Angular Material - Angular Material Bottom Sheet - Angular Material Tutorial
What is Bottom Sheet in Angular Material?
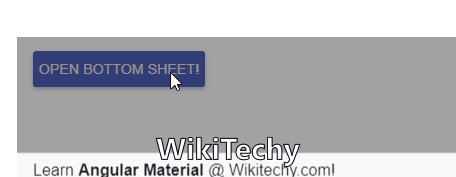
- A bottom sheet is a sheet of material that slides up from the bottom edge of the screen.
- Bottom sheets are displayed only as a result of a user-initiated action, and can be swiped up to reveal additional content.
- A bottom sheet can be a temporary modal surface or a persistent structural element of an app.
- mdBottomSheet, an Angular Service, is used to open a bottom sheet over the application and provides a simple promise API.

learn angular material tutorials - design-bottom-sheet Example
Related Tags - angular material , angular 2 material , angular material 2 , angular material design , material angular
Methods:
| S.N | Method & Description | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| 1 | $mdBottomSheet.show(options); Show a bottom sheet with the specified options.
|
Example:
- This shows the use of $mdBottomSheetservice to showcase use of bottom sheet.
am_bottomsheet.htm
<html lang="en" >
<head>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<script language="javascript">
angular
.module('firstApplication', ['ngMaterial'])
.controller('bottomSheetController', bottomSheetController);
function bottomSheetController ($scope, $mdBottomSheet) {
$scope.openBottomSheet = function() {
$mdBottomSheet.show({
template: '<md-bottom-sheet>Learn <b>Angular Material</b> @ Wikitechy.com!</md-bottom-sheet>'
});
};
}
</script>
</head>
<body ng-app="firstApplication">
<div ng-controller="bottomSheetController as ctrl" layout="column">
<md-content class="md-padding">
<form ng-submit="$event.preventDefault()">
<md-button class="md-raised md-primary" ng-click="openBottomSheet()">
Open Bottom Sheet!
</md-button>
</form>
</md-content>
</div>
</body>
</html>
