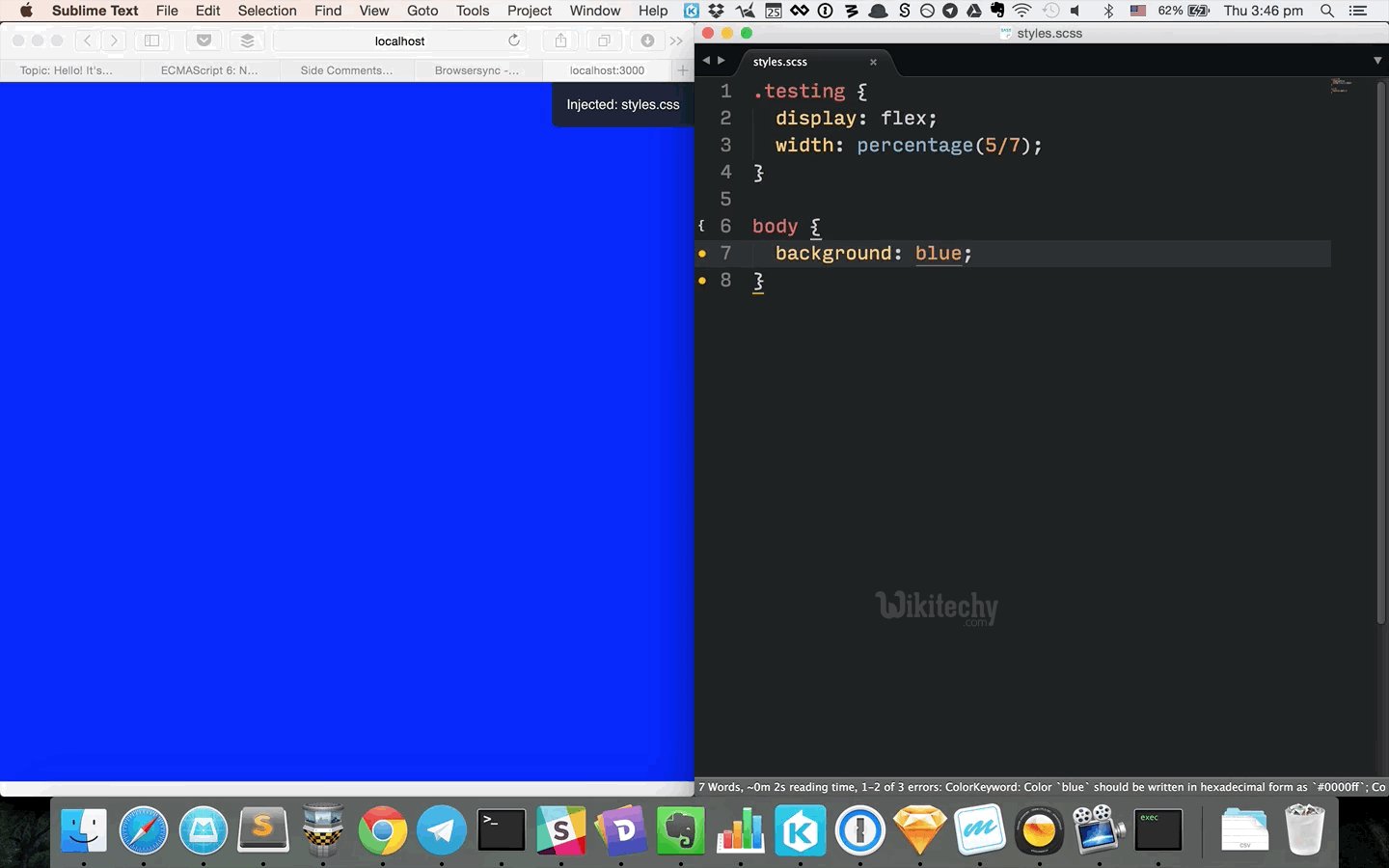
- It simply means, while executing build task, we are watching all the css files present in the src/styles folder. If any of the css file gets modified, gulp watch will capture that event and simply starts executing styles task.
- The Watch method is used to monitor your source files. When any changes to the source file is made, the watch will run an appropriate task.
- You can use the ‘default’ task to watch for changes to HTML, CSS, and JavaScript files.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Update Default Task
- We used gulp-minify-css, gulp-autoprefixer and gulp-concatplugins, and created styles task to minify CSS files.
- To watch CSS file, we want to update the ‘default’ task.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Sample Code
gulp.task('default', ['styles'], function() {
// watch for CSS changes
gulp.watch('src/styles/*.css', function() {
// run styles upon changes
gulp.run('styles');
});
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- All the CSS files under work/src/styles/ folder will be watched and upon changes made to these files, the styles task will be executed.
Run Default Task
- Run the ‘default’ task using the following command.
gulp
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- After executing the above command, you will receive the following output.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 ms
- Whenever any changes are made to CSS files, you will receive the following output.
C:\work>gulp
[17:11:28] Using gulpfile C:\work\gulpfile.js
[17:11:28] Starting 'styles'...
[17:11:28] Finished 'styles' after 22 ms
[17:11:28] Starting 'default'...
[17:11:28] Finished 'default' after 21 ms
gulp.run() has been deprecated. Use task dependencies or gulp.watch task
triggering instead.
[17:18:46] Starting 'styles'...
[17:18:46] Finished 'styles' after 5.1 ms
- The Watch process will remain active and respond to your changes. You can press Ctrl+C to terminate the monitoring process and return to the command line.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Usage
var gulp = require('gulp'),
watch = require('gulp-watch');
gulp.task('stream', function () {
// Endless stream mode
return watch('css/**/*.css', { ignoreInitial: false })
.pipe(gulp.dest('build'));
});
gulp.task('callback', function () {
// Callback mode, useful if any plugin in the pipeline depends on the `end`/`flush` event
return watch('css/**/*.css', function () {
gulp.src('css/**/*.css')
.pipe(gulp.dest('build'));
});
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
Tips and Note: Until gulpjs 4.0 is released, you can use gulp-plumber to prevent stops on errors.
