gulp - Gulp Concat - gulp sass - gulp tutorial - learn gulp
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
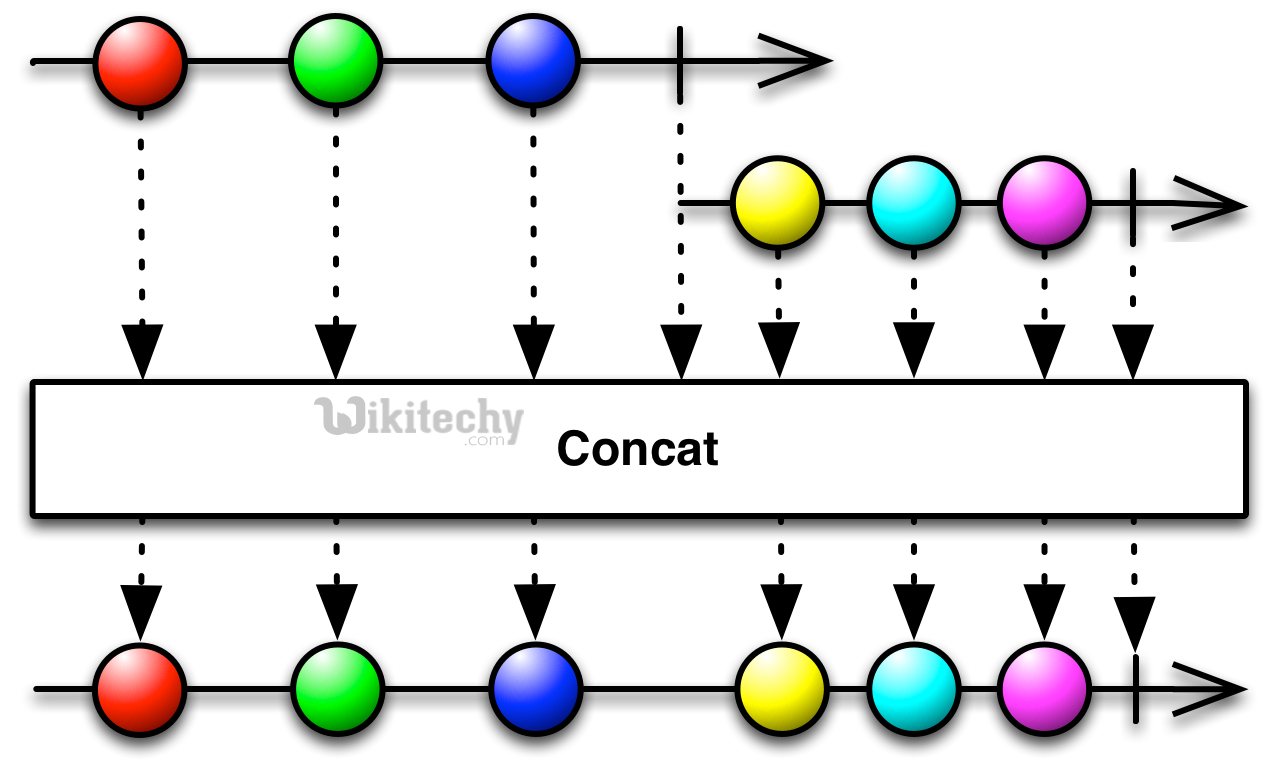
What is concat?
- Concatenate, concatenation, or concat is a term that describes combining a string, text, or other data in a series without any gaps.
- In programming languages, an operator is used to denote concatenation.

Learn gulp - gulp tutorial - concat - gulp examples - gulp programs
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp concat
- To Use .pipe to stream the source data to the concat() module, to which we pass the name of our newly concatenated file.

Learn gulp - gulp tutorial - String Concat - gulp examples - gulp programs
- Finally, stream the resulting files to the gulp.dest method, to which we pass the location where the new file will live.
- Run the following command in Terminal.app to make sure everything is working properly.

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Output
[gulp-demo] Using gulpfile ~/gulp-demo/gulpfile.js
[gulp-demo] Starting 'scripts'...
[gulp-demo] Finished 'scripts' after 19 ms
- Currently, check the dist folder in your project. In it, you need to see a new scripts folder that contains a scripts.js file. Open it up.
- You will see that it contains all lines of code from our source files. In case it looks like this:
// Javascript A
console.log('Javascript A');
// Javascript B
console.log('Javascript B');
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
Installation
- Install package with NPM and add it to your development dependencies:
npm install --save-dev gulp-concat
Information
| Package | gulp-concat |
| Description | Concatenates files |
| Node Version | >= 0.10 |
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Usage
var concat = require('gulp-concat');
gulp.task('scripts', function() {
return gulp.src('./lib/*.js')
.pipe(concat('all.js'))
.pipe(gulp.dest('./dist/'));
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- This will concat files by your operating systems(OS) newLine. It will take the base directory from the first file that passes through it.
- Files will be concatenated in the order that they are specified in the gulp.src function.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Example 1
To concat ./lib/file3.js, ./lib/file1.js and ./lib/file2.js
var concat = require('gulp-concat');
gulp.task('scripts', function() {
return gulp.src(['./lib/file3.js', './lib/file1.js', './lib/file2.js'])
.pipe(concat('all.js'))
.pipe(gulp.dest('./dist/'));
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- To change the newLine simply pass an object as the second argument to concat with newLine being whatever (\r\n if you want to support any OS to look at it)
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Example 2
.pipe(concat('main.js', {newLine: ';'}))
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- To specify cwd, path and other vinyl properties, gulp-concat accepts Object as first argument:
Sample Code
var concat = require('gulp-concat');
gulp.task('scripts', function() {
return gulp.src(['./lib/file3.js', './lib/file1.js', './lib/file2.js'])
.pipe(concat({ path: 'new.js', stat: { mode: 0666 }}))
.pipe(gulp.dest('./dist'));
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- This will concat files into ./dist/new.js.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Source maps
- Source maps can be generated by using gulp-sourcemaps:
var gulp = require('gulp');
var concat = require('gulp-concat');
var sourcemaps = require('gulp-sourcemaps');
gulp.task('javascript', function() {
return gulp.src('src/**/*.js')
.pipe(sourcemaps.init())
.pipe(concat('all.js'))
.pipe(sourcemaps.write())
.pipe(gulp.dest('dist'));
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gulp-concat-multi
- A wrapper around gulp-concat that allows you to define multiple sets of files, which each combine into their own unique file.
Installation
npm install gulp-concat-multi -save
Usage
- Gulp-concat-multi is used in place of gulp.src().
- It concatenates your sets of files and then returns a stream of the combined files for you to mess with further.
var concat = require('gulp-concat-multi');
function scripts() {
concat({
'vendor.js': 'js/vendor/**/*.js',
'app.js': ['js/lib/**/*.js', 'js/app.js']
})
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
}
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Any options supported by gulp-concat can be passed as the second parameter
function scripts() {
var opts = { newLine: ';' };
concat({
'vendor.js': 'js/vendor/**/*.js',
'app.js': ['js/lib/**/*.js', 'js/app.js']
}, opts)
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
}
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- No source map support at the moment.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp concatenate files code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
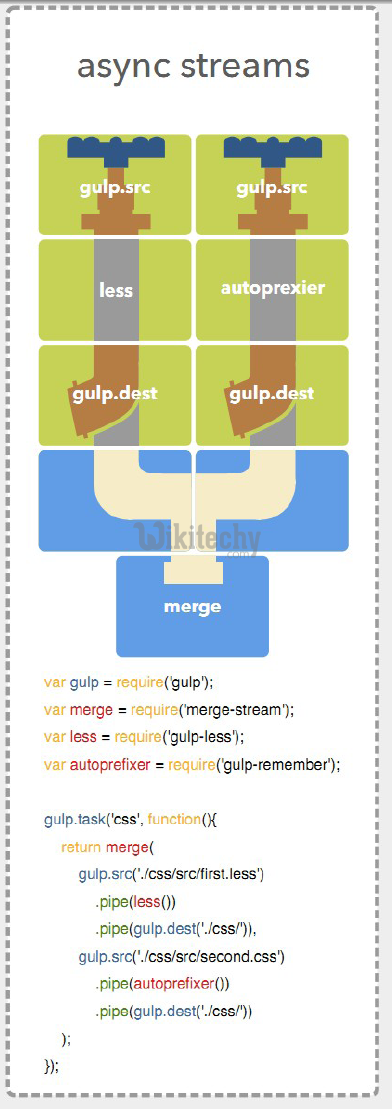
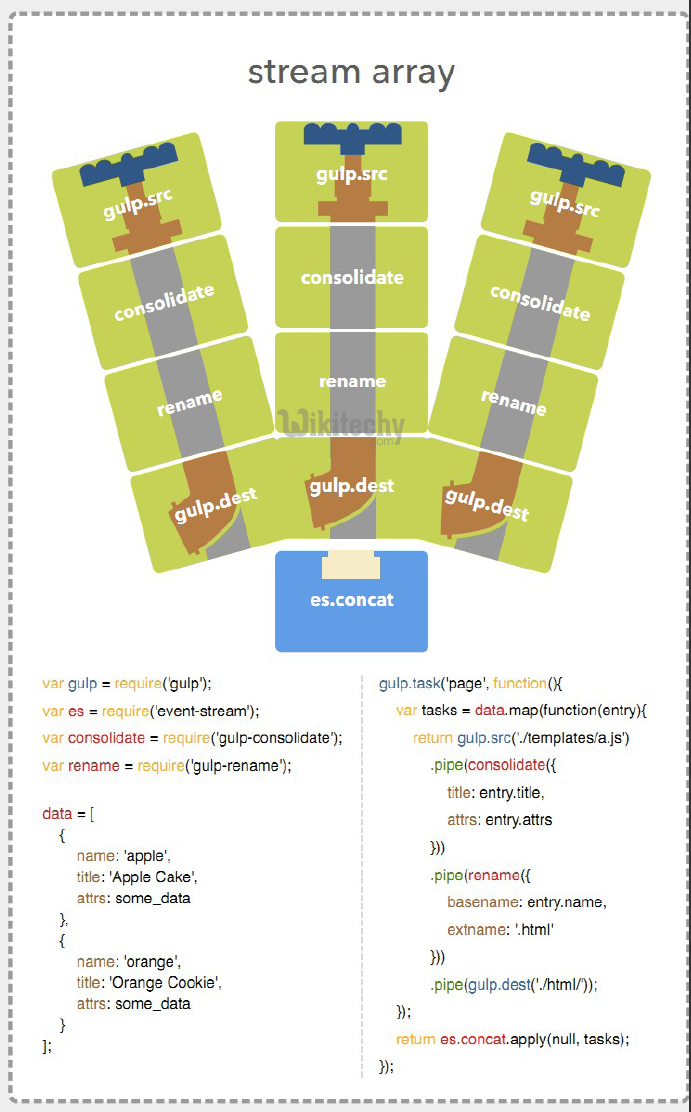
gulp concatenate files stream array code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
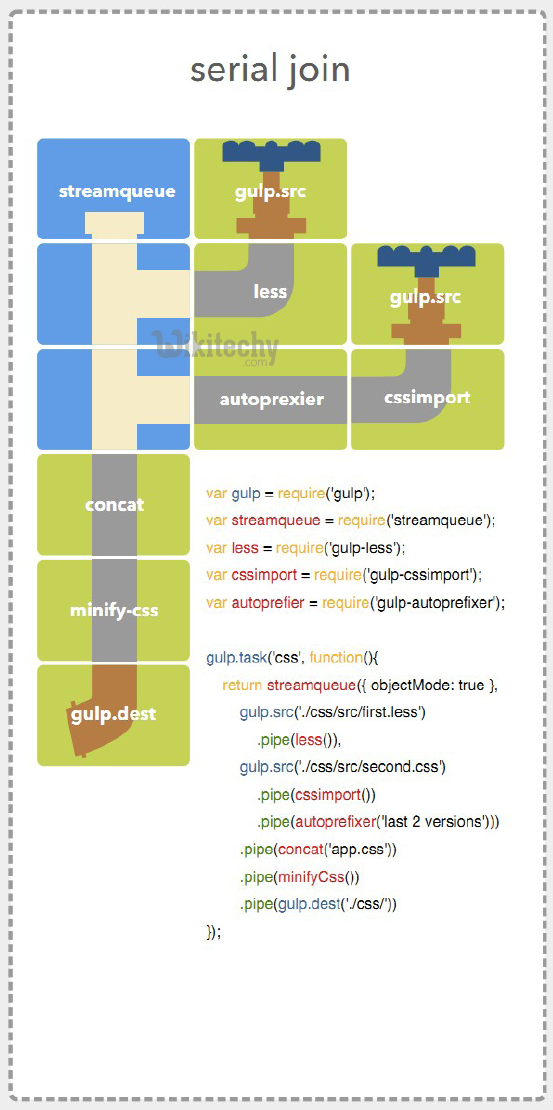
gulp concatenate files - serial join code :