gulp - Concatenating Files with Gulp - gulp sass - gulp tutorial - learn gulp
- Gulp on its own doesn’t do a lot. We need to install plugins and add tasks to the gulpfile to put Gulp into action.
- Take 3 specific javascript files, concatenate them, then save the result to a file (concat.js)
- Take this concatenated file and uglify/minify it, then save the result to another file (uglify.js)

learn gulp tutorial - gulp concateneting files - gulp example
Below is the code that we used in the gulpfile.js
var csso = require('gulp-csso');
var concat = require('gulp-concat');
var jsmin = require('gulp-jsmin');
gulp.task('default', ['move_css', 'compile_js']);
gulp.task('move_css', function(){
gulp.watch("./*.css", function(){
gulp.src("./*.css").pipe(csso()).pipe(gulp.dest("css"));
console.log("Minified and Moved CSS");
});
});
gulp.task('compile_js', function(){
gulp.watch("./scripts/*.js", function(){
gulp.src('./scripts/*.js')
.pipe(jsmin())
.pipe(concat('scripts.js'))
.pipe(gulp.dest('js'));
console.log("JS Compiled");
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
var csso = require('gulp-csso');
var concat = require('gulp-concat');
var jsmin = require('gulp-jsmin');
gulp.task('default', ['move_css', 'compile_js']);
gulp.task('move_css', function(){
gulp.watch("./*.css", function(){
gulp.src("./*.css").pipe(csso()).pipe(gulp.dest("css"));
console.log("Minified and Moved CSS");
});
});
gulp.task('compile_js', function(){
gulp.watch("./scripts/*.js", function(){
gulp.src('./scripts/*.js')
.pipe(jsmin())
.pipe(concat('scripts.js'))
.pipe(gulp.dest('js'));
console.log("JS Compiled");
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- However, the uglify operation doesn't seem to be working, or the file isn't generated for some reason.
- Another way:
- To concatenate files we’ll need the gulp-concat plugin; to install it run this from the command line:-
var csso = require('gulp-csso');
var concat = require('gulp-concat');
var jsmin = require('gulp-jsmin');
gulp.task('default', ['move_css', 'compile_js']);
gulp.task('move_css', function(){
gulp.watch("./*.css", function(){
gulp.src("./*.css").pipe(csso()).pipe(gulp.dest("css"));
console.log("Minified and Moved CSS");
});
});
gulp.task('compile_js', function(){
gulp.watch("./scripts/*.js", function(){
gulp.src('./scripts/*.js')
.pipe(jsmin())
.pipe(concat('scripts.js'))
.pipe(gulp.dest('js'));
consnpm install gulp-concat --save-dev
ole.log("JS Compiled");
});
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Again, if you check your package.json file you should see a new line referencing the newly installed plugin:-
"gulp-concat": "~2.1.7"
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Now we need to add a task to the gulpfile that will instruct Gulp to concatenate some files. Let’s concatenate the project’s JavaScript files:-
// Include gulp
var gulp = require('gulp');
// Include plugins
var concat = require('gulp-concat');
// Concatenate JS Files
gulp.task('scripts', function() {
return gulp.src('src/js/*.js')
.pipe(concat('main.js'))
.pipe(gulp.dest('build/js'));
});
// Default Task
gulp.task('default', ['scripts']);Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- What’s happening here is we’re including the gulp-concat plugin and naming it with the variable concat. We then define the task using gulp.task, naming it ‘scripts’.
- The task involves three processes:-
- We grab the files we want to concatenate using gulp.src (any file with the extension .js in the directory src/js/.
- We then concatenate these files as main.js.
- Finally we tell Gulp where to put main.js, in this case the directory build/js.
- The default task tells Gulp what tasks to call when it’s run, for now that’s just the scripts task. To run Gulp just run:-
gulpClicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Hopefully if everything’s gone right main.js will have been created in build/js and will be a concatenation of all the JS files.
- If you need to concatenate files in a particular order, then you can always pass an array to gulp.src. For example:-
gulp.src(['src/js/plugins/*.js', 'src/js/main.js'])
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gulp.src(['src/js/plugins/*.js', 'src/js/main.js'])
Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
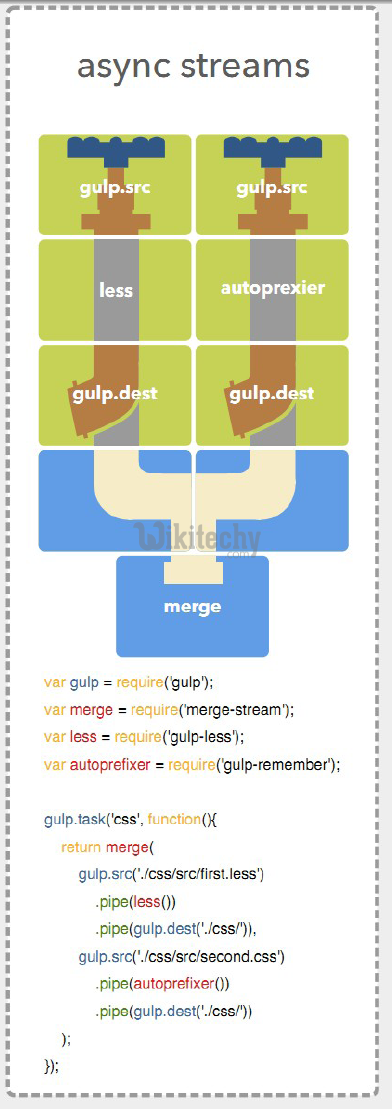
gulp concatenate files code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
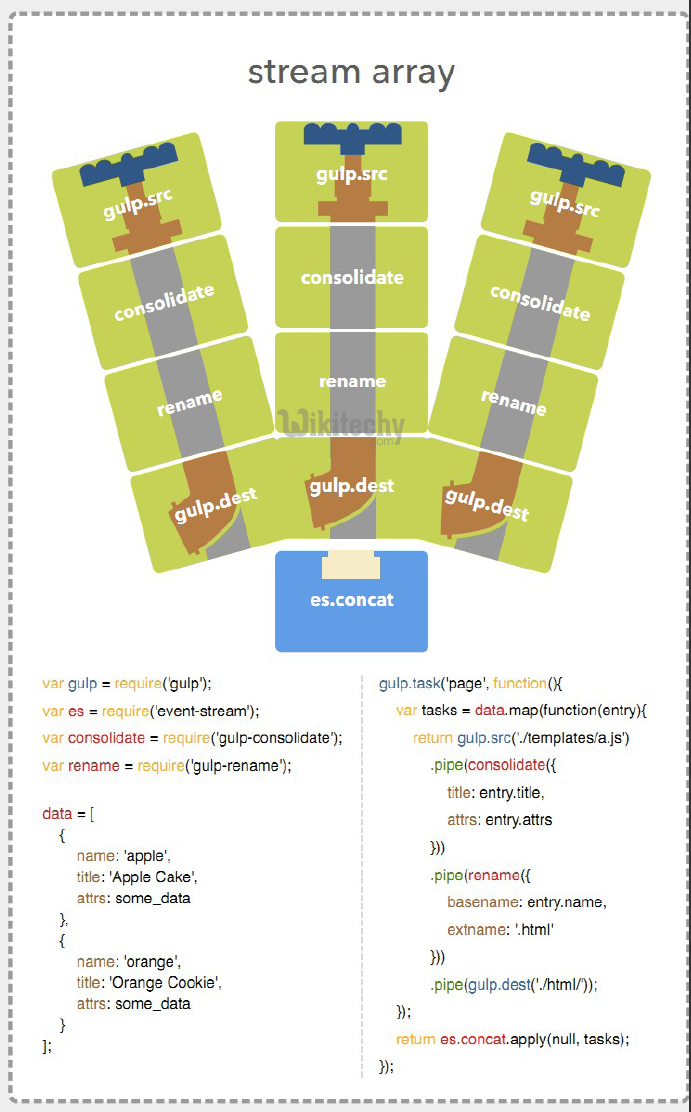
gulp concatenate files stream array code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
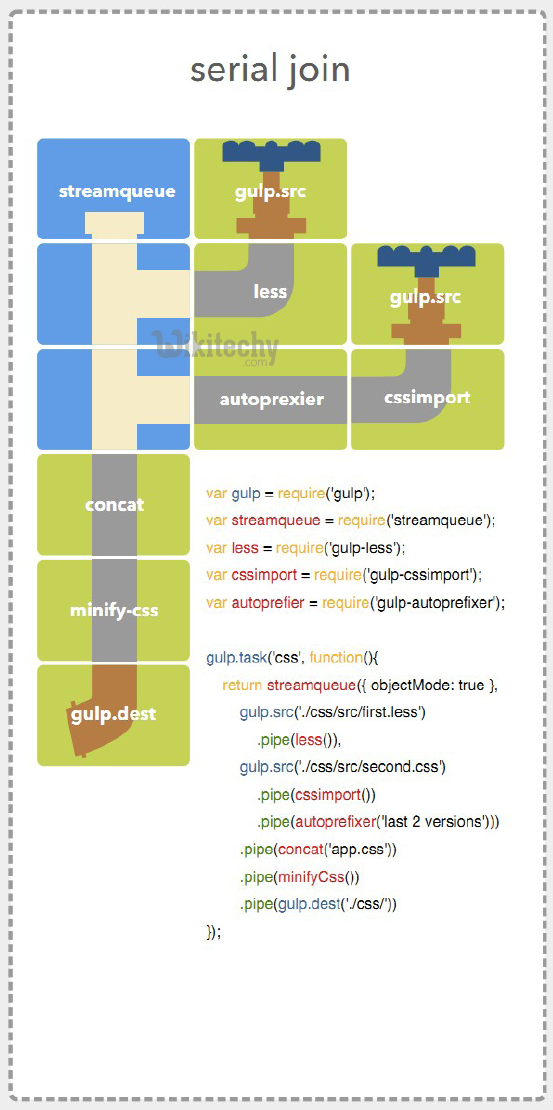
gulp concatenate files - serial join code :