Html Body Tag
- The HTML background attribute is used to set the background image for an HTML page.
- But HTML5 deprecate the background attribute so we can use CSS instead.
- The background-image CSS property is used to set the background image in the HTML.
Syntax for set background image in HTML
<body background="URL"> </body>Syntax for set background image in HTML Using CSS
<body style="background-image:url(file_name)"> </body>Difference between HTML4.01 and HTML 5:
HTML 4.01:
- HTML4 supports background attribute.
HTML 5:
- HTML5 does not supports background attribute.
Sample coding for set background image in HTML:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy set background image in HTML </title>
</head>
<body background="icon.png">
<h1>How To Set Background Image In Html</h1>
</body>
</html>Code Explanation for set background image in HTML

- The background Attribute is used to set the background image for the HTML document.
Sample coding for set background image in HTML Using CSS
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy set background image in HTML </title>
</head>
<body style="background-image:url(icon.png)">
<h1>How To Set Background Image In Html</h1>
</body>
</html>Code Explanation for set background image in HTML Using CSS

- The style Attribute is used to set the background-image for the HTML document Using CSS the url property is used to specify the URL of the image file.
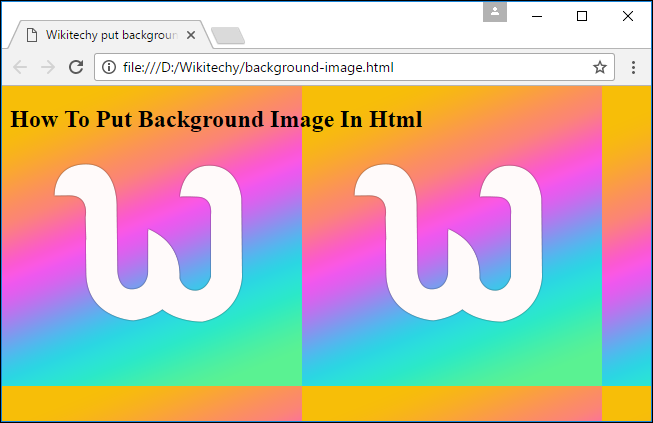
Output for set background image in HTML

- The output shows that the HTML page with a background image
Browser Support for background image in HTML
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
