php tutorial - Pizza Order System with PayPal Using PHP - php programming - learn php - php code - php script
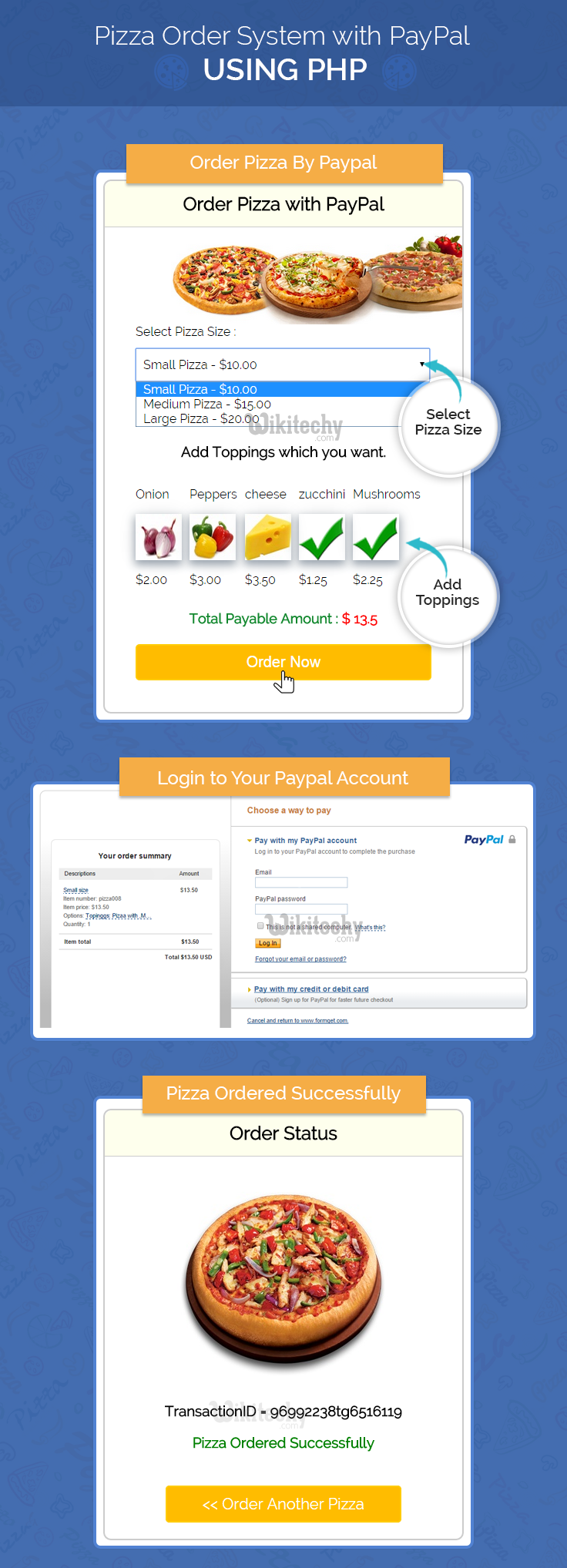
PayPal is a trusted leader in online payments which enables buyers and businesses to send and receive money online. In our previous blog we have already seen, PayPal integration in PHP with many different modes like PayPal PHP Integration, PayPal OAuth, PayPal Express Checkout, PayPal Mass Payment, PayPal IPN, Paypal Recurring Payments and many more. Using PayPal, we can make a website which gets pizza order by a user where the user can pay the amount using PayPal. Here the user can select the size of pizza, which is small, medium and large and also add topping to their pizza as well, and pay the final cost of pizza using PayPal. In this blog post, we are going to demonstrate an example how Pizza order system work using PHP and PayPal.
Watch the live demo or download code from the link given below

Learn php - php tutorial - pizza-order-system - php examples - php programs
If you want to run script to your live projects just change the $paypal_url on process.php page
//Paypal url for live
$paypal_url = 'https://www.paypal.com/cgi-bin/webscr';
//PayPal url for testing
$paypal_url = 'https://www.sandbox.paypal.com/cgi-bin/webscr';click below button to copy the code. php tutorial - team
You can also refer the PHPProjectInstall.pdf file given in the download code folder.
Tutorial Scripts in detail
Below are the details of the code used in this tutorial with proper explanation.
Index.php
This file contains code for Pizza details where buyers can select pizza size and add their favorite toppings.
<html>
<head>
<title>Pizza order System with PayPal Using PHP</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="js/jquery.min.js"></script>
<!-- jQuery code for implement logic for select pizza size and add toppings checkbox -->
<script type="text/javascript">
$(document).ready(function () {
var size = 0;
$('select').change(function () {
size = ($(this).val());
addValue(size);
});
addValue(size);
function addValue(size) {
var total = 0;
function updateTextArea() {
var allVals = [];
$('#checkbox_container :checked').each(function () {
allVals.push($(this).val());
});
if (size === 0) {
size = 10;
}
total = parseFloat(size) + parseFloat(eval(allVals.join("+")));
if (isNaN(total)) {
if (size === 0) {
total = 10;
}
else {
total = size;
}
}
$('p#total span').html(" $ " + total);
}
$(function () {
$('#checkbox_container input').click(updateTextArea);
updateTextArea();
});
}
});
</script>
</head>
<body>
<div id="main">
<center><h1> Pizza Order System with PayPal Using PHP</h1></center>
<div id="container">
<h2>Order Pizza with PayPal</h2>
<hr/>
<img id="pizza" src="images/pizza.jpg" />
<form action="process.php" method="post">
<label>Select Pizza Size :</label>
<select name="pizza_type" >
<option value="10">Small Pizza - $10.00</option>
<option value="15">Medium Pizza - $15.00</option>
<option value="20">Large Pizza - $20.00</option>
</select>
<br><br>
<center><h3>Add Toppings which you want. </h3></center>
<div id="checkbox_container">
<div id="chk">
<p>Onion</p>
<input class ="chk1" type='checkbox' name='topping1' value='2.00' id="topping1"/><label class ="chk1" for="topping1"></label>
<p>$2.00</p>
</div>
<div id="chk">
<p>Peppers</p>
<input class ="chk2" type='checkbox' name='topping2' value='3.00' id="topping2"/><label class ="chk2" for="topping2"></label>
<p>$3.00</p>
</div>
<div id="chk">
<p>cheese</p>
<input class ="chk4" type='checkbox' name='topping4' value='3.50' id="topping4"/><label class ="chk4" for="topping4"></label>
<p>$3.50</p>
</div>
<div id="chk">
<p>zucchini</p>
<input class ="chk5" type='checkbox' name='topping5' value='1.25' id="topping5"/><label class ="chk5" for="topping5"></label>
<p>$1.25</p>
</div>
<div id="chk">
<p>Mushrooms</p>
<input class ="chk3" type='checkbox' name='topping3' value='2.25' id="topping3"/><label class ="chk3" for="topping3"></label>
<p>$2.25</p>
</div>
</div>
<center><p id="total" >Total Payable Amount : <span>$ 20 </span></p></center>
<input type="submit" value=" Order Now " name="submit">
</form>
</div>
<img id="paypal_logo" src="images/secure-paypal-logo.jpg">
</div>
</body>
</html>click below button to copy the code. php tutorial - team
Process.php
This file contains code to process payment to PayPal.
<?php
if (isset($_POST['submit'])) {
// initialized toppings variable for amount
$topping1 = 0;
$topping2 = 0;
$topping3 = 0;
$topping4 = 0;
$topping5 = 0;
// Initialized toppings variable for name
$topping_name1='';
$topping_name2='';
$topping_name3='';
$topping_name4='';
$topping_name5='';
// Add sandbox or paypal url mode
$paypal_url = 'https://www.sandbox.paypal.com/cgi-bin/webscr';
// Add merchant's email id
$merchant_email = 'sobhagya1411@gmail.com';
// Add retun URL for your website
$cancel_return = "http://localhost/pizza-paypal/index.php";
// Add success page URL for your website, this will call when customer done PayPal payment process
$success_return = "http://localhost/pizza-paypal/success.php";
$pizza_type = $_POST['pizza_type'];
if ($pizza_type == 10) {
$pizza_name = 'Small size';
} else if ($pizza_type == 15) {
$pizza_name = 'Medium Pizza';
} else if ($pizza_type == 20) {
$pizza_name = 'Large Pizza';
}
if (isset($_POST['topping1'])) {
$topping1 = 2.00;
$topping_name1 = ',Onion';
}
if (isset($_POST['topping2'])) {
$topping2 = 3.00;
$topping_name2 = ',Peppers';
}
if (isset($_POST['topping3'])) {
$topping3 = 2.25;
$topping_name3 = ',Mushrooms';
}
if (isset($_POST['topping4'])) {
$topping4 = 3.50;
$topping_name4 = ',cheese';
}
if (isset($_POST['topping5'])) {
$topping5 = 1.25;
$topping_name5 = ',zucchini';
}
$currency = 'USD';
//Makeing total payable amount
$pizza_price = $pizza_type + $topping1 + $topping2 + $topping3 + $topping4 + $topping5;
//Makeing final topping details which is show on paypal before checkout
$pizza_topping_details = "Pizaa with ".$topping_name1.$topping_name2.$topping_name3.$topping_name4.$topping_name5;
?>
<htm>
<head>
<title>Processing to Paypal</title>
</head>
<body>
<div style="margin-left: 38%"><img src="images/ajax-loader.gif"/><img src="images/processing_animation.gif"/></div>
<!--In below form putting all PHP variables to their respective place -->
<form name="myform" action="<?php echo $paypal_url; ?>" method="post" target="_top">
<input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="business" value="<?php echo $merchant_email; ?>">
<input type="hidden" name="lc" value="C2">
<input type="hidden" name="item_number" value="pizza008">
<input type="hidden" name="item_name" value="<?php echo $pizza_name; ?>">
<input type="hidden" name="amount" value="<?php echo $pizza_price; ?>">
<input type="hidden" name="currency_code" value="<?php echo $currency; ?>">
<input type="hidden" name="button_subtype" value="services">
<input type="hidden" name="no_note" value="0">
<input type="hidden" name="on0" value="Topinggs">
<input type="hidden" name="os0" value="<?php echo $pizza_topping_details; ?>">
<input type="hidden" name="cancel_return" value="<?php echo $cancel_return ?>">
<input type="hidden" name="return" value="<?php echo $success_return; ?>">
</form>
<!--At last submit that form to paypal -->
<script type="text/javascript">
document.myform.submit();
</script>
</body></htm>
<?php } ?>click below button to copy the code. php tutorial - team
Success.php
PayPal call this file when payment gets successfully completed and provide $_REQUEST array which contains product id, PayPal transaction ID, PayPal received amount value, PayPal received currency type and PayPal product status which is displayed in this page.
<html>
<head>
<title>Pizza order System with PayPal Using PHP</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<div id="main">
<center><h1> Pizza Order System with PayPal Using PHP</h1></center>
<div id="container">
<h2>Order Status</h2>
<hr/>
<!-- checking success details by PHP $_REQUEST array -->
<img id="pizza-success" src="images/pizza-success.jpg">
<center> <h3>TransactionID = <?php
if (isset($_REQUEST['st'])) {
echo $_REQUEST['tx'];
}
?> </h3></center>
<?php if (isset($_REQUEST['st']) == 'completed') { ?>
<center><h3 style="color:green;">Pizza Ordered Successfully</h3></center>
<?php } else { ?>
<center><h3 style="color:red;">Sorry Try Again</h3></center>
<?php } ?>
<br><br>
<center><a id="backTopizza" href="index.php" ><< Order Another Pizza</a></center>
<br><br>
</div>
<img id="paypal_logo" src="images/secure-paypal-logo.jpg">
</div>
</body>
</html>
click below button to copy the code. php tutorial - team
Style.css
Includes basic styling of HTML elements.
@import url(http://fonts.googleapis.com/css?family=Raleway);
#main{
width:960px;
margin:50px auto;
font-family:raleway;
}
span{
color:red;
}
h2{
background-color: #FEFFED;
text-align:center;
border-radius: 10px 10px 0 0;
margin: -10px -40px;
padding: 15px;
}
hr{
border:0;
border-bottom:1px solid #ccc;
margin: 10px -40px;
margin-bottom: 30px;
}
select{
width:99.5%;
padding: 10px;
margin-top: 8px;
border: 1px solid #ccc;
padding-left: 5px;
font-size: 16px;
font-family:raleway;
}
#container{
width: 40%;
float: left;
border-radius: 10px;
font-family:raleway;
border: 2px solid #ccc;
padding: 10px 40px 25px;
margin-top: 20px;
margin-left: 25%;
}
input[type=submit]{
width: 100%;
background-color:#FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px;
font-size:20px;
cursor:pointer;
border-radius: 5px;
}
#pizza{
width: 378px;
height: 125px;
margin-left: 46px;
margin-top: -29px;
}
input[type=checkbox] {
display:none;
}
#chk{
float: left;
margin-right: 10px;
}
input.chk1 + label.chk1{
background: url(../images/onion.jpg) no-repeat;
box-shadow: rgb(153, 163, 173) 0px 5px 17px 1px, rgb(238, 238, 238) 0px 0px 40px;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
cursor:pointer;
transition: all .2s ease-in-out;
}
input.chk1 + label.chk1:hover{
transform: scale(1.1);
}
input.chk1:checked + label.chk1{
background: url(../images/right.png) no-repeat;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
}
input.chk2 + label.chk2{
background: url(../images/peppers.jpg) no-repeat;
box-shadow: rgb(153, 163, 173) 0px 5px 17px 1px, rgb(238, 238, 238) 0px 0px 40px;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
cursor:pointer;
transition: all .2s ease-in-out;
}
input.chk2 + label.chk2:hover{
transform: scale(1.1);
}
input.chk2:checked + label.chk2{
background: url(../images/right.png) no-repeat;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
}
input.chk3 + label.chk3{
background: url(../images/mushrooms.jpg) no-repeat;
box-shadow: rgb(153, 163, 173) 0px 5px 17px 1px, rgb(238, 238, 238) 0px 0px 40px;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
cursor:pointer;
transition: all .2s ease-in-out;
}
input.chk3 + label.chk3:hover{
transform: scale(1.1);
}
input.chk3:checked + label.chk3{
background: url(../images/right.png) no-repeat;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
}
input.chk4 + label.chk4{
background: url(../images/cheese.jpg) no-repeat;
box-shadow: rgb(153, 163, 173) 0px 5px 17px 1px, rgb(238, 238, 238) 0px 0px 40px;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
cursor:pointer;
transition: all .2s ease-in-out;
}
input.chk4 + label.chk4:hover{
transform: scale(1.1);
}
input.chk4:checked + label.chk4{
background: url(../images/right.png) no-repeat;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
}
input.chk5 + label.chk5{
background: url(../images/zucchini.jpg) no-repeat;
box-shadow: rgb(153, 163, 173) 0px 5px 17px 1px, rgb(238, 238, 238) 0px 0px 40px;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
cursor:pointer;
transition: all .2s ease-in-out;
}
input.chk5 + label.chk5:hover
{
transform: scale(1.1);
}
input.chk5:checked + label.chk5{
background: url(../images/right.png) no-repeat;
background-size: 60px 60px;
height: 60px;
width: 60px;
display:inline-block;
padding: 0 0 0 0px;
}
img#paypal_logo {
float: right;
margin-top: 1PX;
margin-right: 248px;
}
p#total{
margin-top: 195px;
margin-bottom: 23px;
font-size: 18px;
font-weight: 600;
color: rgb(18, 136, 46);
}
img#pizza-success{
margin-left: 50px;
}
a#backTopizza{
width: 100%;
background-color: #FFBC00;
color: white;
border: 2px solid #FFCB00;
padding: 10px 46px;
font-size: 20px;
cursor: pointer;
border-radius: 5px;
text-decoration: none;
}