gulp - Gulp Developing an Application - gulp sass - gulp tutorial - learn gulp
How Gulp is used to develop an application?
- Gulp includes build system of Gulp, package manager, task runner, structure of Gulp, etc.
- Developing an application, which includes the following
- Declaring required dependencies
- Creating task for the dependencies
- Running the task
- Watching the task

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp package.json code :
{
"devDependencies": {
"gulp-concat": "^2.3.3",
"gulp-uglify": "^0.3.1",
"gulp-jshint": "^1.7.1",
"gulp": "^3.8.6"
}
} Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
gulp plugins lists :
- gutil = require 'gulp-util'
- coffee = require 'gulp-coffee'
- coffeelint = require 'gulp-coffeelint'
- compass = require 'gulp-compass'
- w3cjs = require 'gulp-w3cjs'
- imagemin = require 'gulp-imagemin'
- cache = require 'gulp-cache'
- changed = require 'gulp-changed'
- connect = require 'gulp-connect'
- size = require 'gulp-size'
- gulpif = require 'gulp-if'
- rename = require 'gulp-rename'
- uglify = require 'gulp-uglify'
- minifyCSS = require 'gulp-minify-css'
- htmlmin = require 'gulp-htmlmin'
- replace = require 'gulp-replace'
- mocha = require 'gulp-mocha'


Learn gulp - gulp tutorial - gulp-devtools - gulp examples - gulp programs
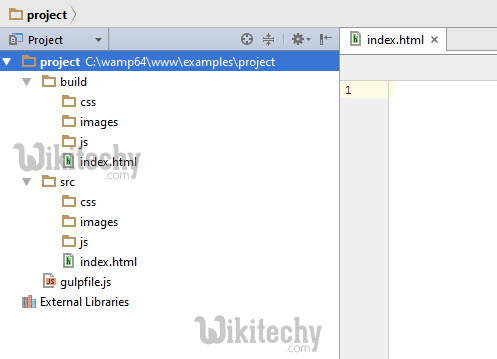
How to set up gulp project:
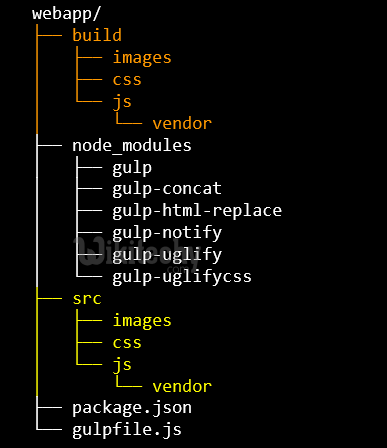
- In order to setup project in your local computer we will create a folder called "project".
- Now once we have folder created we will create 2 folders called - "src", "build" in your folder called "project"

Learn gulp - gulp tutorial - gulp getting started - gulp examples - gulp programs
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Significance of Each folder:
Below we have listed down air or significance of each folder used in our project
| Folder | Significance |
|---|---|
| src | Contains raw source code or pre-processed source files and folder |
| src/images | Contains uncompressed or original size images |
| src/js | Contains multiple pre-processed JavaScript files |
| src/css | Contains multiple pre-processed CSS files |
| build | Contains compiled or processed source files and folder |
| build/images | Contains compressed or minified images |
| build/js | Contains processed, minified,compiled,uglified JavaScript files |
| build/css | Contains processed CSS files and compiled CSS files from SASS/LESS |
| gulpfile.js | It is configuration file for gulp task. In this file we can define our tasks |

Dependencies Declaration
- When you are installing plugins for the application, you must specify dependencies for the plugins.
- The dependencies are handled by the package manager such as bower and npm.
- Let us take one plugin called gulp-imagemin to define dependencies for it in the configuration file.
- This plugin can be used to compress the image file and can be installed using the following command line
npm install gulp-imagemin --save-dev
- You can add dependencies to your configuration file as shown in the following code.
var imagemin = require ('gulp-imagemin');- The above code includes the plug-in and it is included as an object named imagemin.
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Creating Task for Dependencies
- Task enables a modular approach for configuring Gulp.
- We should create a task for each dependency, which we would add up as we find and install other plugins.
The Gulp task structure is,
gulp.task('task-name', function() {
//do stuff here
});Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- Where ‘task-name’ is a string name and ‘function ()’ performs your task.
- The ‘gulp.task’ registers the function as a task within name and requires the dependencies on other tasks.
- You may be create the task for the above defined dependency as shown in the following code.
gulp.task ('imagemin', function () {
var img_src = 'src/images/**/*', img_dest = 'build/images';
Gulp. Src(img_src)
.pipe(changed (img_dest))
.pipe (imagemin())
.pipe (gulp.dest (img_dest));
});Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- The images are located in src/images/**/* which is saved in the img_srcobject. It is piped to other function created by the imagemin constructor.
- It compresses the images from src folder and copied to build folder by calling dest method with an argument, which represents the target directory.
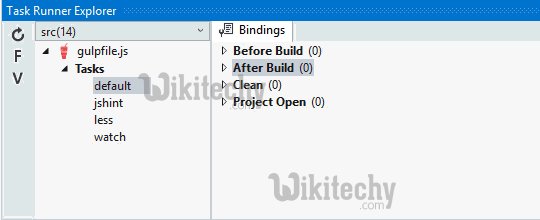
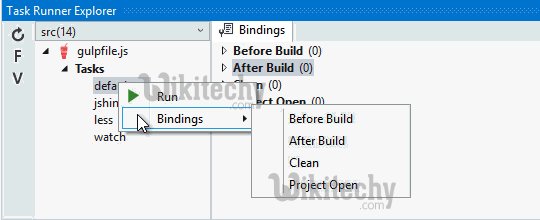
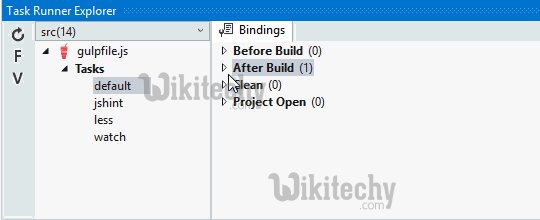
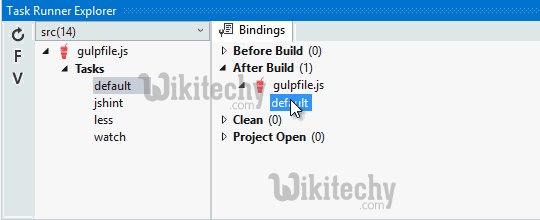
Running the Task
- Gulp file is set up and ready to execute.

Learn gulp - gulp tutorial - gulp task bindings - gulp examples - gulp programs
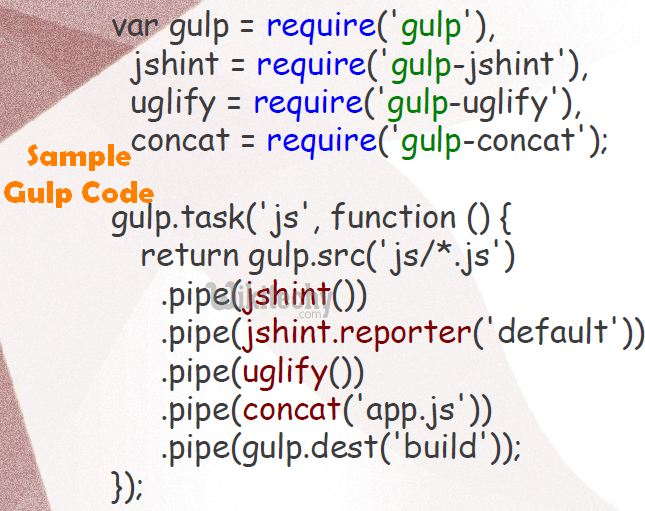
Sample Code
- To use the following command in your project directory to run the task
Gulp imagemin
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
Output
- On running the task using the above command, you will see the following result in the command prompt
C:\work>gulp imagemin
[16:59:09] Using gulp file C:\work\gulpfile.js
[16:59:09] Starting 'imagemin'...
[16:59:09] Finished 'imagemin' after 19 ms
[16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)Watching the task:
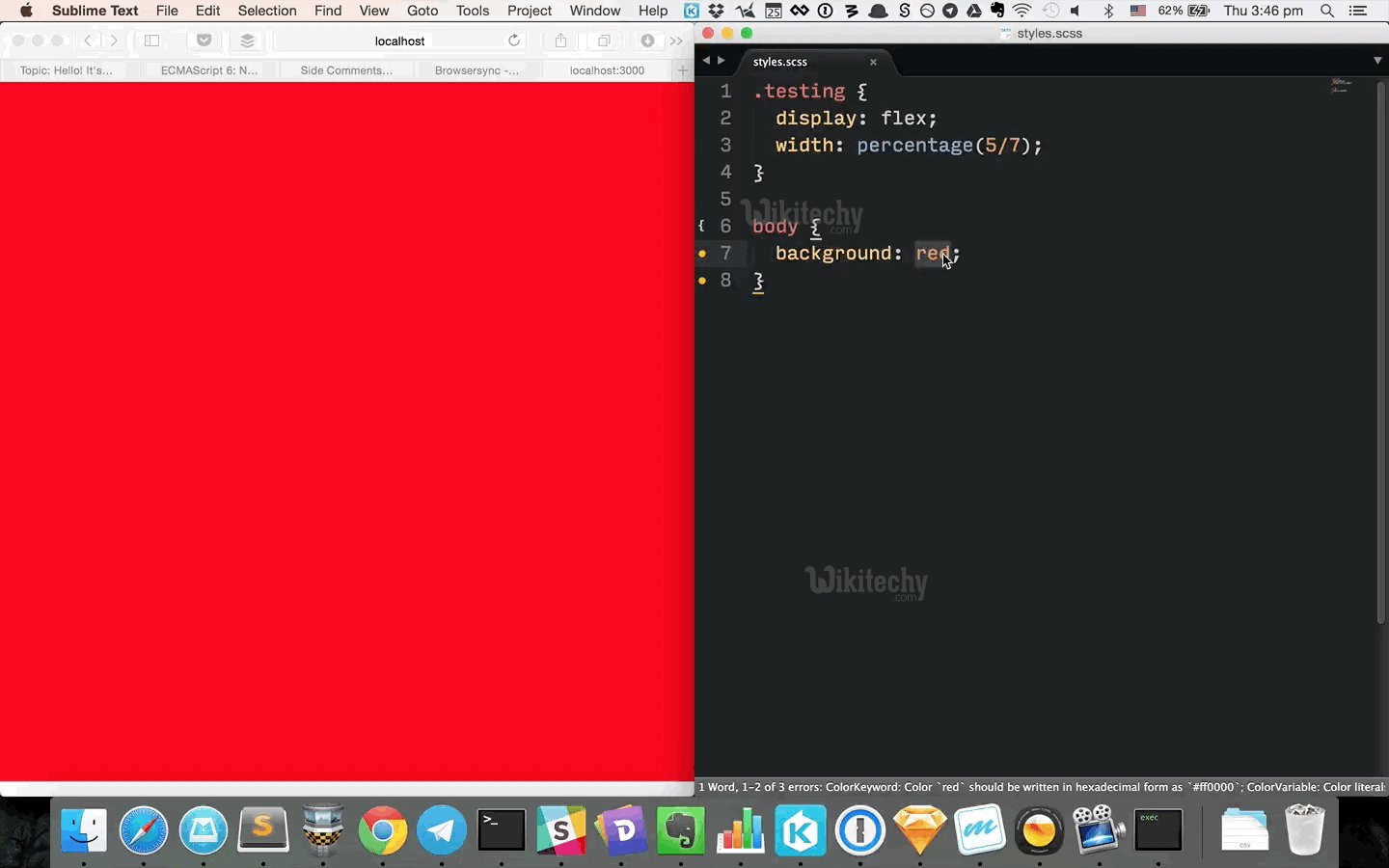
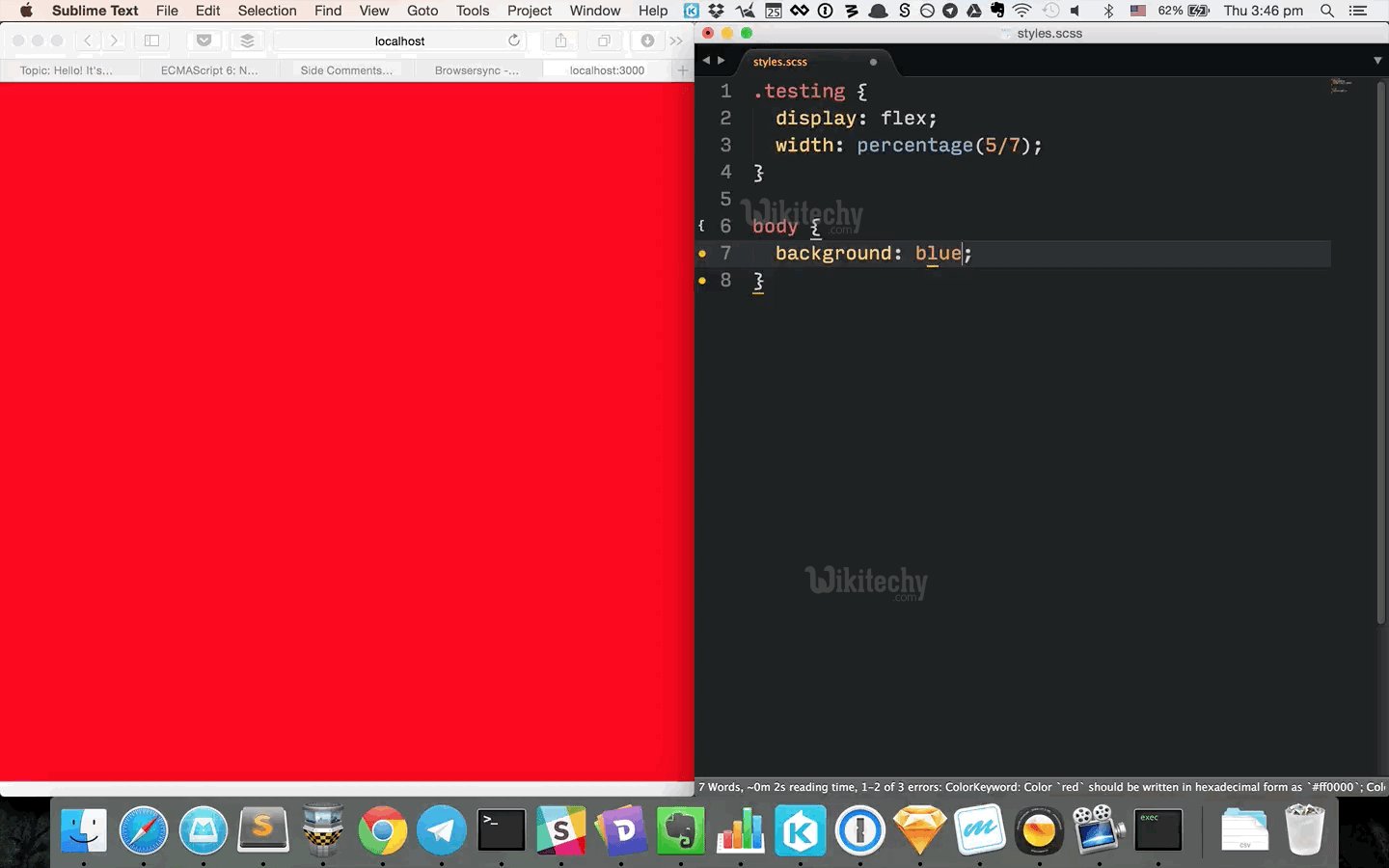
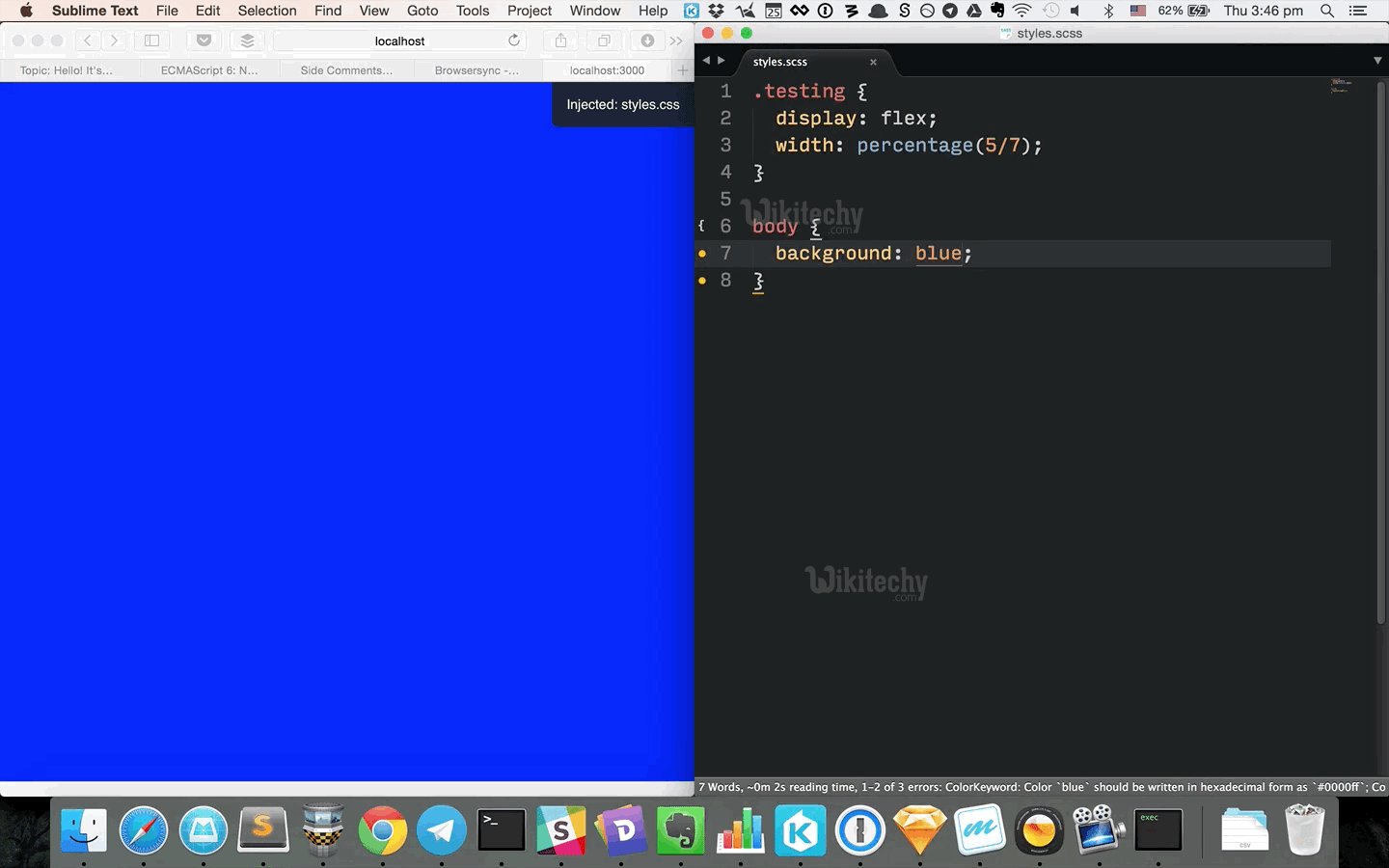
- In gulp, watch method is used to monitor source files.
- Any changes made into the source file, will trigger tasks specified into watch block.
gulp.task('watch', function () {
gulp.watch('scss/**/*.scss', ['compile-scss']);
});Clicking "Copy Code" button will copy the code into the clipboard - memory. Please paste(Ctrl+V) it in your destination. The code will get pasted. Happy coding from Wikitechy - gulp tutorial - gulp guides - gulp - rubyonrails - learn gulp - team
- From the terminal, we can run gulp watch and whenever a file ending with .scss extension in any folder within the scss directory gets changed, compile-scss task is run.

Learn gulp - gulp tutorial - gulp developing application display - gulp examples - gulp programs
gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
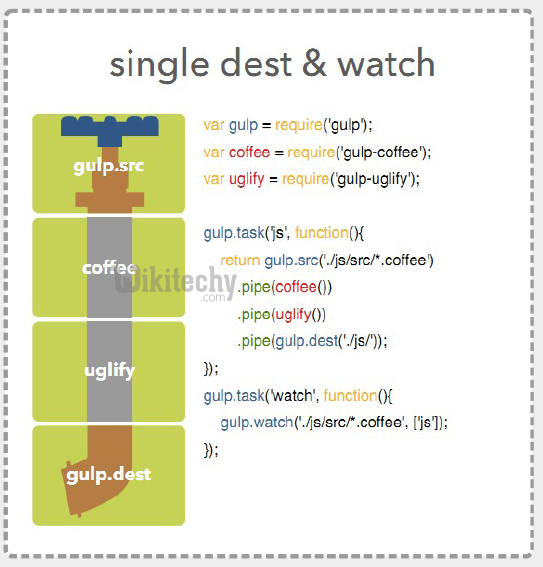
gulp single destination code :

gulp tutorials tag - gulp , gulp sass , gulp watch , gulp meaning , gulp js , gulp uglify , concat javascript , eisi gulp , gulp concat , gulp install , gulp tutorial , what is gulp , npm install gulp , gulpjs
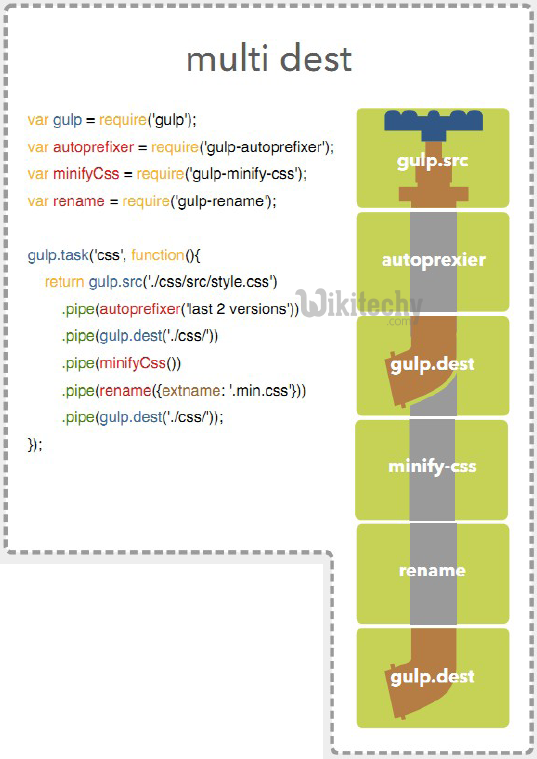
gulp multi destination code :