Features of Ext JS
Features of Ext JS

Ext JSFeatures
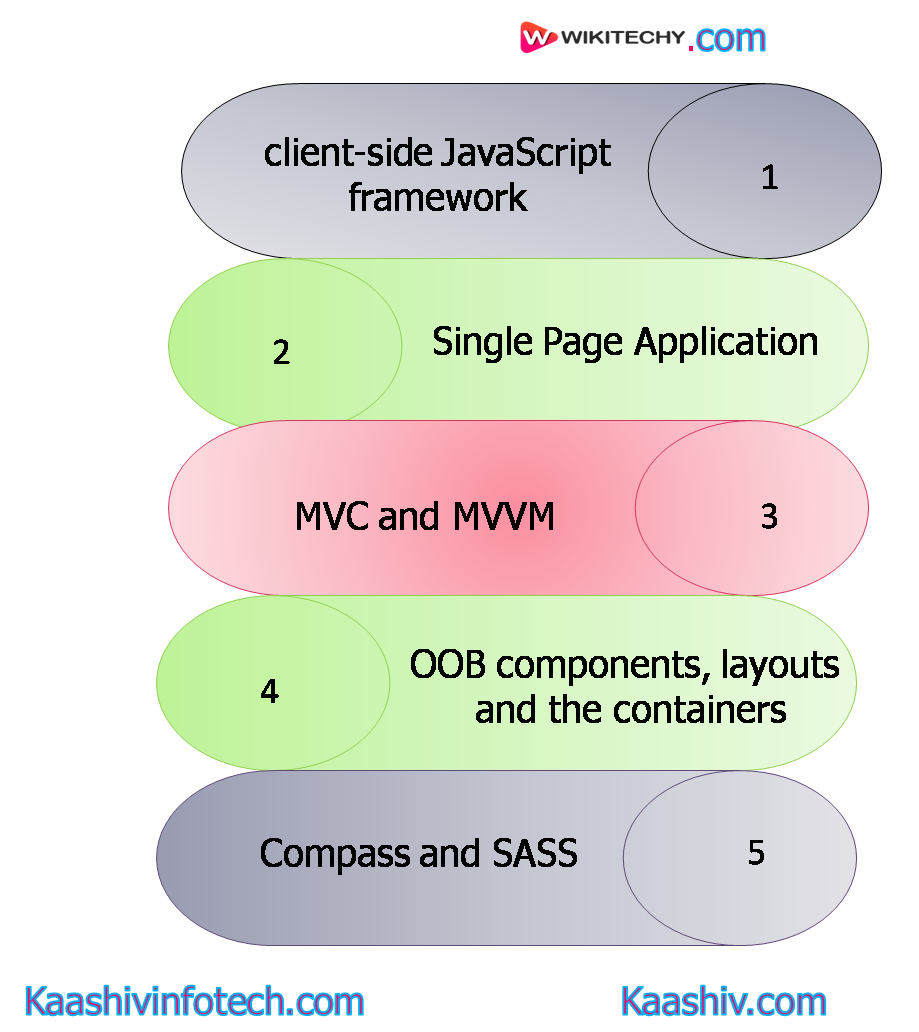
- Ext JS is a client-side JavaScript framework which is used to create an enterprise application.
- Easily you can develop a single page application with the help of Ext JS.
- Ext JS supports the OOPs concepts with JavaScript. It makes application development and maintenance easier.
- It is based on MVC (Model View Controller) and MVVM (Model view view-model).
- Ext JS supports the OOB (Out of the Box) components, layouts, and the containers.
- It also has a Data package concept, it makes easy to access or save the data.
- Ext JS supports the localization of the packages that helps to your localize the application.
- It also includes the themes that are OOB (Out of the Box) such as Triton, Neptune, Grey, Crisp, and Classic.
- Ext JS includes the custom themes with the help of compass and SASS (Syntactically Awesome Style Sheet).
- Ext JS includes a flexible layout manager that allows us to organize the display of the data and content across multiple browsers, screen sizes, and devices.
Read Also
Ext JS Versions
| Sl. No. | Version | Description |
|---|---|---|
| 1. | Ext JS 4.x | It is used to develop desktop applications. In this version, the Sencha Touch framework is used to create tablet and mobile applications. |
| 2. | Ext JS 5.x | It is used to create tablet and mobile applications. |
| 3. | Ext JS 6.x-Current | This version is used to develop applications for all types of devices such as mobile, tablet, and desktop. In this version, the developer needs to write less code. It includes two kinds of toolkits: Modern and Classic. |
History of Ext JS
The history of Ext JS is shown below in the tabular form:
| Sl. No. | Version | Released Year | Description |
|---|---|---|---|
| 1. | Ext JS 1.1 | 2006 | It was the first version of Ext JS created by Jack Slocum in 2006. Ext JS 1.1 was a collection of utility classes. It has the YUI (Yahoo User Interface) extension named as YUI-Ext. |
| 2. | Ext JS 2.0 | 2007 | It was the second version of Ext JS introduced in 2007. This version has API documentation for desktop applications, but with the limited features. This version was not backward compatible with the previous version. |
| 3. | Ext JS 3.0 | 2009 | It was the third version of Ext JS released in 2009. Ext JS 3.0 associated with some new features such as list and chart view. This version has backward compatibility with the previous version. |
| 4. | Ext JS 4.0 | 2011 | After introducing Ext JS 3.0, the developers face a significant challenge to boost up the speed. Ext JS 4.0 was the fourth version of Ext JS introduced in 2011. It was the completely upgraded version perused by MVC (Model View Controller) and a speedy application. |
| 5. | Ext JS 5.0 | 2014 | It was the fifth version of Ext JS released in 2014. The major modification of this version was to replace MVC (Modern View Controller) architecture to MVVM (Model view view-model) architecture. This version provides some new features such as develop the desktop application for touch devices, responsive layouts, and two-way data binding. |
| 6. | Ext JS 6.0 | 2014 - present | It is the current version of Ext JS. In this version, the developers combine the Ext JS (desktop application) framework with Sencha Touch (mobile application) framework. |
Tools for Ext JS

Ext JS Tools
- Sencha IDE Plugins
- Sencha IDE plugin accommodates the Sencha framework into WebStrome IDEs, IntelliJ;It helps the developer to increase productivity.
- It provides features such as code inspection, code completion, code generation, code integration, spelling checking, template creation, code refactoring, etc.
- Sencha Cmd
- The developer with some features such as minification of the code, scaffolding, and production build generation.
- Sencha Inspector
- It is a debugging tool it helps us debug the code at time of development.
Ext JS vs Angular JS
| Ext JS | Angular JS |
|---|---|
| A framework used to create a web-based enterprise application with the help of JavaScript. |
A framework used to extend the syntax of HTML. |
| Ext JS supports MVC (Model View Controller) and MVVM (Model view view-model) architecture. |
It only supports MVC architecture. |
| It supports responsive UI (User Interface). | It doesn't support responsive UI. If you want to use a responsive UI design, you are required to use bootstrap or any other framework. |
| It is a per-server commercial license open-source framework maintained by Sencha. |
It is also an open-source framework maintained by Google and others. |
| It provides the ALM (Application Lifecycle Management) tools for Ext JS. |
It doesn't provide any ALM tool. If you want to use it, then you will go for a third party ALM tool. |
| In the Ext JS, there is no need to write HTML 5 or CSS 3 code. | In Angular JS, required to write HTML 5 or CSS 3 code. |
| It supports OOB (Out of the Box) components such as data view, tree view, form, and grid. |
Angular JS it doesn't support any OOB UI component. |
| It supports OOB themes such as Classic, Neptune, gray, Crisp, and Triton, etc. |
It doesn't support any OOB themes. |
