Material Design Lite Badges

what is badges in (MDL) ?
- Material Design Lite(MDL) component badge is used to create an onscreen notification element.
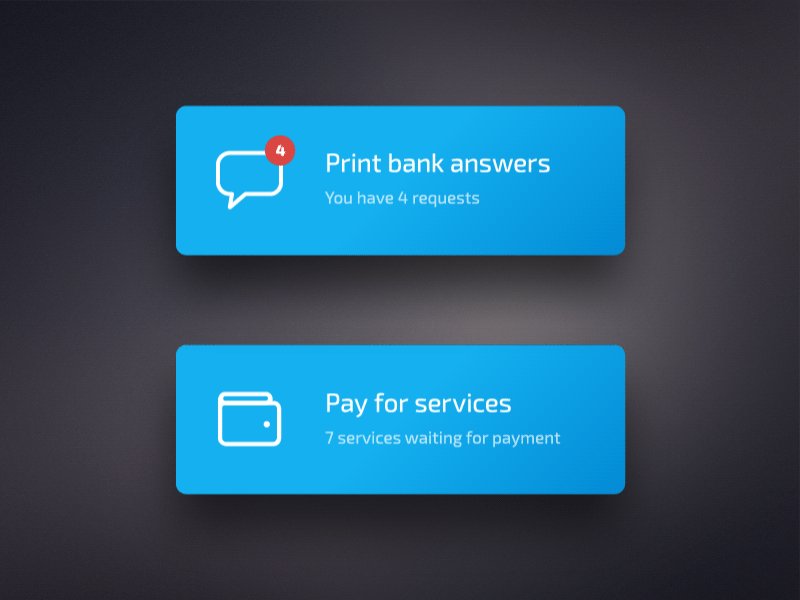
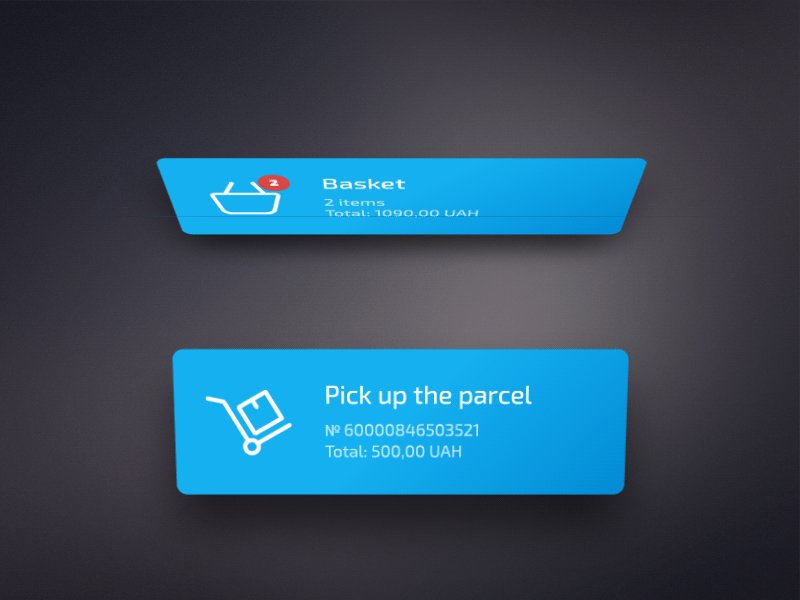
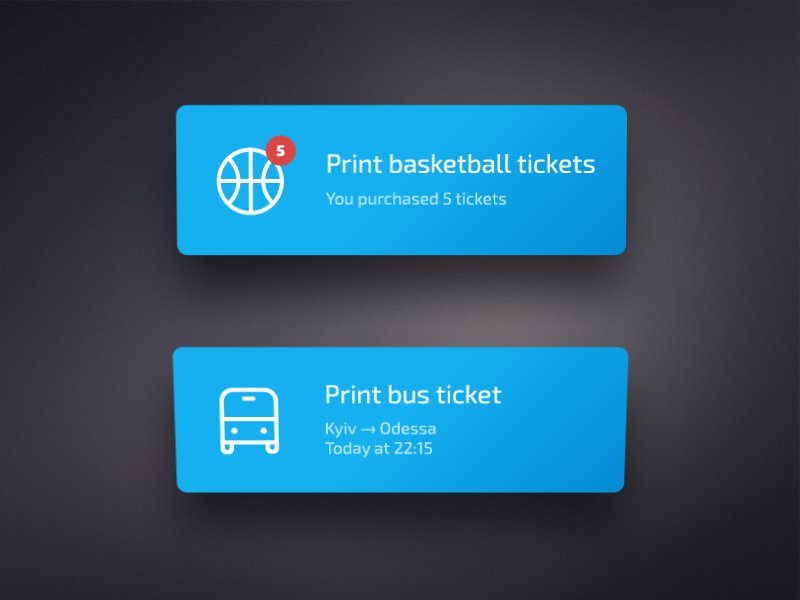
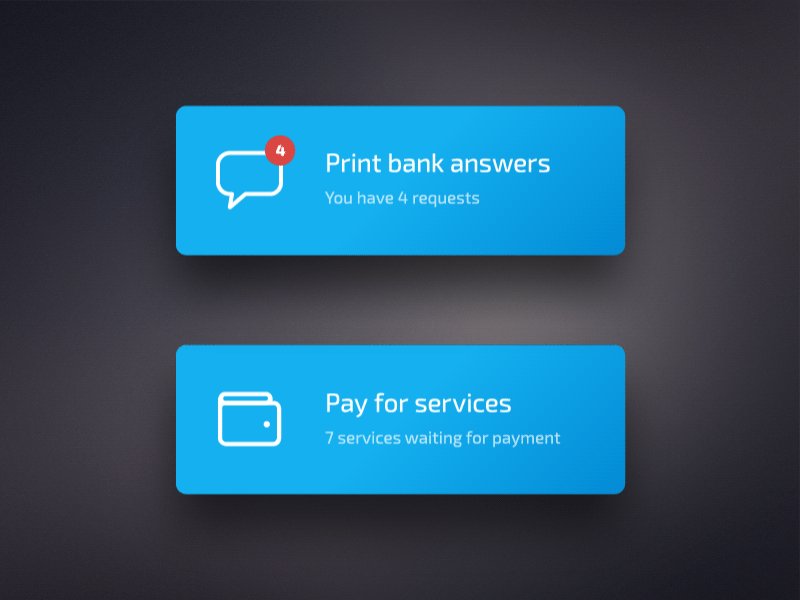
- A Badge is essentially a small sized circle containing a number or other types of symbols/characters, used as a notifier or display the number of items within.
- The purpose of a badge is to draw user attention towards any new event or emphasis important data.
- Eg: New Email, Shopping Cart Items , Friend Requests etc.
- Badges are always positioned near the associated object such that the user can access the information easily, creating a better user experience.
Badges: Creating a Badges
- A Badge is created by using one or multiple MDL classes separated by space using attribute class, "mdl-badge" being the most basic.
- The value of the badge is specified using the attribute data-badge="value"
Sample code: Creating Badges
<div>
<!-- Number badge on icon -->
<span class="material-icons mdl-badge" data-badge="45">delete</span>
<span class="material-icons mdl-badge" data-badge="13">event</span>
<span class="material-icons mdl-badge" data-badge="9">home</span>
<span class="material-icons mdl-badge" data-badge="2">receipt</span>
<br><br>
<!-- Icon badge on icon -->
<span class="material-icons mdl-badge" data-badge="$34">payment</span>
<span class="material-icons mdl-badge" data-badge="$83">redeem</span>
</div>
Material Design Lite : Badges on Link Elements
- To attach a badge within a link, use the anchor element <a> along with class mdl-badge
- The demo below has a badge within a link, outside the link, badge within a link with no background color.
Sample code: Badges on Link Elements
<div>
<a href="#" class="mdl-badge" data-badge="#5">Link within a Badge.</a><br><br>
<!-- Link within a Badge-->
<a href="#">Link outside a Badge </a>
<span class="mdl-badge" data-badge="#2"></span> <br><br>
<!-- Link outside a Badge -->
<a href="#" class="mdl-badge mdl-badge--no-background" data-badge="123">
Badge on link with no background.</a> <br><br>
<!-- class="mdl-badge--no-background"-->
<a href="#" class="mdl-badge" data-badge="$23213132">
Badges with a large value</a>
<!-- Badges with a large value -->
</div>
Material Design Lite : Classes
| MDL Class | Description |
|---|---|
| mdl-badge | To Define a MDL Component Badge, is required |
| mdl-badge--no-background | To create a transparent open circle effect on badge, its optional. |
| mdl-badge--overlap | To create a badge that overlap with its container, its optional |
| data-badge="value" | To assign a value of the badge. |
