Architecture of Ext JS
Architecture of Ext JS
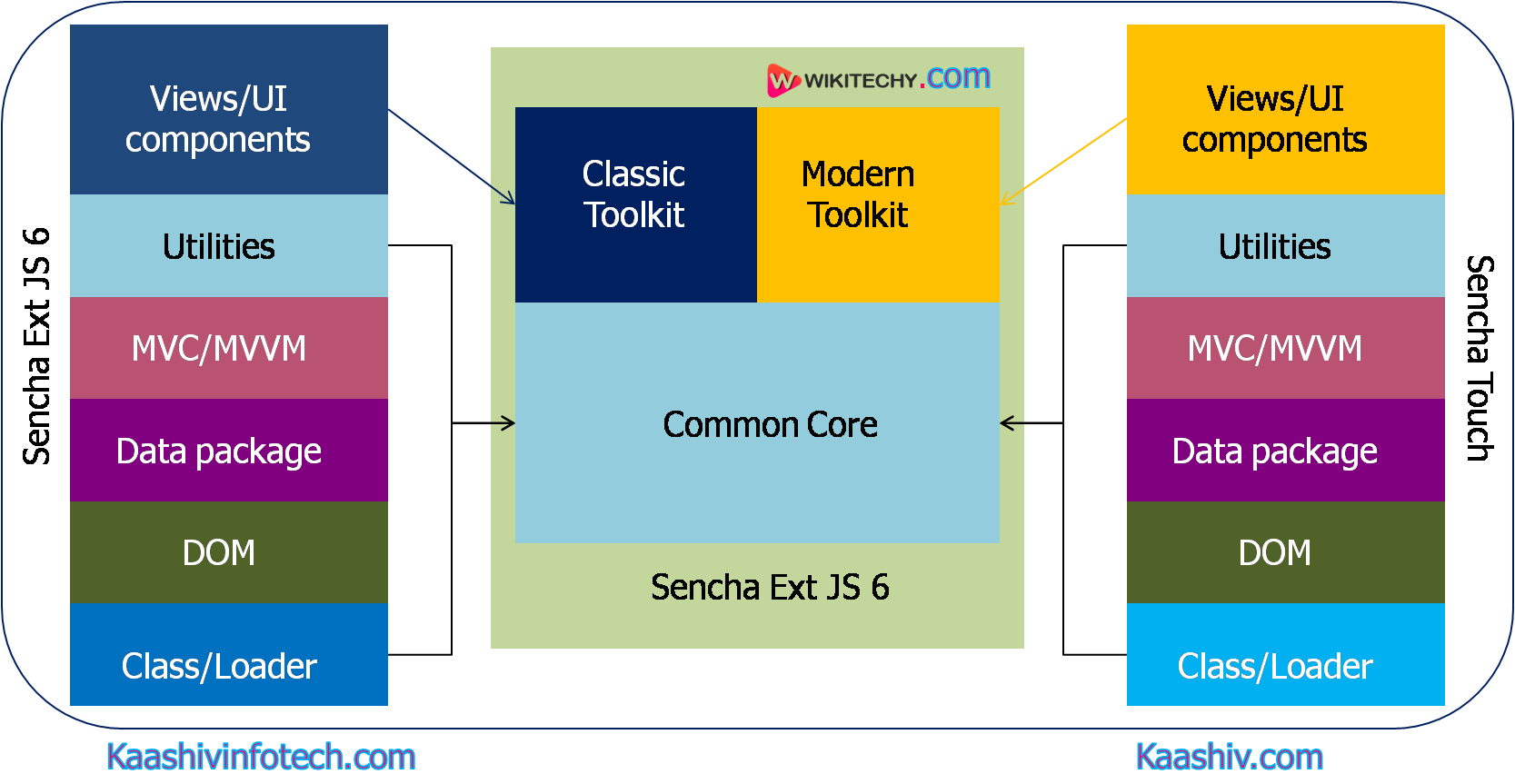
Ext JS supports MVC (Model View Controller) of version 4 and MVVM (Model view view-model) of version 5 architecture. This architecture is not required for program codes, but it helps to make that code easy to establish and maintain.

Architecture of Ext JS
Project Structure of Ext JS Application
----------------src
---------------resources
----------------CSS files
----------------Images
----------JavaScript
------------App Folder
-----------------Controller
--------------------Controller.js
-------------------Model
-----------------------Model.js
-------------------Store
----------------------Store.js
--------------------View
------------------------View.js
--------------------Utils
------------------------Utils.js
---------------------------------app.js
------------------HTML files The Ext JS application folder contains the JavaScript folder. The Ext Js application includes model, store, utility, view, controller files in app.js file. Here, discussing each file in detail.
Model.js
- Backend data objects mapping to view the data Index. It consists of the objects that perform the store data binding to view. In the model.js, you can also used the data with the help of the store.
App.js
- This is the main file that is responsible for starting the program flow. It should be involve the HTML file with <script> </script>tag. App.js and invokes the application controller for the remaining functions.
View.js
- The View.js is responsible for the interface of the application, it shown the users. It contain UI (User Interface) views. These views can be customized and extended by the users according to their needs.
Controller.js
- This file controls the Ext JS MVC architecture. It also contains the overall control of the applications, Event listeners and the code. The controller.js includes the path that determines all the other application files such as require, model, mixins, view, and store.
Store.js
- It stores the cache data, provided to the view by using model objects. Store.js file fetches the data with the help of proxies. The proxies contain a path determined for fetching backend data service.
Utils.js
- It make our code clear, clean, easy, and readable. MVC (Model View Controller) doesn't support the utils.js. Create the methods in Utils.js file and invoke them into the controller or in the view. It allows reusing of the code.
ViewModel
- The ViewModel works like a mediator between the changes of model and view. ViewModel wraps the model to view direct interaction with the view.
