HTML5 Login Form
- The Login form is used to login into a web page with username and password credential. We can see many websites have its own login forms.
- Let’s we see a simple login form with a responsive design.
Sample coding for Login Form
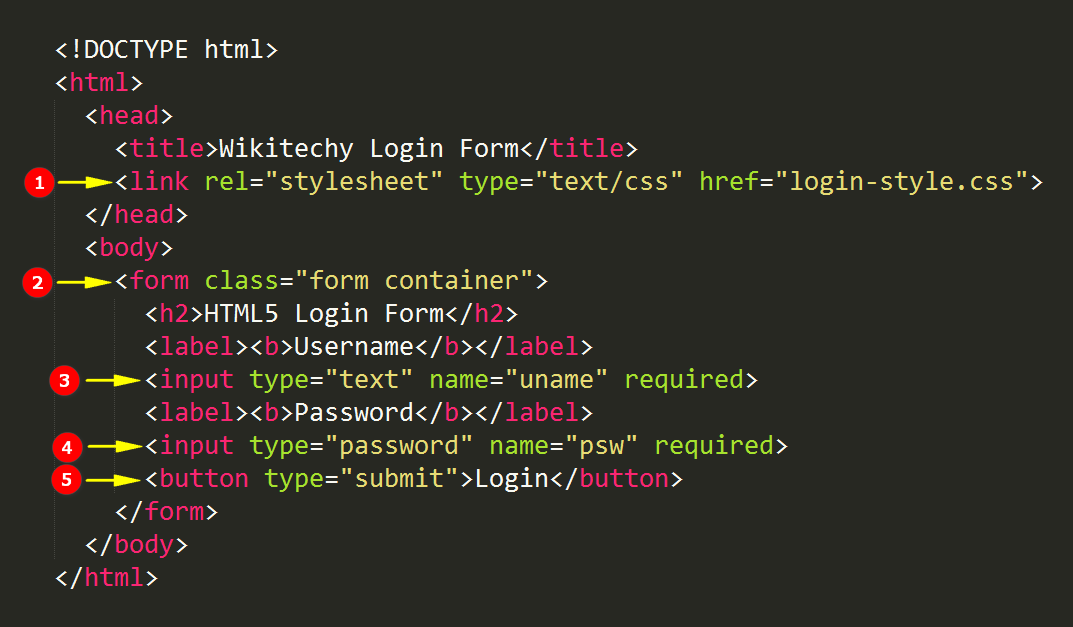
Tryit<!DOCTYPE html>
<html>
<head>
<title> Wikitechy Login Form</title>
<link rel="stylesheet" type="text/css" href="login-style.css">
</head>
<body class="form container">
<h2>HTML5 Login Form</h2>
<label><b>Username</b></label>
<input type="text" name="uname" required>
<label><b>Password</b></label>
<input type="password" name="psw" required>
<button type="submit">Login</button>
</body>
</html>Code Explanation for Login Form

- The External CSS style sheet file login-style.css will be linked for apply styles to the Login Form.
- The form design for Login Page.
- The input box for get input from the user for Username.
- The input box for get input from the user for Password.
- The Submit button to submit the Login form.
Sample coding for Login Form login-style.css
Tryit
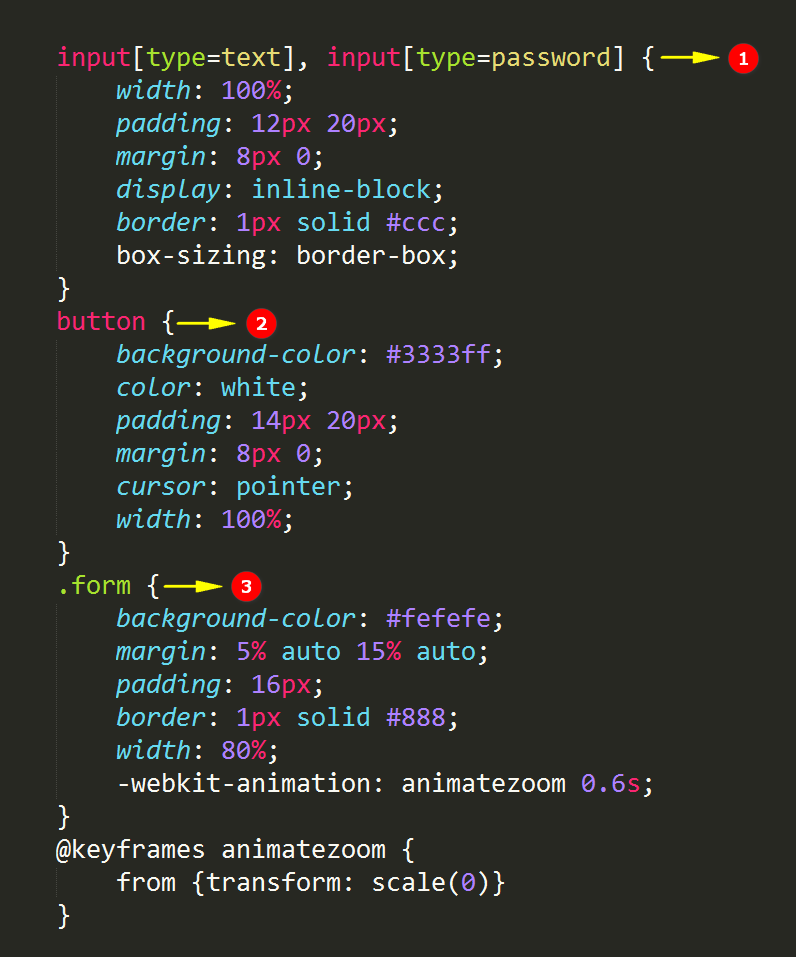
input[type=text], input[type=password]
{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
button
{
background-color: #3333ff;
color: white;
padding: 14px 20px;
margin: 8px 0;
cursor: pointer;
width: 100%;
}
.form
{
background-color: #fefefe;
margin: 5% auto 15% auto;
padding: 16px;
border: 1px solid #888;
width: 80%;
-webkit-animation: animatezoom 0.6s;
}
@keyframes animatezoom
{
from {transform: scale(0)}
}
Code Explanation for Login Form login-style.css

- The CSS styles to design input box for username and password.
- The CSS styles to design submit button.
- The CSS styles to design Login form with animated effect.
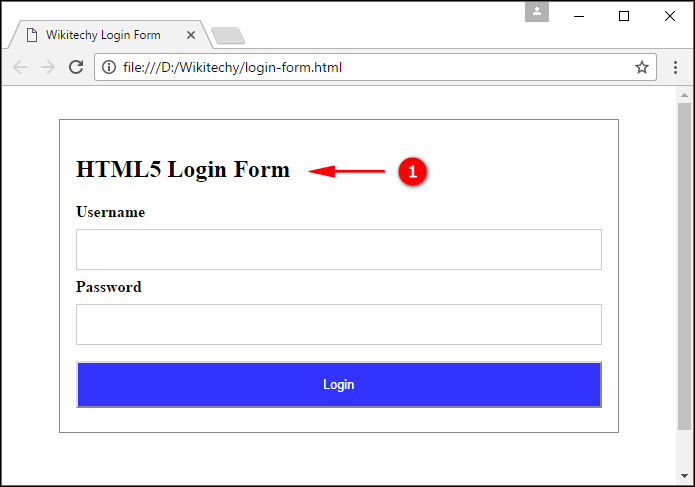
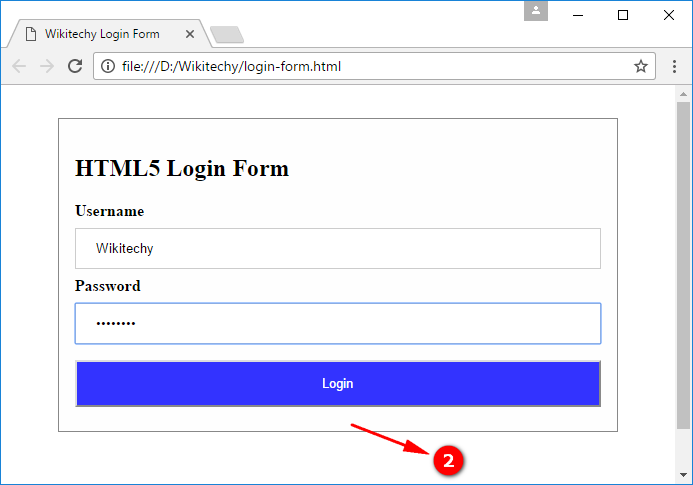
Output for Login Form

- Login form have been created and displayed with zoom effect

- The User can give input and submit the login form.
Browser Support for Login Form
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
