Material Design Lite Radio Button

what is RadioButton in (MDL) ?
what is RadioButton in (MDL) ?
- Material Design Lite(MDL) component radio is used to create a radio, which is an enhanced version of HTML radio element.
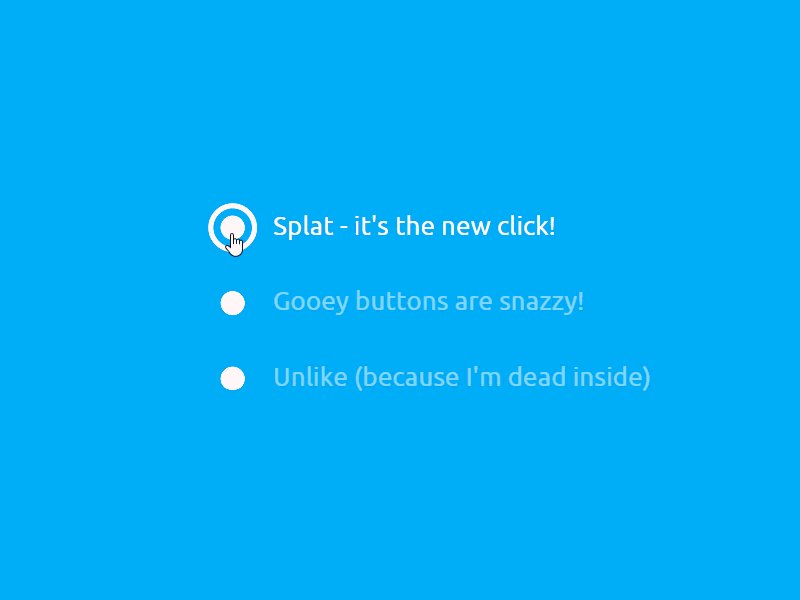
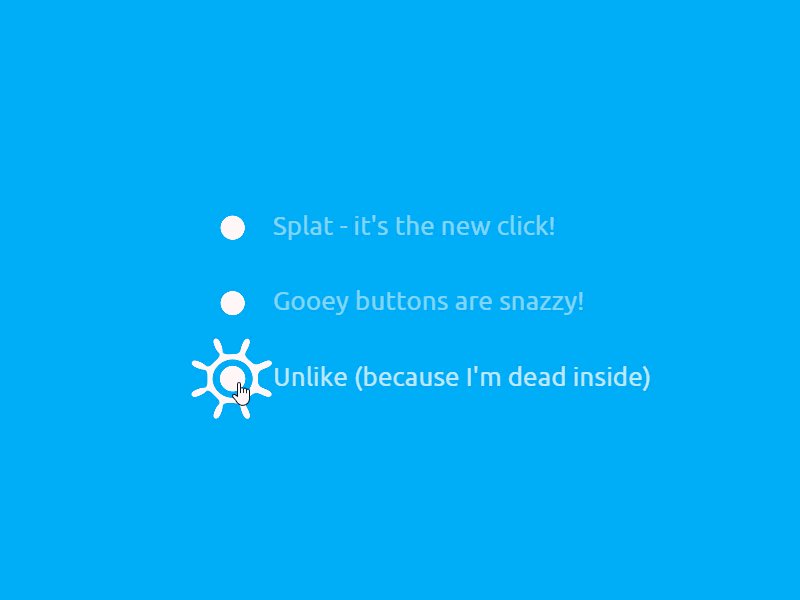
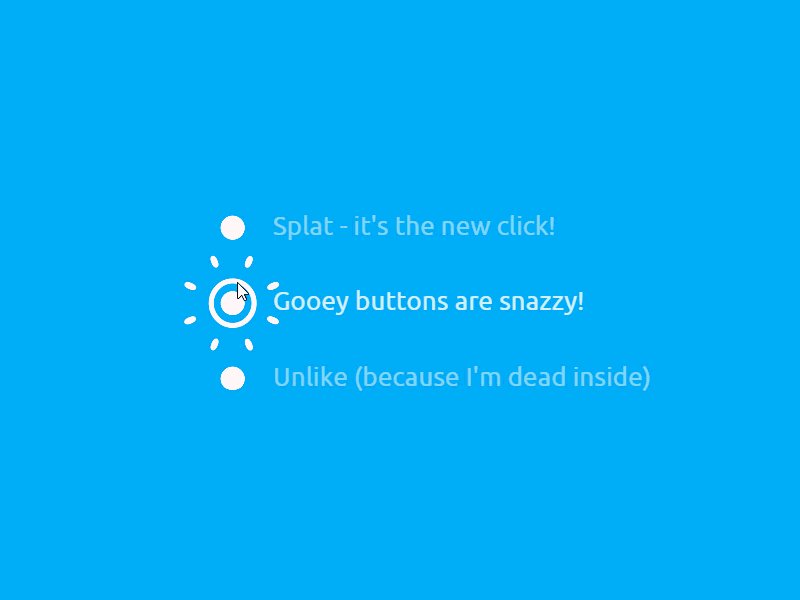
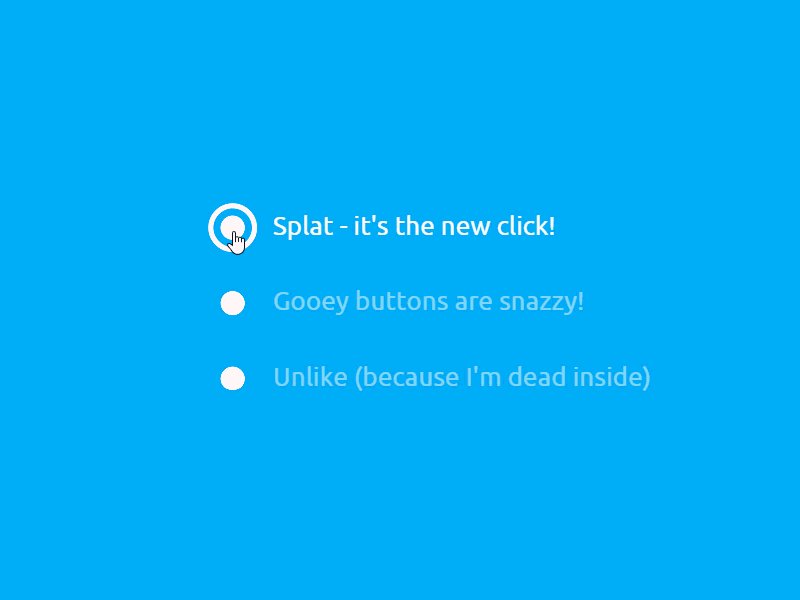
- The MDL Radio Button visual appearance is like a small circle which can have only two states that can be set or removed when the user clicks on it, the adjacent text value specifies the value that will be set when selected.
- Radio Buttons generally appears in a groups and selections can also be made on individual basis, MDL Radio buttons have the typical click effects.
- Most of the Websites or Applications do use a radio button and the design and placement of the radio buttons has a significant effect on the overall User Experience.
- The Radio Button Component has a very enhanced appearance compared to standard HTML5 radio button, and the initial state can be disabled programmatically as well.
Material Design Lite(MDL) : Radio Buttons
- A MDL Checkbox can be created using mdl-checkbox to create a container to hold checkbox related content.
- To Create a radio button use input element with attribute type="radio", the attribute value is used to set values using scripts.
Example:
<!-- Radio Button 1 -->
<label class="mdl-radio mdl-js-radio mdl-js-ripple-effect" for="android">
<input type="radio" id="android" class="mdl-radio__button" name="options" checked />
<!-- intitial state checked using attribute checked -->
<span class="mdl-radio__label">Android</span>
</label>
<br>
<br>
<!-- Radio Button 2 -->
<label class="mdl-radio mdl-js-radio mdl-js-ripple-effect" for="windows">
<input type="radio" id="windows" class="mdl-radio__button" name="options" />
<span class="mdl-radio__label">Windows</span>
Note:The value of the id attribute must be same as for attribute
Material Design Lite : Radio Button Classes
| MDL Class | Description |
|---|---|
| mdl-radio | To create a radio button Container |
| mdl-js-radio | To Assign MDL behaviour to radio button |
| mdl-radio__button | To create a radio button with basic MDL Features |
| mdl-radio__label | To Create a Label for Radio Button |
| mdl-js-ripple-effect | To apply a ripple effect when clicked |
