gulp - Gulp Uglify - gulp sass - gulp tutorial - learn gulp
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
What is Uglify in Gulp?
- Reduce the size of this concatenated file.
- Let us create a smaller 'scripts.min.js' file.



//script paths
var jsFiles = 'assets/scripts/**/*.js',
jsDest = 'dist/scripts';
gulp.task('scripts', function() {
return gulp.src(jsFiles)
.pipe(concat('scripts.js'))
.pipe(gulp.dest(jsDest))
.pipe(rename('scripts.min.js'))
.pipe(uglify())
.pipe(gulp.dest(jsDest));
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
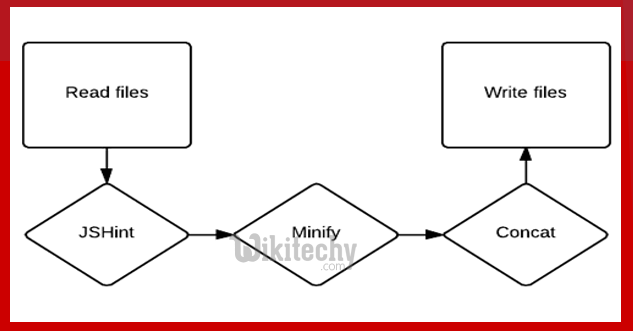
- Let us pick up where you left of with concatenation. You can continue to stream our source data into the rename() plugin and pass it our minified file name. Then, you uglify that file, and finally drop it into the same location as our previous file.
- Run gulp scripts in Terminal again. This time you should see that it creates another file in your dist/scripts directory.
- The contents will look something like this:
console.log("Javascript A"),console.log("Javascript B");
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- You will see it gets clear of all whitespace as well as comments. Our new scripts.min.js file is only 56 bytes. Thats a 36% reduction in file size.
- If you include this file in your 'index.html' file and you will experience much better performance from your application.

Learn GULP - GULP tutorial - gulp uglify - GULP examples - GULP programs
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
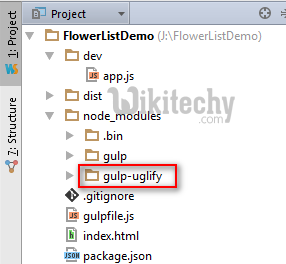
Installation
Install package with NPM and add it to your development dependencies:
npm install --save-dev gulp-uglify
Usage
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var pump = require('pump');
gulp.task('compress', function (cb) {
pump([
gulp.src('lib/*.js'),
uglify(),
gulp.dest('dist')
],
cb
);
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- To help properly handle error conditions with Node streams, this project recommends the use of pump.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Options
Most of the minify options from the UglifyJS API are supported. There are a few exceptions:
- The sourceMap option must not be set, as it will be automatically configured based on your Gulp configuration. See the documentation for Gulp sourcemaps.
Errors
gulp-uglify emits an 'error' event if it is unable to minify a specific file. The GulpUglifyError constructor is exported by this plugin for instanceof checks. It contains the following properties:
- fileName: The full file path for the file being minified.
- cause: The original UglifyJS error, if available.
- Most UglifyJS error messages have the following properties:
- message (or msg)
- filename
- line
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Using a Different UglifyJS
- By default, gulp-uglify uses the version of UglifyJS installed as a dependency.
- It's possible to configure the use of a different version using the "composer" entry point.
var uglifyjs = require('uglify-js'); // can be a git checkout
// or another module (such as `uglify-es` for ES6 support)
var composer = require('gulp-uglify/composer');
var pump = require('pump');
var minify = composer(uglifyjs, console);
gulp.task('compress', function (cb) {
// the same options as described above
var options = {};
pump([
gulp.src('lib/*.js'),
minify(options),
gulp.dest('dist')
],
cb
);
});
