php tutorial - PHP Contact Form with Validation - php programming - learn php - php code - php script
Contact form of websites led user to communicate with website owners. This shows a genuine or loyal behavior of an organization towards its customers. Here we bring up in front of you the PHP contact form with validation feature.
In our previous blogs, we have applied JavaScript and jQuery codes on the contact form. Now, this tutorial emphasizes on applying PHP validations and mail() function over contact form.
Here, our PHP validation includes the following steps:
- Checking for empty fields.
- Checking for data filtration.
- Input comparison with Regular expression.
First, we used PHP empty() function to check for empty fields.
if (empty($_POST["name"]))
{
echo "Name is required";
}click below button to copy the code. php tutorial - team
Second, we pass the non empty value to a user defined function test_input($data) to filter user input.
// Function for filtering input values.
function test_input($data)
{
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}click below button to copy the code. php tutorial - team
Third, we applied preg_match() function to the above filtered value to get user input in correct format based on regular expression.
preg_match("/^[a-zA-Z ]*$/",$_POST['name']) // For a name or other text fields.
preg_match("/([w-]+@[w-]+.[w-]+)/",$_POST['email'])// For email field.click below button to copy the code. php tutorial - team
And at the end, we mail user input message using PHP mail () function in such a way that the sender will also get the copy of his mail.
mail("receiver_mail_id@xyz.com",$msg, $header);click below button to copy the code. php tutorial - team

Learn php - php tutorial - contact-form - php examples - php programs
Complete HTML and PHP codes are given below.
PHP file: contact_form.php
Given below our complete HTML contact form.
<?php include 'validation.php';?>
<!DOCTYPE HTML>
<html>
<head>
<title>PHP Contact Form with Validation</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div class="container">
<div class="main">
<h2>PHP Contact Form with Validation</h2>
<form method="post" action="contact_form.php">
<label>Name :</label>
<input class="input" type="text" name="name" value="">
<span class="error"><?php echo $nameError;?></span>
<label>Email :</label>
<input class="input" type="text" name="email" value="">
<span class="error"><?php echo $emailError;?></span>
<label>Purpose :</label>
<input class="input" type="text" name="purpose" value="">
<span class="error"><?php echo $purposeError;?></span>
<label>Message :</label>
<textarea name="message" val=""></textarea>
<span class="error"><?php echo $messageError;?></span>
<input class="submit" type="submit" name="submit" value="Submit">
<span class="success"><?php echo $successMessage;?></span>
</form>
</div>
</div>
</body>
</html>click below button to copy the code. php tutorial - team
PHP file: validation.php
In the below script, we validate all fields and then mail the message using PHP mail() function. Also, the sender will get the copy of his mail.
<?php // Initialize variables to null.
$name =""; // Sender Name
$email =""; // Senders email ID
$purpose =""; // Subject of mail
$message =""; // Senders Message
$nameError ="";
$emailError ="";
$purposeError ="";
$messageError ="";
$successMessage =""; // On submittingform below function will execute.
if(isset($_POST['submit'])) { // Checking null values in message.
if (empty($_POST["name"])){
$nameError = "Name is required";
}
else
{
$name = test_input($_POST["name"]); // check name only contains letters and whitespace
if (!preg_match("/^[a-zA-Z ]*$/",$name))
{
$nameError = "Only letters and white space allowed";
}
} // Checking null values inthe message.
if (empty($_POST["email"]))
{
$emailError = "Email is required";
}
else
{
$email = test_input($_POST["email"]);
} // Checking null values inmessage.
if (empty($_POST["purpose"]))
{
$purposeError = "Purpose is required";
}
else
{
$purpose = test_input($_POST["purpose"]);
} // Checking null values inmessage.
if (empty($_POST["message"]))
{
$messageError = "Message is required";
}
else
{
$message = test_input($_POST["message"]);
} // Checking null values inthe message.
if( !($name=='') && !($email=='') && !($purpose=='') &&!($message=='') )
{ // Checking valid email.
if (preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/",$email))
{
$header= $name."<". $email .">";
$headers = "wikitechy.com";
// Here prepare the message for the e-mail //
$msg = "Hello! $name Thank you...! For Contacting Us.
Name: $name
E-mail: $email
Purpose: $purpose
Message: $message
This is a Contact Confirmation mail. We Will contact You as soon as possible.";
$msg1 = " $name Contacted Us. Hereis some information about $name.
Name: $name
E-mail: $email
Purpose: $purpose
Message: $message "; /* Send the message using mail() function */
if(mail($email, $headers, $msg ) && mail("receiver_mail_id@xyz.com", $header, $msg1 ))
{
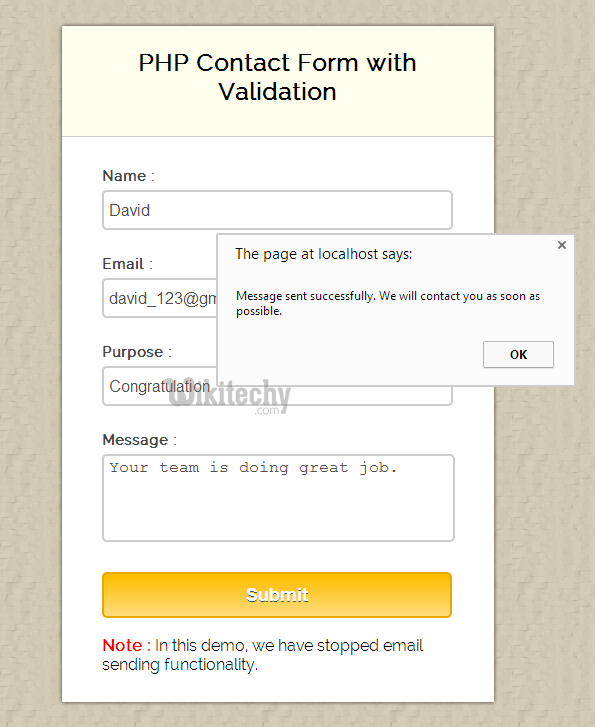
$successMessage = "Message sent successfully.......";
}
}
else
{ $emailError = "Invalid Email";
}
}
} // Function for filtering input values.function test_input($data)
{
$data = trim($data);
$data =stripslashes($data);
$data =htmlspecialchars($data);
return $data;
}
?>click below button to copy the code. php tutorial - team
CSS File: style.css
Styling HTML elements.
/* Below line is used for online Google font */
@import url(http://fonts.googleapis.com/css?family=Raleway);
h2
{
background-color: #FEFFED;
padding: 15px 35px;
margin: -10px -50px;
text-align:center;
border-radius: 10px 10px 0 0;
}
hr
{
margin: 10px -50px;
border: 0;
border-top: 1px solid #ccc;
}
span
{
color:red;
}
div.container
{
width: 960px;
height: 610px;
margin:35px auto;
font-family: 'Raleway', sans-serif;
}
div.main
{
width: 350px;
padding: 10px 50px 30px;
border: 2px solid gray;
border-radius: 10px;
font-family: raleway;
float:left;
}
input[type=text],textarea
{
width: 97.7%;
height: 34px;
padding-left: 5px;
margin-bottom: 5px;
margin-top: 5px;
border: 2px solid #ccc;
color: #4f4f4f;
font-size: 16px;
border-radius: 5px;
}
textarea
{
resize:none;
height:80px;
}
label
{
color: #464646;
text-shadow: 0 1px 0 #fff;
font-size: 14px;
font-weight: bold;
}
.submit
{
padding: 10px;
text-align: center;
font-size: 18px;
background: linear-gradient(#ffbc00 5%, #ffdd7f 100%);
border: 2px solid #e5a900;
color: #ffffff;
font-weight: bold;
cursor: pointer;
text-shadow: 0px 1px 0px #13506D;
width: 100%;
border-radius: 5px;
}
.submit:hover
{
background: linear-gradient(#ffdd7f 5%, #ffbc00 100%);
}