Html Table Within a Table
- We can create a table within a table in HTML.
- First define a parent table then the child table will be declared inside the parent table.
- The child table will be declared inside the <td> tag of parent table.
Syntax for Table within a Table in HTML
<table>
<tr>
<td>
<table>
<tr>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
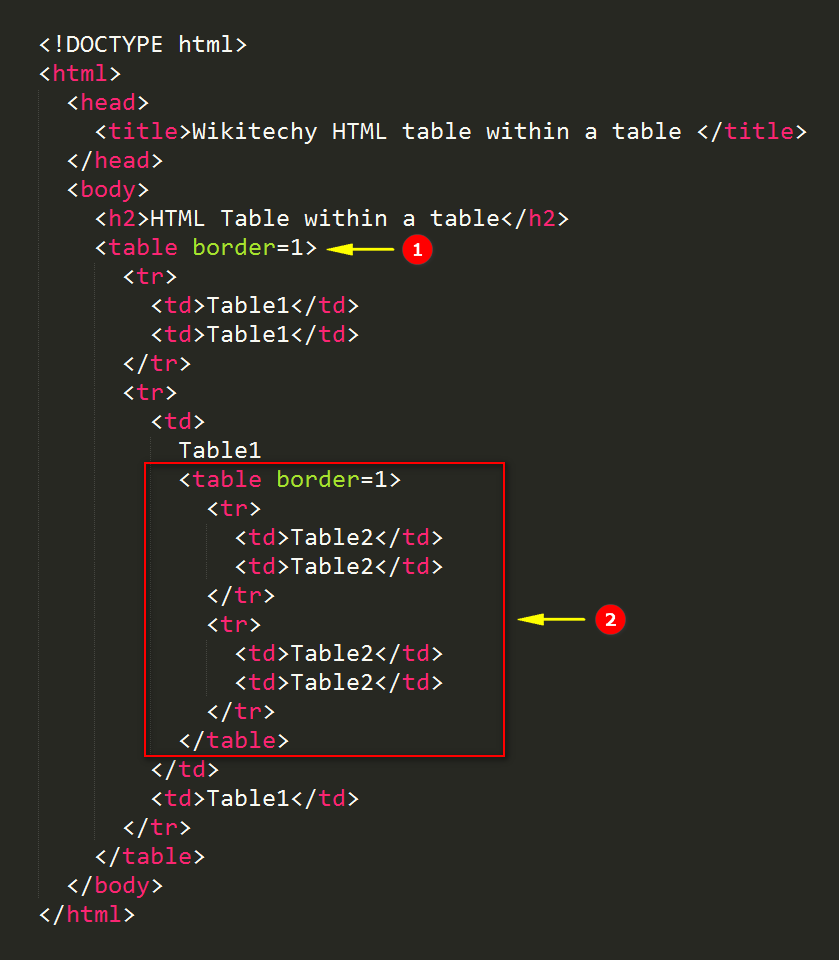
Sample coding for Table within a Table in HTML
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML table within a table</title>
</head>
<body>
<h2>HTML Table within a table</h2>
<table>
<tr>
<td>Table 1</td>
<td>Table 1</td>
</tr>
<tr>
<td>Table 1
<table>
<tr>
<td>Table 2 <td>
<td>Table 2 <td>
</tr>
<tr>
<td>Table 2 <td>
<td>Table 2 <td>
</tr>
</table>
</td>
<td>Table 1</td>
</tr>
</table>
</body>
</html>Code Explanation for Table within a Table in HTML

- Parent table defined with its border which has two rows and two columns
- The Child table is declared inside the parent table’s
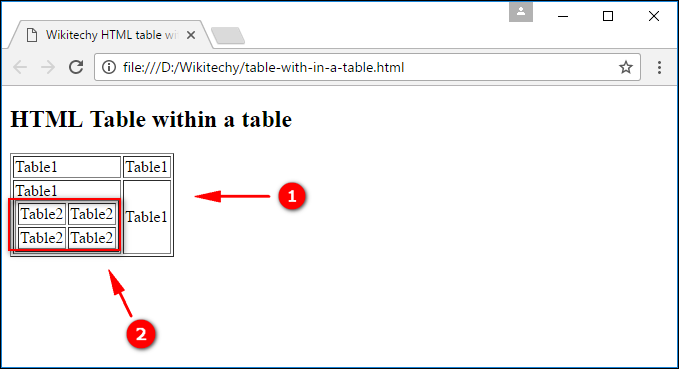
. Output for Table within a Table in HTML

- Output shows Table1 table.
- Table2 will be displayed as separate table inside Table1
Browser Support for Table within a Table in HTML





Yes Yes Yes Yes Yes
Related Searches to html table within table
html table within table nested table in html html nested table rows nested tables html5 table inside table bootstrap nested tables oracle nested tables bootstrap html nested table generator table inside table css html table html table border html table style html table width html table column width html table example
