Html Subscribe Form
- The Subscribe form is used to subscribe to a web page with name and email for get notifications in the website.
- We can see many websites have its own subscribe forms.
- Let’s us see a simple Subscribe form with a responsive design.
Sample coding for Subscribe Form
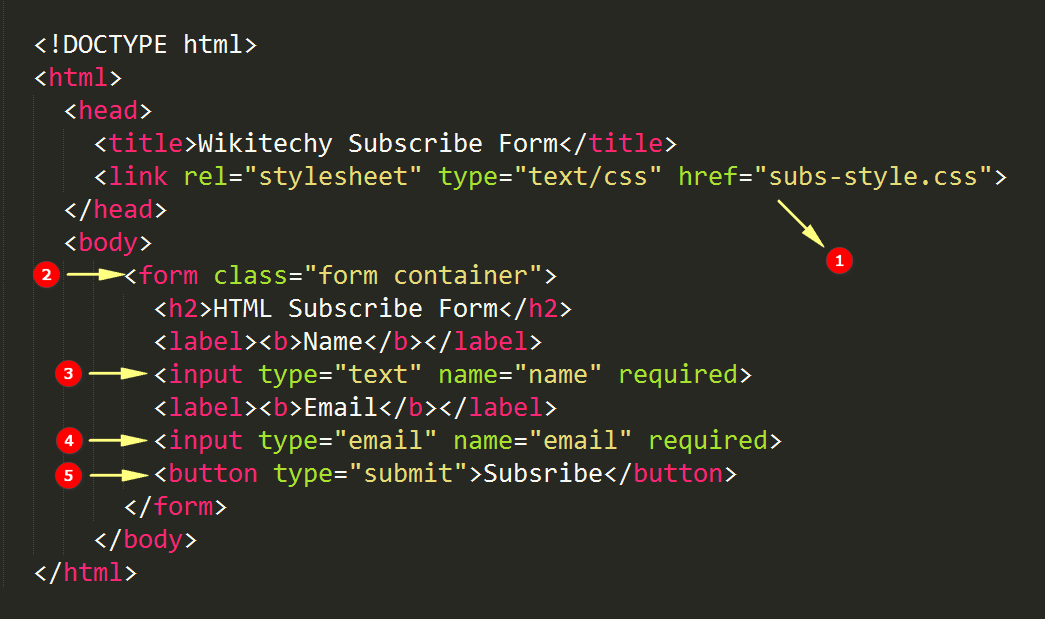
Tryit<!DOCTYPE html>
<html>
<head>
<title> Wikitechy Subscribe Form</title>
<link rel="stylesheet" type="text/css" href="subs-style.css">
</head>
<body class="form container">
<h2>HTML Subscribe Form</h2>
<label><b>Name</b></label>
<input type="text" name="namr" required>
<label><b>Email</b></label>
<input type="email" name="email" required>
<button type="submit">Subscribe</button>
</body>
</html>Code Explanation for Subscribe Form

- External CSS style sheet file subs-style.css will be linked to apply styles on the Subscribe Form.
- Form design for Login Page.
- Input box for get input from the user for Name.
- Input box for get input from the user for Email.
- Submit button to submit the Subscribe Form.
Sample coding for Login Form login-style.css
Tryit
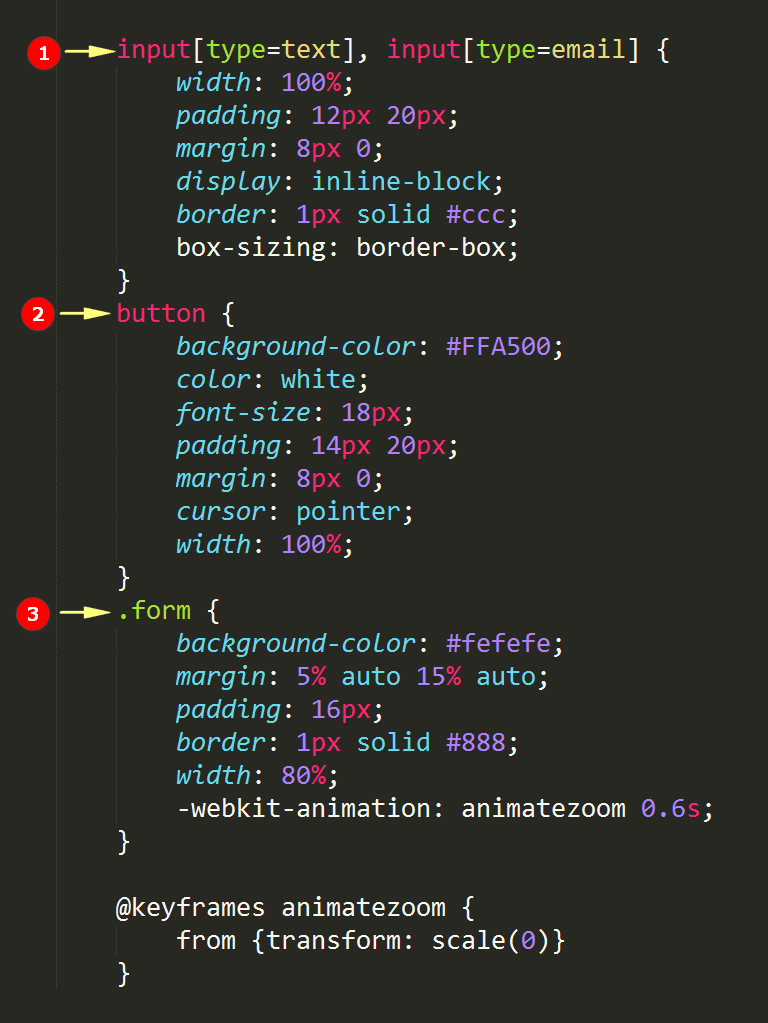
input[type=text], input[type=email] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
button {
background-color: #3333ff;
font-size: 18px;
color: white;
padding: 14px 20px;
margin: 8px 0;
cursor: pointer;
width: 100%;
}
.form {
background-color: #fefefe;
margin: 5% auto 15% auto;
padding: 16px;
border: 1px solid #888;
width: 80%;
-webkit-animation: animatezoom 0.6s;
}
@keyframes animatezoom {
from {transform: scale(0)}
}
Code Explanation for Subscribe Form subs-style.css

- CSS styles to design input box for name and email.
- CSS styles to design submit button.
- CSS styles to design Subscribe Form with animated effect.
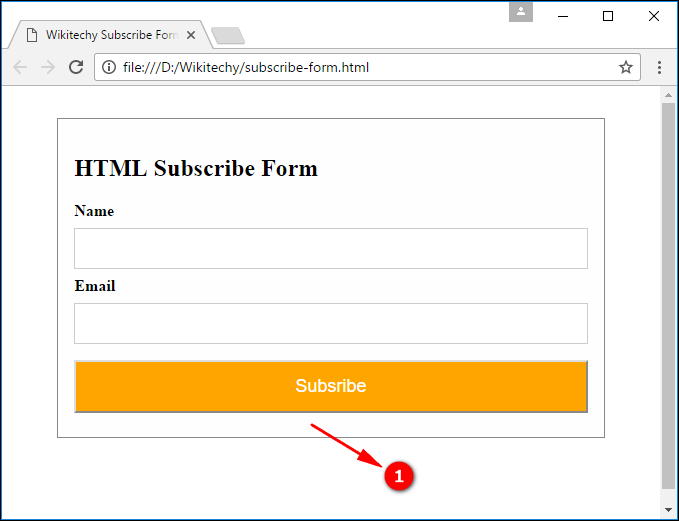
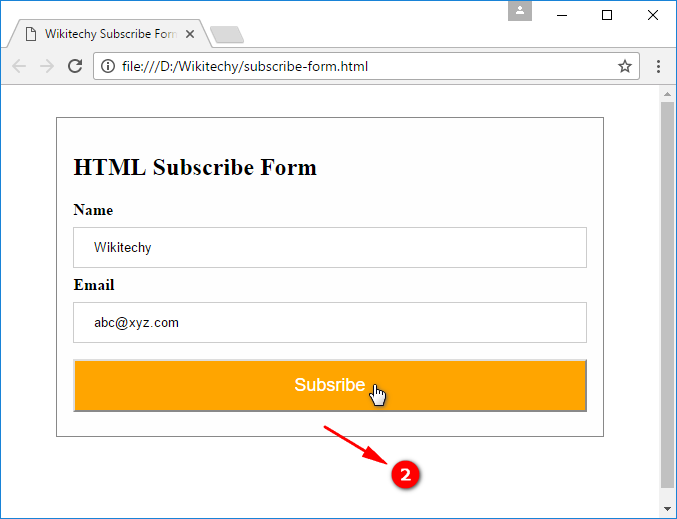
Output for Subscribe Form

- Subscribe Form has been created and displayed with zoom effect.

- The User can give input and submit the Subscribe form.
Browser Support for Subscribe Form
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
