gulp - Gulp Combining Tasks - gulp sass - gulp tutorial - learn gulp
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
How to combine tasks in gulpjs?
- Gulp configuration file consists of task modules.
- The Gulp task will have following structure

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
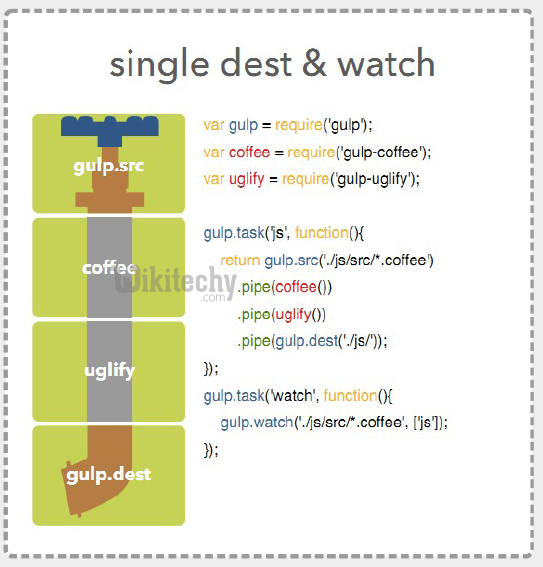
gulp single destination code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
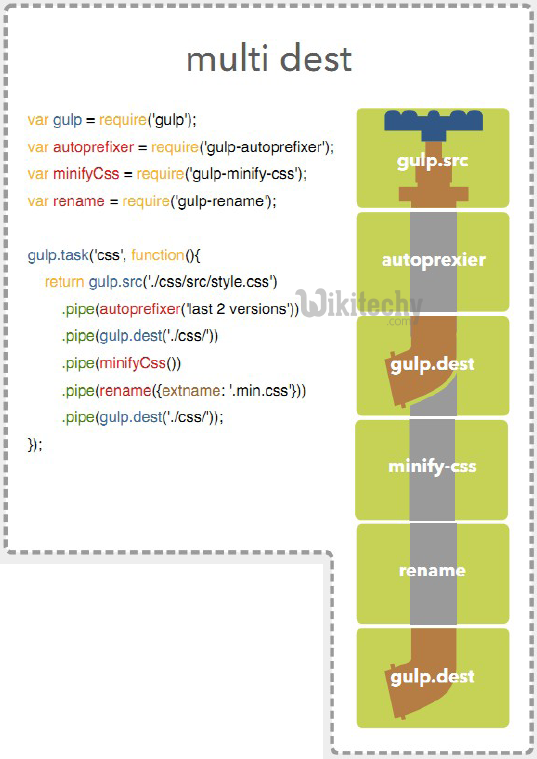
gulp multi destination code :

gulp.task('name-of-task', function() {
//write your task actions
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
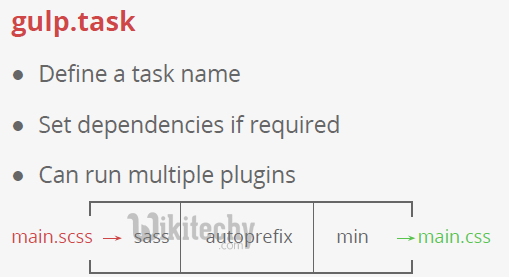
- In order to register a task in gulp file we want to call gulp.task function which accepts two parameters.
- First parameter name-of-task is considered as task name and second parameter is anonymous function block which defines the task actions.
function() {
//write your task actions
}
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- gulp.task will register function as task within the name. This name is used to specify the dependency on other gulp tasks.
Being able to tell us that it is running is a fine task, but lets get gulp to do some real tasks for us.
- We'll start with simple tasks and work our way up.
- Task enables a modular approach to configure Gulp.
- We need to create task for each dependency, which we would add up as we find and install other plugins.
- The Gulp task will have following structure
gulp.task('task-name', function() {
//do stuff here
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Where “task-name” is a string name and “function()” performs your task.
- The “gulp.task” registers the function as a task within the name and specifies the dependencies on other tasks.
Installing Plugins
- Let us take one plugin called minify-css to merge and minify all CSS scripts. It can be installed by using npm as given in the following command
npm install gulp-minify-css --save-dev
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- To work with “gulp-minify-css plugin”, you should install another plugin called “gulp-autoprefixer” as given in the following command
npm install gulp-autoprefixer --save-dev
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- To concatenate the CSS files, install the gulp-concat as given in the following command
npm install gulp-concat --save-dev
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- After installation of plugins, you should write dependencies in your configuration file as follows
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
Adding Task to Gulp file
- We need to create task for each dependency, which we would add up as we install the plugins.
- The Gulp task will have following structure
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- The ‘concat’ plugin concatenates the CSS files and ‘autoprefix’ plugin indicates the current and the previous versions of all browsers.
- It minifies all CSS scripts from src folder and copies to the build folder by calling ‘dest’ method with an argument, which represents the target directory.
- To run the task, use the following command in your project directory
gulp stylesClicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Also, we will use another plugin called ‘gulp-imagemin’ to compress the image file, which can be installed using the following command
npm install gulp-imagemin --save-dev
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- You can add dependencies to your configuration file using the following command
var imagemin = require ('gulp-imagemin');Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- You can create the task for above defined dependency as shown in the following code.
gulp.task ('imagemin', function() {
Var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp. Src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- The images are located in “src/images/**/*” which are saved in the img_srcobject. It is piped to other functions created by the ‘imagemin’ constructor.
- It compresses the images from src folder and copies to the build folder by calling ‘dest’ method with an argument, which represents the target directory.
- To run the task, use the following command in your project directory
Gulp imagemin
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
Combining Multiple Tasks
- You can run multiple tasks at a time by creating default task in the configuration file.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Code
gulp.task ('default', ['imagemin', 'styles'], function() {
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Gulp file is set up and ready to execute. Run the following command in your project directory to run the above combined tasks
Gulp
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
Output
- On running the task using the above command, you will get the following result in the command prompt
C:\work>gulp
[16:08:51] Using gulpfile C:\work\gulpfile.js
[16:08:51] Starting 'imagemin'...
[16:08:51] Finished 'imagemin' after 20 ms
[16:08:51] Starting 'styles'...
[16:08:51] Finished 'styles' after 13 ms
[16:08:51] Starting 'default'...
[16:08:51] Finished 'default' after 6.13 ms
[16:08:51] gulp-imagemin: Minified 0 images

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
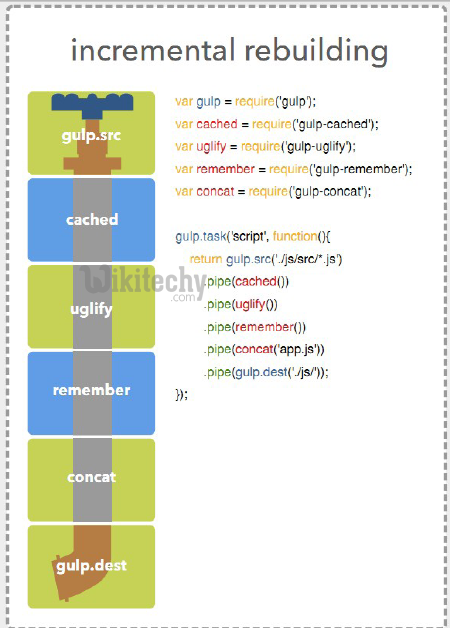
gulp incremental reloading code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
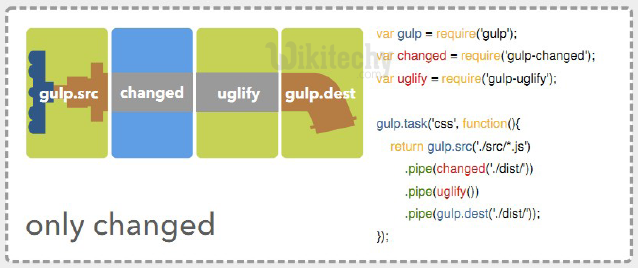
gulp only changed code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
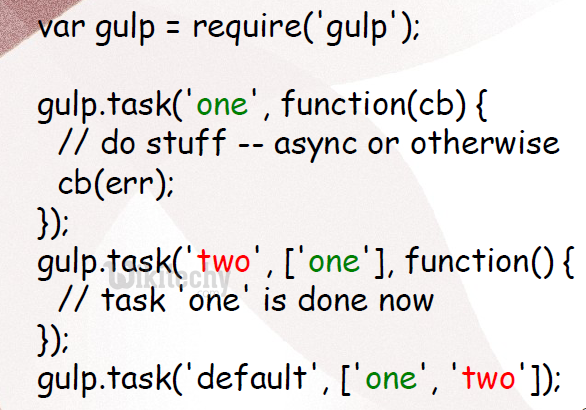
gulp Running tasks in series :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp - Using run-sequence :
var runs = require('run-sequence‘);
gulp.task('release', function(cb) {
return runs(‘clean’, ['build', 'rjs'], cb);
}); Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
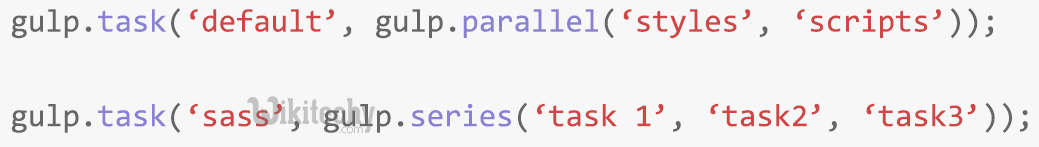
gulp.parallel and gulp.series :