Html5 Popup Window
- The Popup window is a child window. That will be used to get more interaction to the user.
- The popup window may trigger by an event or triggered by a specified time.
Sample coding for Html5 Popup Window
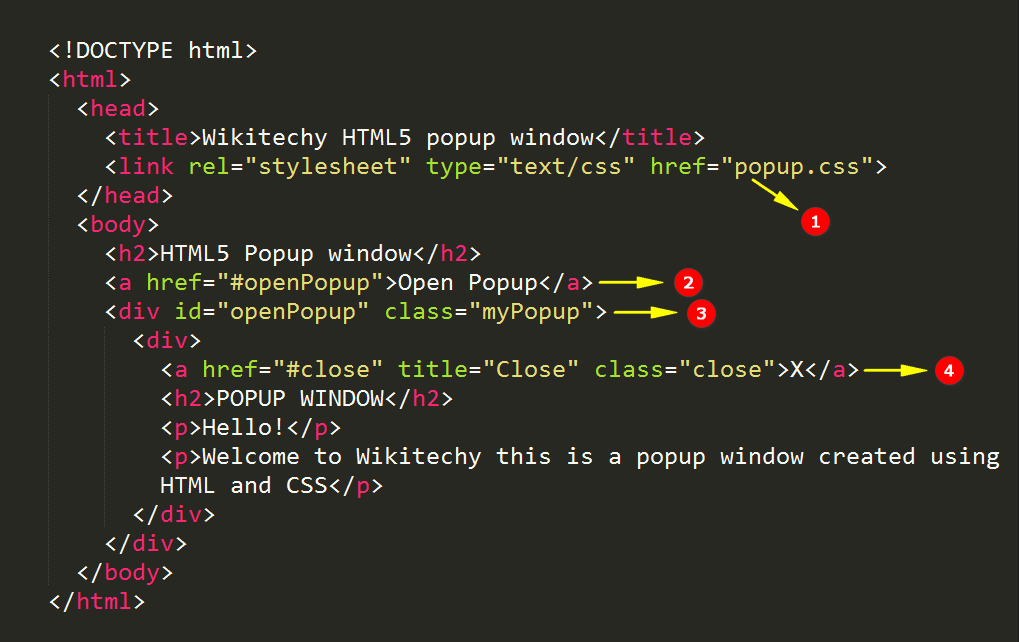
Tryit<!DOCTYPE html>
<html>
<head>
<title> Wikitechy Html5 Popup Window</title>
<link rel="stylesheet" type="text/css" href="subs-style.css">
</head>
<body>
<h2>Html5 Popup Window</h2>
<a href="#openPopup">Open Popup</a>
<div id="openPopup" class="myPopup">
<div>
<a href="#close" title=" Close" class="close">X</a>
<h2>POPUP WINDOW</h2>
<p>Hello!</p>
<p>Welcome to Wikitechy this is a popup window created using HTML and CSS</p>
</div>
</div>
</body>
</html>Code Explanation for Html5 Popup Window

- The External CSS style sheet file popup.css will be linked for apply styles to the popup window.
- The link to open the popup window.
- The popup window content will be place inside the <div> tag which has id attribute as openPopup.
- The close button of the popup window is defined in the <a> tag.
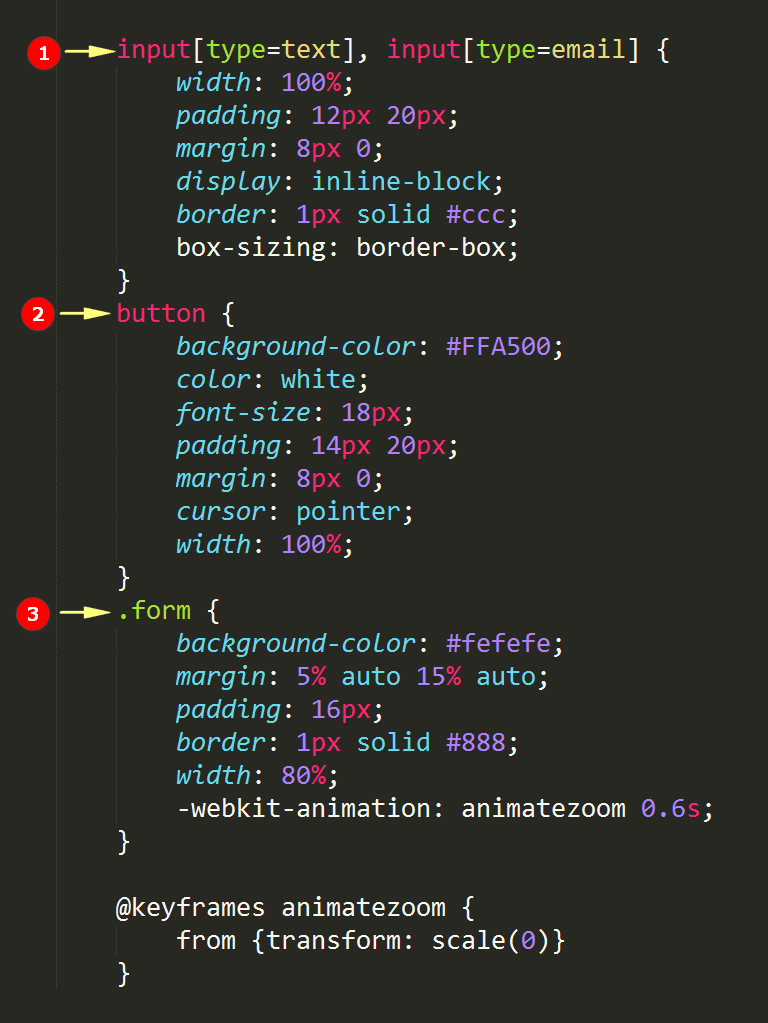
Sample coding for HTML5 Popup Window popup.css
Tryit
.myPopup {
position: relative;
opacity:0;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
}
.myPopup:target {
opacity:1;}
.myPopup > div {
width: 400px;
position: relative;
margin: 10% auto;
padding: 5px 20px 13px 20px;
border-radius: 10px;
background: #71a6fc;
background: -moz-linear-gradient(#71a6fc, #fff);
background: -webkit-linear-gradient(#71a6fc, #999);
}
.close {
background: #606061;
color: #FFFFFF;
line-height: 25px;
position: absolute;
right: -12px;
text-align: center;
top: -10px;
width: 24px;
text-decoration: none;
-webkit-border-radius: 12px;
-moz-box-shadow: 1px 1px 3px #000;
}
.close:hover { background: #00d9ff; }
Code Explanation for Html5 Popup Window subs-style.css

- The CSS styles to design popup window.
- The popup:target is used to show the popup window when the url target changed to #openPopup.
- The CSS styles to design popup <div> tag.
- The CSS style to design close button of the popup window.
- The CSS style to design close button hover event.
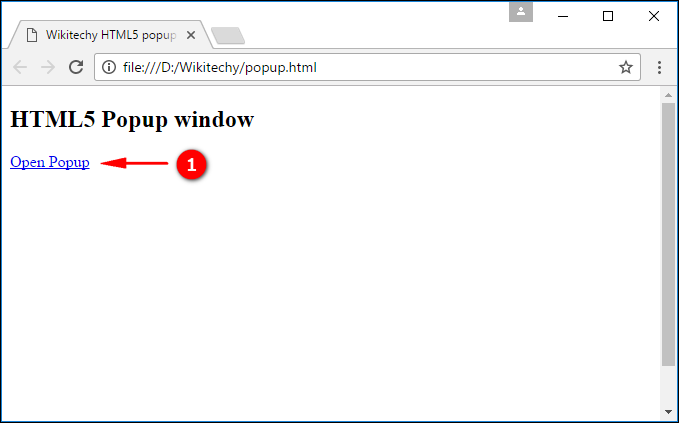
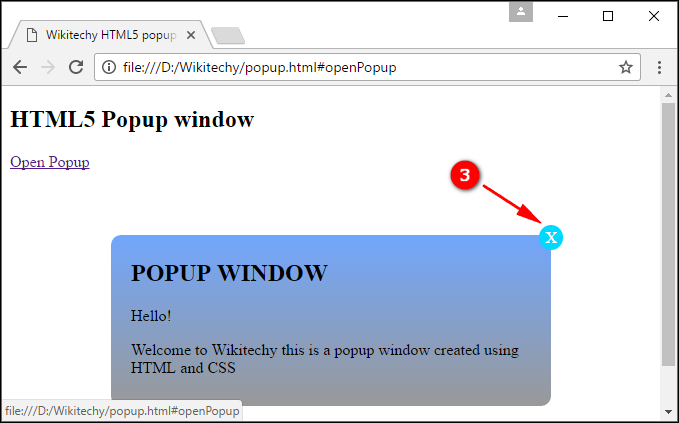
Output for Html5 Popup Window

- That the output shows Open Popup link.

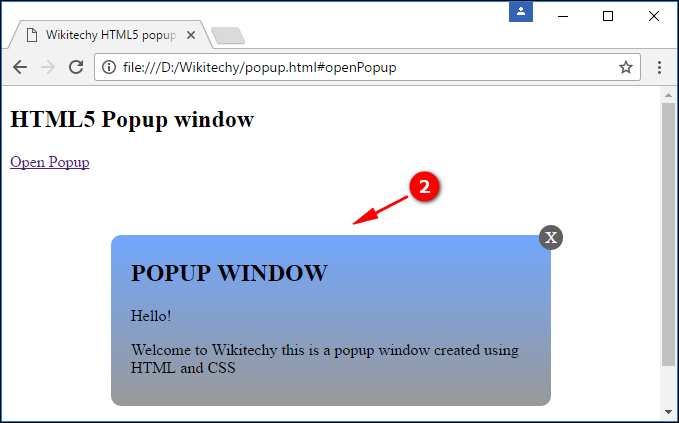
- When user click the Open Popup link then the POPUP WINDOW will be displayed.

- The Close button is displayed Right corner of the popup window..

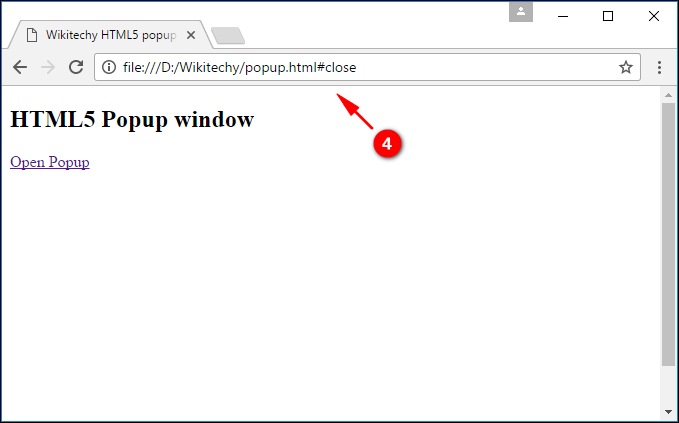
- When user click the close button then the popup window will be closed
Browser Support for Html5 Popup Window
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
