Rollover Image Effect in Html
- The roll over image is an image change when the mouse over to the image is happened and it is used to provide more interactive user experience.
- In the below example, the roll over effect consists of two images which are alternatively displayed during mouse over and mouse out.
- These images may have same height and width. So that, change of effects in the images will be more interactive and there won’t be any mismatch in view.
Syntax for Rollover Image Effect in Html
<img src="IMAGE1" onmouseover="this.src='IMAGE2'" onmouseout="this.src='IMAGE1'" />
Sample coding for Rollover Image Effect in Html
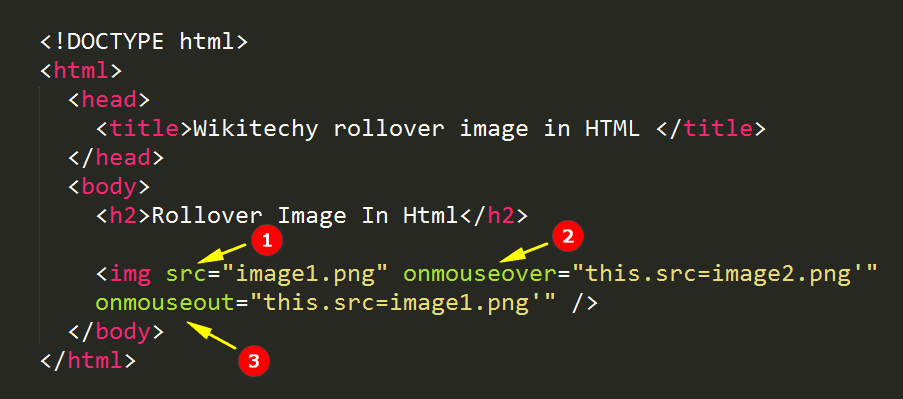
Tryit<!DOCTYPE html>
<html>
<head>
<title> Wikitechy Rollover Image Effect in Html</title>
</head>
<body>
<h2>Rollover Image Effect in Html</h2>
<img src="image1.png" onmouseover="this.src='image2.png'" onmouseout="this.src='image1.png'" />
</body>
</html>Code Explanation for Rollover Image Effect in Html

- The src attribute is used to set the source file URL of the image.
- The onmouseover attribute is used to change the source file URL of the image when the user moves mouse pointer on the image.
- The onmouseout attribute is used to change the source file URL of the image when the user moves mouse pointer out of the image.
Output for Rollover Image Effect in Html

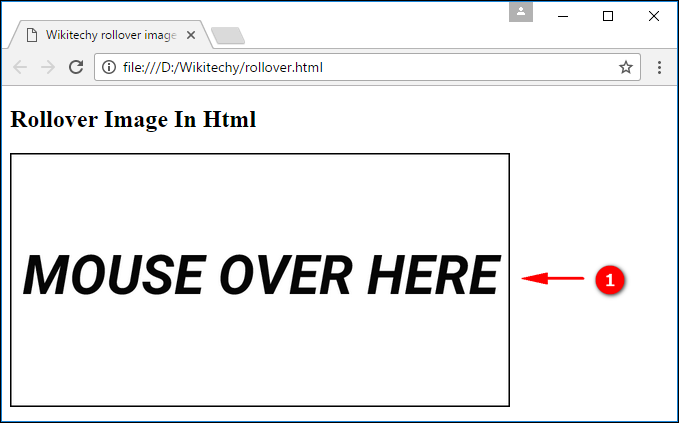
- The output image while the page loads.
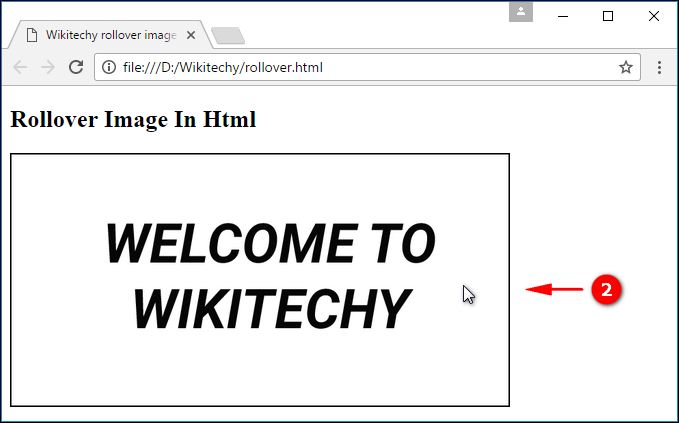
- When user try to mouse over to the image then the image will be changed.
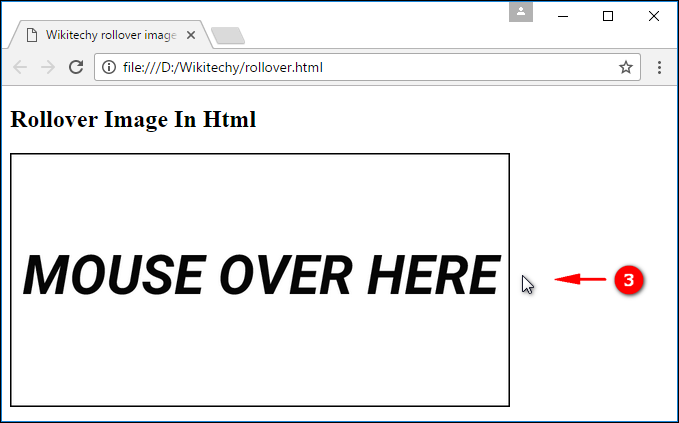
- When user moves the mouse out from the image then it will be roll over to older image.


Browser Support for Rollover Image Effect in Html
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
