web storage in html - local storage html5
- Web storage is used to store data in web browser this is similar to cookies but enhanced by its storage capacity.
- There are two types of web storages available these are
- Local Storage
- Session Storage
- The Local storage data has no expiry time. The Session storage expires after the current window closed.
- The stored data not automatically transferred to Server by HTTP Request So the Server cannot access the web storage data directly but it is possible to access data by some client-side scripts.
Syntax for Local Storage in HTML :
//Store Data
localStorage.setItem("key", "value");
//Get Data
Variable = localStorage.getItem("key");
//Remove Data
localStorage.removeItem("key");Syntax for Session Storage in HTML :
//Store Data
sessionStorage.setItem("key", "value");
//Get Data
Variable = sessionStorage.getItem("key");
//Remove Data
sessionStorage.removeItem("key");Sample coding for Web Storage in HTML:
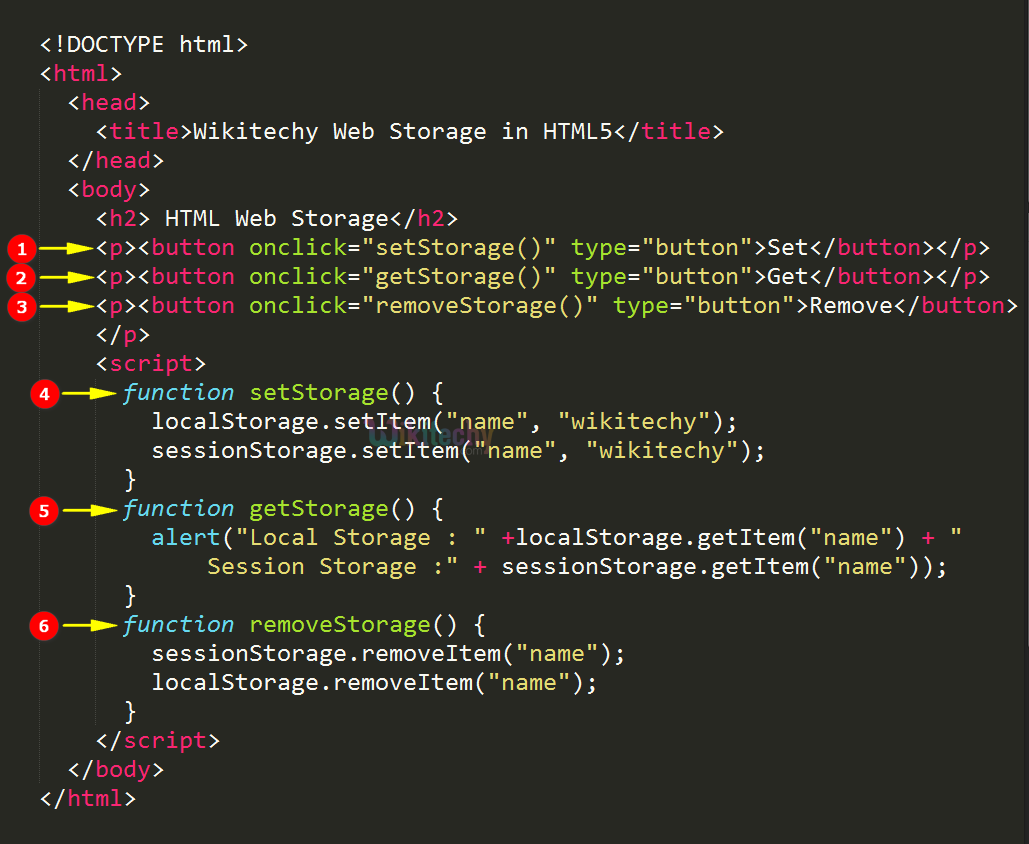
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy Web Storage in HTML5</title>
</head>
</body>
<h2>HTML5 Web Storage</h2>
<p>
<button onclick="setStorage()" type="button">Set</button></p>
<button onclick="getStorage()" type="button">Get</button><p>
<button onclick="removeStorage()" type="button">Remove</button></p>
<script>
function setStorage() {
localStorage.setItem("name", "wikitechy");
sessionStorage.setItem("name", "wikitechy");
}
function getStorage() {
alert("Local Storage : " +localStorage.getItem("name") +
" Session Storage :" + sessionStorage.getItem("name"));
}
function removeStorage() {
sessionStorage.removeItem("name");
localStorage.removeItem("name");
}
</script>
</body>
</html>Code Explanation for Web Storage in HTML:

- Button used to call setStorage() function.
- Button used to call getStorage() function.
- Button used to call removeStorage() function.
- setStorage function is used to set the localStorage “name” as “wikitechy” and set the sessionStorage “name” as “wikitechy.
- getStorage function is used to show the localStorage and set the sessionStorage values as alert message.
- removeStorage function is used to remove the values in localStorage and set the sessionStorage.
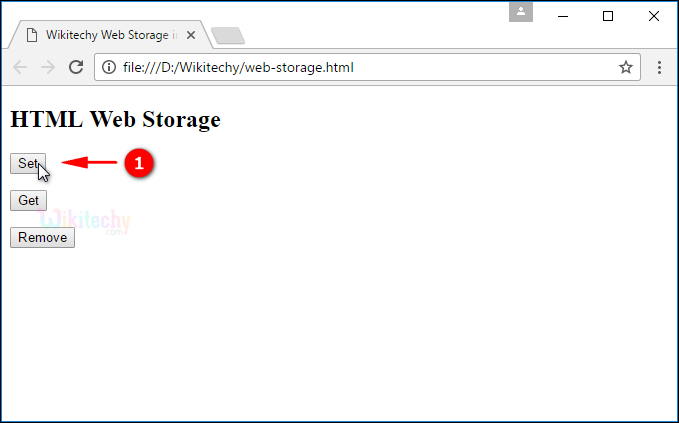
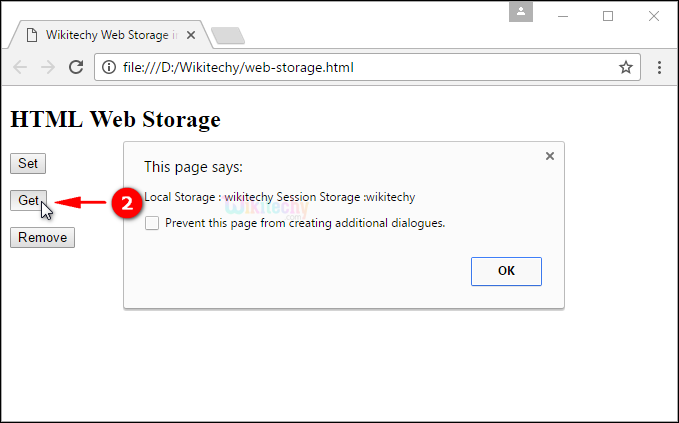
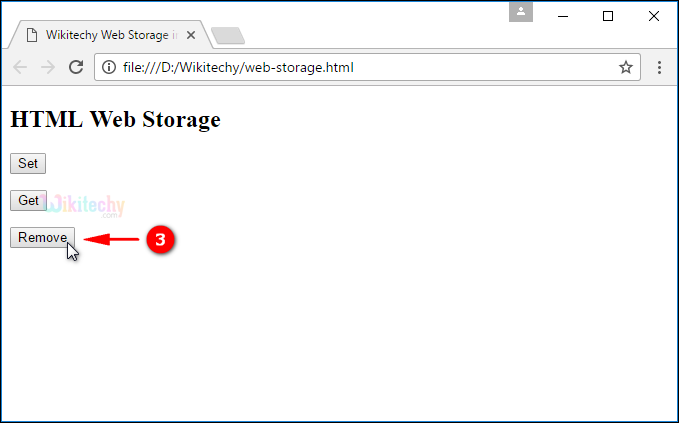
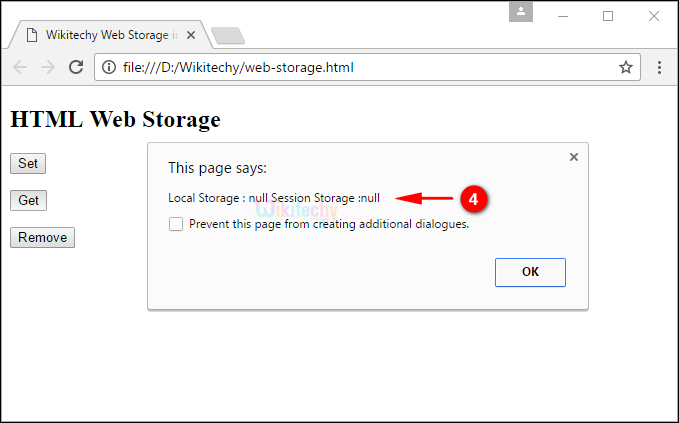
Output for HTML5 Web Storage:
- Set button used to set the web storage local storage and session storage values.
- Get button is used to View the sored data in local storage and session storage in alert message.
- remove button is used to remove the values.
- When the details removed in web storage that will be shown as null.




Tips
- The session values will be expired after the window is closed but the local storage values still valid.
Browser Support for HTML5 Web Storage
| Browser Support | |
||||
|---|---|---|---|---|---|
| Version | 4.0 | 8.0 | 3.5 | 4.0 | 11.5 |
| Storage Capacity Limit | 5MB | 25MB | 5MB | 5MB | 10MB |
